Populate form with data from different sources with JavaScript
In this article, you can find examples of how to use JavaScript to prefill a form from different sources.
Populate form fields with a query string
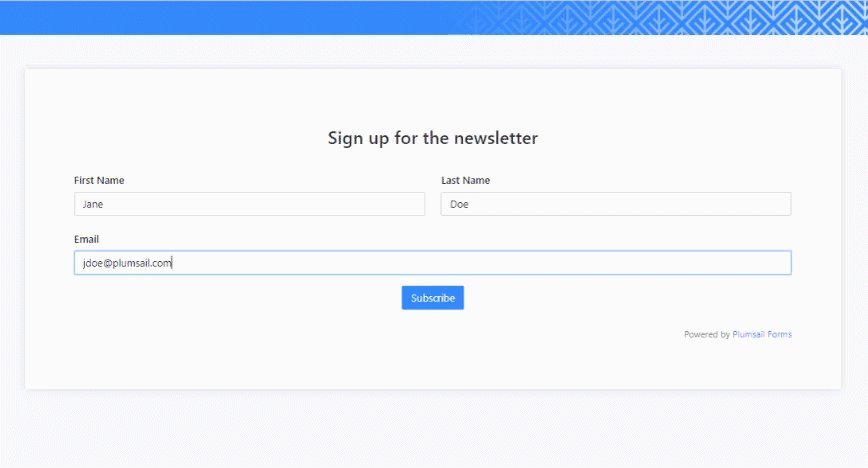
If you want to populate a form with data you already have or make a form more personalized, URL query parameters are the best option for that.
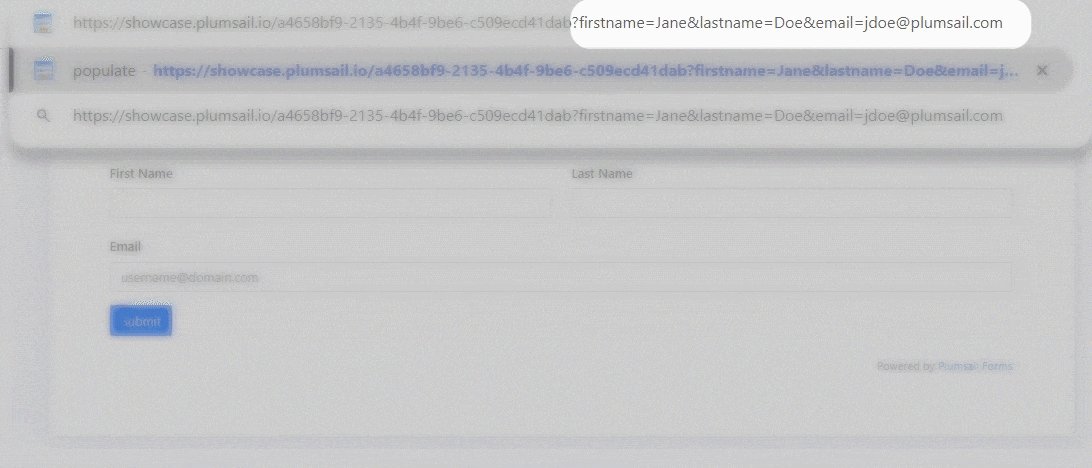
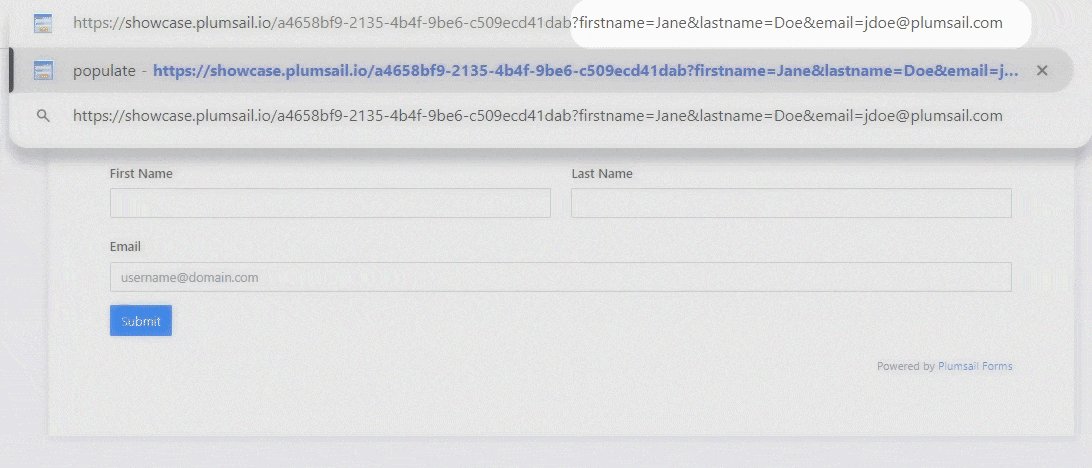
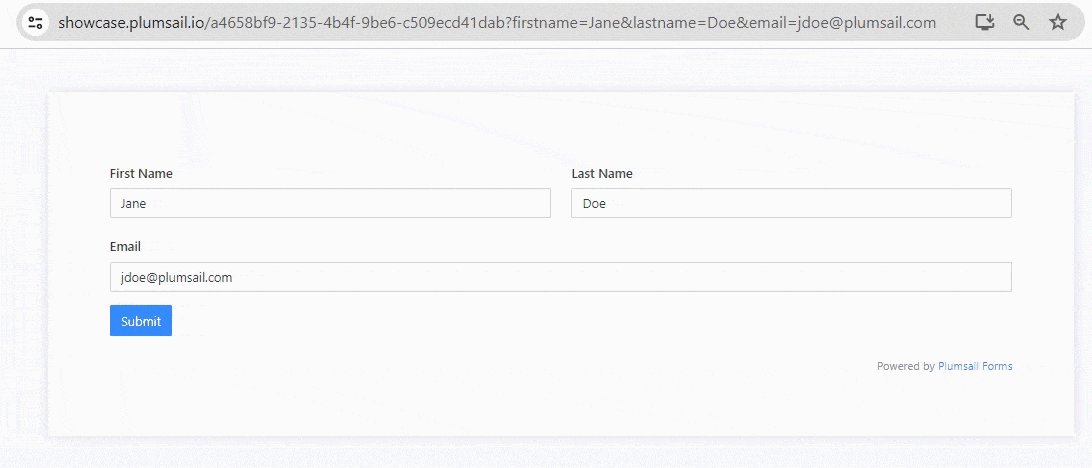
You can add query parameters manually or use placeholders(merge tags) to customize URL parameters in any automation platform, such as MailChimp, Power Automate, Zapier, etc. For instance, populate a form fields with the user’s contact details:

