Getting started
User guide
- Settings
- Form sets
- Containers
- Controls
- SharePoint fields
- Common fields
- JavaScript
- CSS
- Display mode: panel, dialog, fullscreen
- SharePoint web parts
- Microsoft Teams tab
- Forms versioning
Provisioning forms
- Provisioning setup
- Provisioning API
- Provisioning forms (samples)
- Provisioning Form sets and display settings (samples)
General
- YouTube
- Licensing
- Manage subscription
- Billing and payments
- Privacy policy
- Data protection and security
- Version history (Microsoft 365)
- Version history (SharePoint 2019/SE)
Multilingual support
Navigation between forms
Generating PDF documents
- Save SharePoint form as PDF
- Generate PDF from DOCX template with Plumsail Documents
- Generate PDF from DOCX template with Word Online (Business)
Power Automate
Troubleshooting Plumsail Forms for SharePoint Online in Microsoft 365
On this page, you will find information about most common errors with forms, and how to fix them. If you have any issues that you are unable to fix with this guide, please, contact us to get help with any question you might have.
Trouble with the license
After trial period expires, you need to make sure that a license is uploaded to the root folders of all web applications on each WFE server, or you’ll get this error:

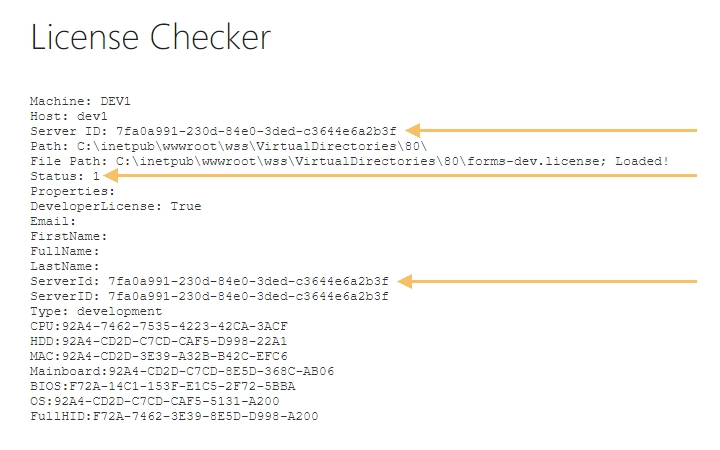
If you get such an error, you can check license status for the current web application here: {SharePoint URL}/_layouts/15/plumsail/forms/licensechecker.aspx

This page will give you information about the current web application’s root folder, WFE name and server ID, as well as allow to check if the license matches the Server ID. If it doesn’t - make sure to upload the correct license.
Lacking permissions to save form
If you get an error that you lack permissions to save form, you must ensure that you’re editing forms under a user with Full Control permissions to the currently edited list, as well as to the Site Pages library on the current site.
Trouble with outdated version
There can be a variety of issues on your forms, if you’re using an outdated version of the app. Check that you have the latest version:

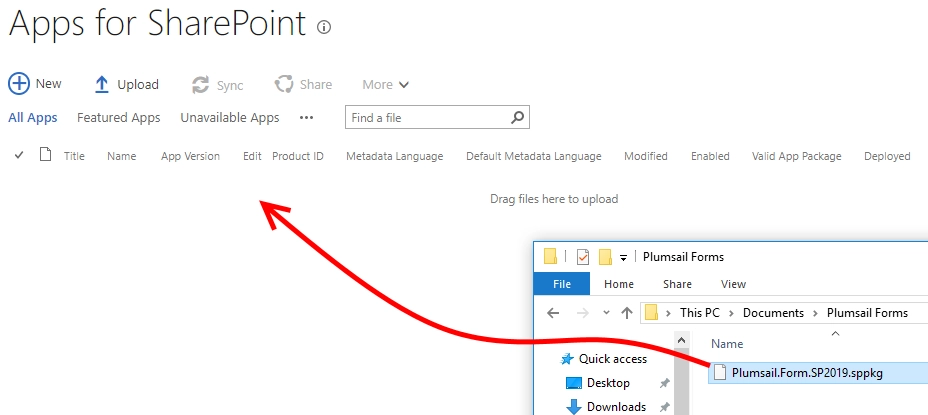
Make sure you’ve also updated the app package in the app catalog:

Many bugs are often fixed with an update, you can follow our guide to update the solution.
Trouble with custom JavaScript
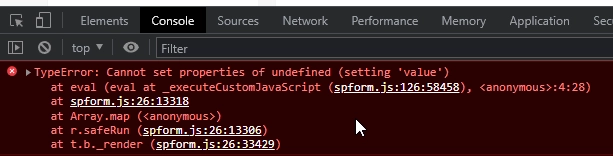
Custom JavaScript is often the culprit behind errors when working with forms. Sometimes, you might have issues getting it to run properly, other times you might accidentally break with minor changes to the form. To find out if custom JavaScript is the culprit, check out browser’s console for errors:

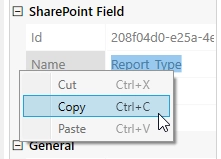
The error like above indicates a custom JavaScript error. In this case, the most likely culprit is a missing field, or an incorrect field Name used in custom JavaScript when setting or checking field value. Use Names of the fields that are present on the form in your code:

To debug the code, we recommend removing parts and testing which part is broken, or using console.log() statements to see where you have missing values.
How to record console logs for support
If you have a problem that you can’t solve, we might need console logs to analyze what the issue is.
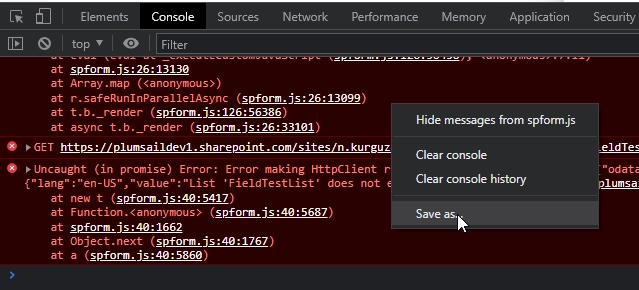
You can record console logs by opening browser’s console (use Shift + CTRL + J in Chrome or go into More tools → Developer Tools → Console) and right click inside the console, select Save as:

Send other screenshots and the detailed problem description to support@plumsail.com
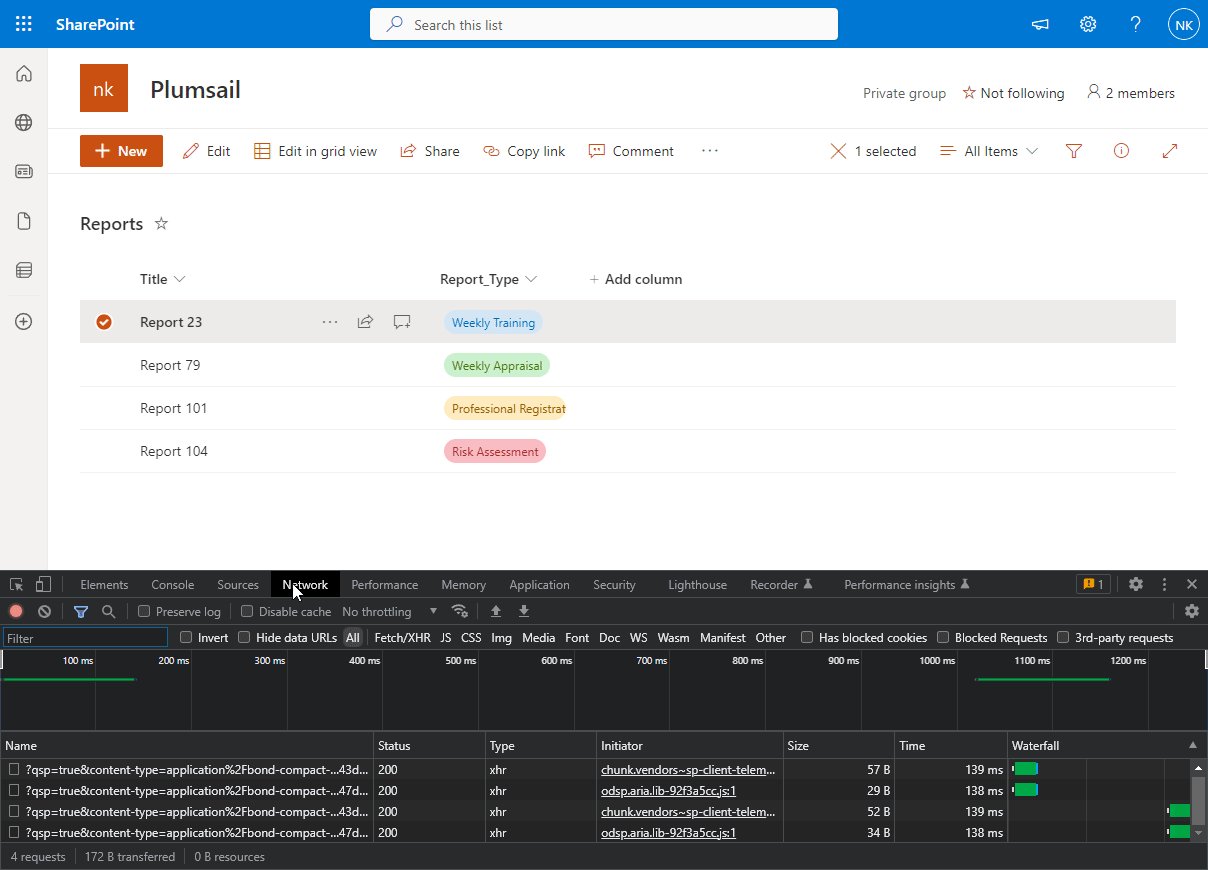
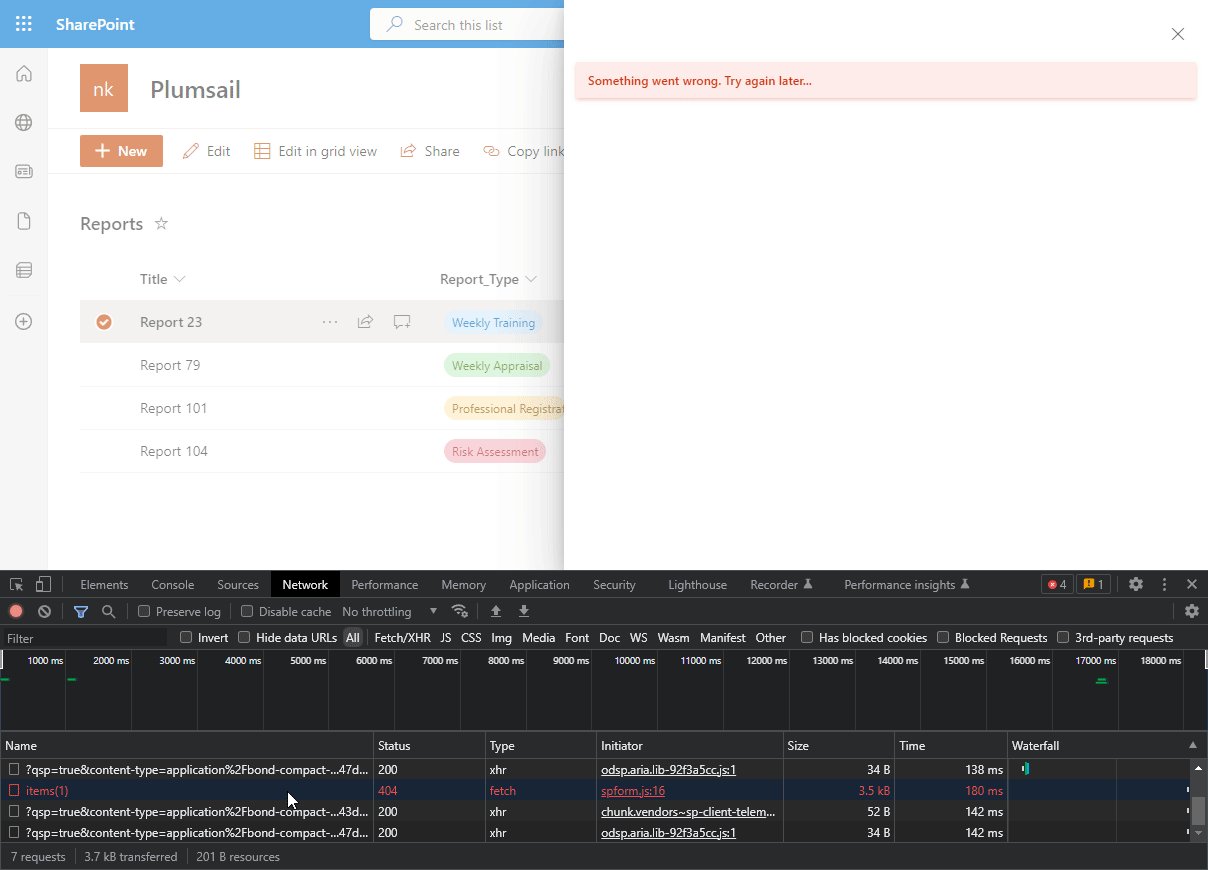
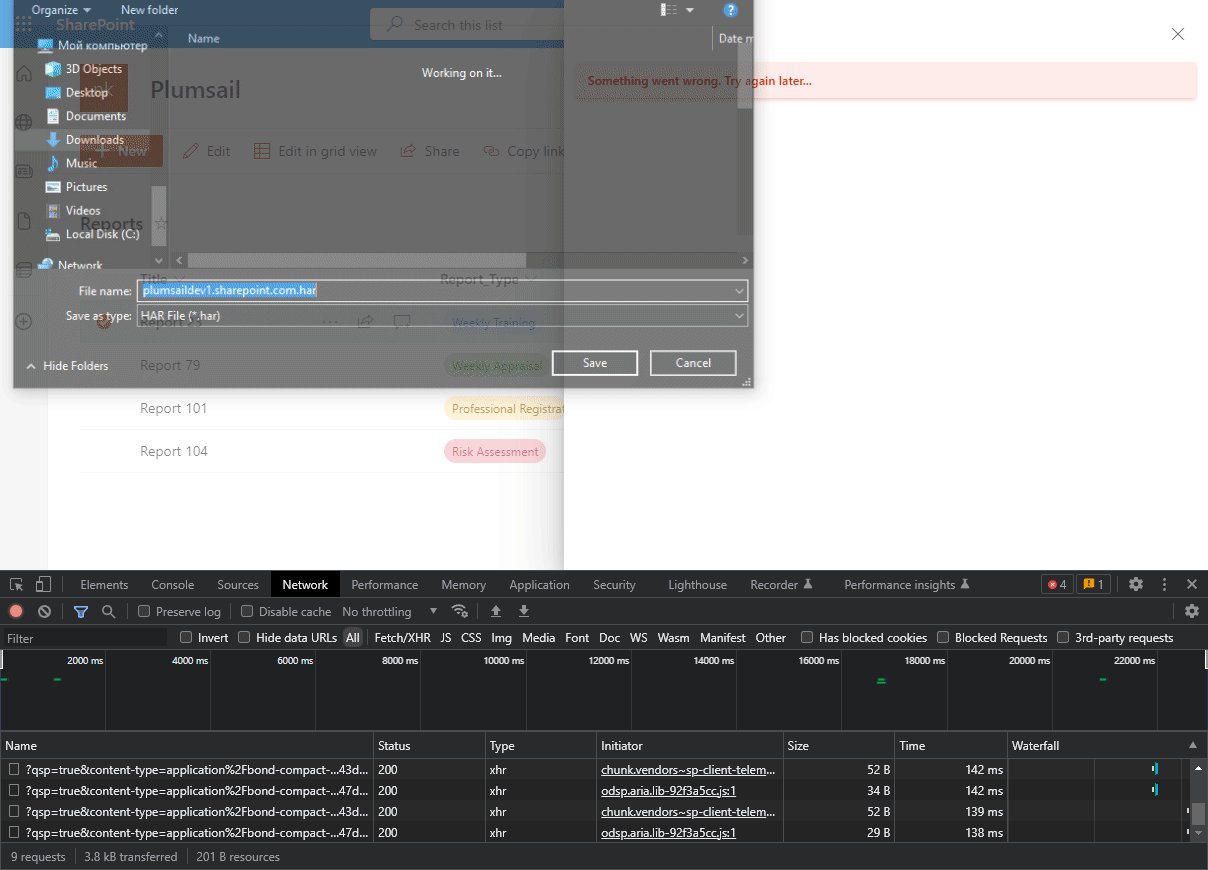
How to record network logs for support
We might also need to analyze network requests. For this, open the Network tab in browser’s dev tools before opening a form and keep it open to record all the requests that are sent by the browser, then click Export HAR (sanitized):

Send other screenshots and the detailed problem description to support@plumsail.com