// use URL with parameters, for example:
// https://mydomain.plumsail.io/432d-9618-b81b32a4016b5?firstname=Jane&lastname=Doe&email=jdoe@plumsail.com
fd.rendered(() => {
let queryString = window.location.search;
let urlParams = new URLSearchParams(queryString);
fd.field('FirstName').value = urlParams.get('firstname');
fd.field('LastName').value = urlParams.get('lastname');
fd.field('Email').value = urlParams.get('email');
});
Populate fields from browser’s local storage
You can save data to the browser’s local storage for later use. For example, you can save some values while the user is working with one form and then autofill another form with data from the local storage using the code:

// store values in local storage
localStorage.setItem('FirstName', fd.field('FirstName').value);
localStorage.setItem('LastName', fd.field('LastName').value);
localStorage.setItem('Email', fd.field('Email').value);
// retrieve values from local storage on form load
fd.rendered(() => {
let firstName = localStorage.getItem('FirstName');
let lastName = localStorage.getItem('LastName');
let email = localStorage.getItem('Email');
if (firstName) {
fd.field('FirstName').value = firstName;
localStorage.removeItem('FirstName');
}
if (lastName) {
fd.field('LastName').value = lastName;
localStorage.removeItem('LastName');
}
if (email) {
fd.field('Email').value = email;
localStorage.removeItem('Email');
}
});
You can also store all of the form’s data and populate form with same values when it’s opened again, like this:
// save form data before save
fd.beforeSave(() => {
localStorage.setItem('form-data', JSON.stringify(fd.data()));
});
// populate form data when form opens
fd.rendered(() => {
let data = JSON.parse(localStorage.getItem('form-data'));
if (data) {
fd.data(data);
localStorage.removeItem('form-data');
}
});
Populate fields from external API
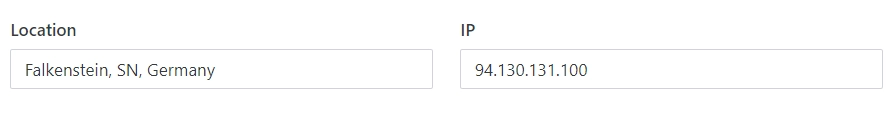
You can make requests to an external API to retrieve values. You’ll need to make sure that you have the key if it’s needed and that you follow the instructions from the API developers. For instance, you can determine person’s location and IP with ipapi.co:

// make a request when the form opens
fd.rendered(() => {
$.getJSON('https://ipapi.co/json/', response => {
fd.field('Location').value = response.city + ', ' + response.region_code + ', ' + response.country_name;
fd.field('IP').value = response.ip;
});
});
Populate form from external data sources
You can populate form fields and controls from any external data source: a web service or a public file.

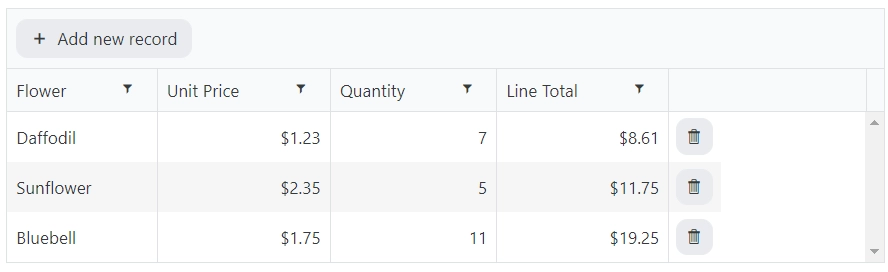
// populate Data Table from a public file
async function externalFile() {
const data = $.get('https://plumsail.com/assets/forms/data/source.json');
return data;
}
fd.rendered(() => {
externalFile().then(data => {
fd.control('Control1').value = JSON.parse(data);
});
});