How to save form as PDF for printing
Plumsail Forms has built-in functionality allowing to export any form to PDF using the fd.exportToPDF method. It’s possible to call the method on button click or when the form is submitted:
// export PDF on form submission
fd.beforeSave(() => {
return fd.exportToPDF('FileName');
});
From this article, you will learn how to customize the appearance of the resulting PDF file and how to solve common problems.
Tip
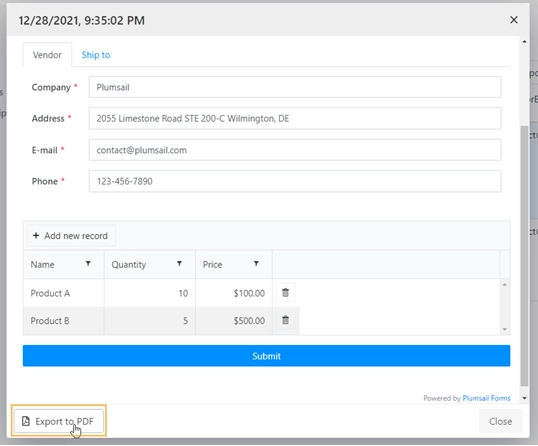
It’s possible to export a submission to PDF in one click. Find the submission you want to export, open it on the form and click Export to PDF:

Page layout
With JavaScript, it’s possible to specify the basic layout properties of PDF pages, such as page size, margins, and others.
Size
paperSize option specifies the size of the pages.
By default, the option is ‘auto’—the page automatically adjusts its size to the content. It’s possible to set this option to one of the predefined paper sizes or specify a custom size.
The following predefined paper sizes are available:
A0-A10, B0-B10, C0-C10,
Executive, Folio, Legal, Letter, Tabloid.
Examples:
A4 paper size:
fd.exportToPDF('FileName', { paperSize: 'A4' })

Custom paper size:
fd.exportToPDF('FileName', { paperSize: ['297mm', '297mm'] })

Orientation
landscape option specifies the orientation of the pages. By default, the option is ‘false’—the page orientation is portrait (vertical). To change the orientation of PDF pages to landscape (horizontal), set the parameter to true.
Examples:
Page Orientation: landscape (horizontal)
fd.exportToPDF('FileName', { paperSize: 'A4', landscape: true })

Page Orientation: portrait (vertical)
fd.exportToPDF('FileName', { paperSize: 'A4', landscape: false })

Margins
margin is an object that defines the top, left, right, and bottom margins of a page. It’s possible to set the same size for all margins or specify the size of the margins for each side of the page separately.
Examples:
Page Margins — one size:
fd.exportToPDF('FileName', { paperSize: 'A4', landscape: false, margin: '10mm' })

Page Margins — custom size:
fd.exportToPDF('FileName', { paperSize: 'A4', landscape: false, margin: { left: '20mm', top: '40mm', right: '20mm', bottom: '40mm' } });

Page breaks
By default, the page breaks are placed automatically depending on the page dimensions: page size, margins, and orientation. But it’s also possible to define where the page breaks manually using the forcePageBreak option that holds the CSS class of the element before which the page break occurs.
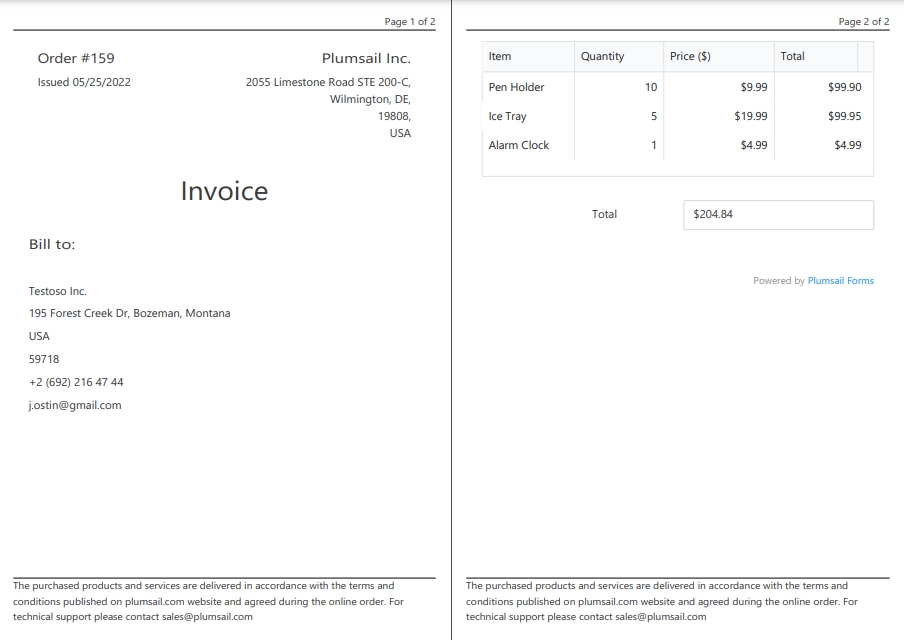
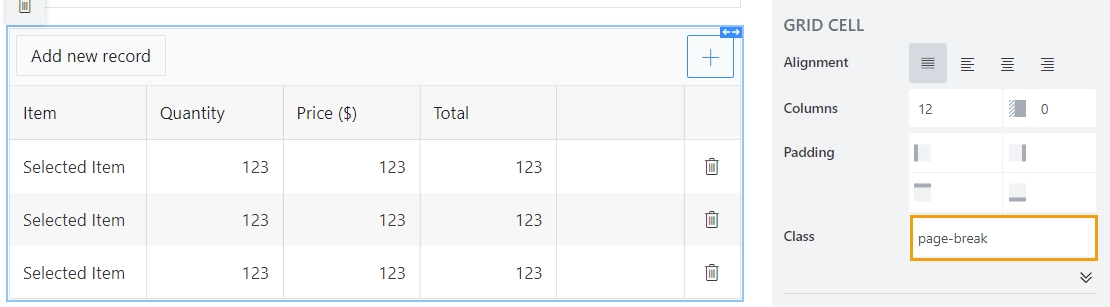
For instance, break the page before the Data Table control. For this, add a CSS class to the parent grid and specify this class in the forcePageBreak option.

fd.exportToPDF('FileName', { paperSize: 'A4', margin: '5 mm', forcePageBreak: '.page-break' });

Content adjustments
It’s possible to change the appearance of the resulting PDF using the ‘k-pdf-export’ class. CSS rules for this class apply only to the PDF document.
Show or hide blocks of elements
For instance, you want to hide elements in the resulting PDF or vice versa. These can be buttons, fields, titles, containers, etc.
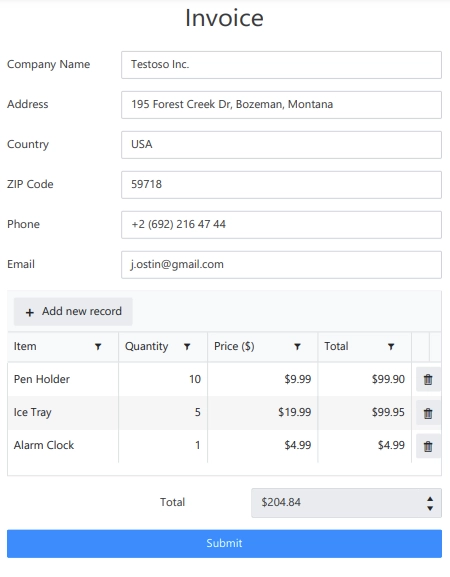
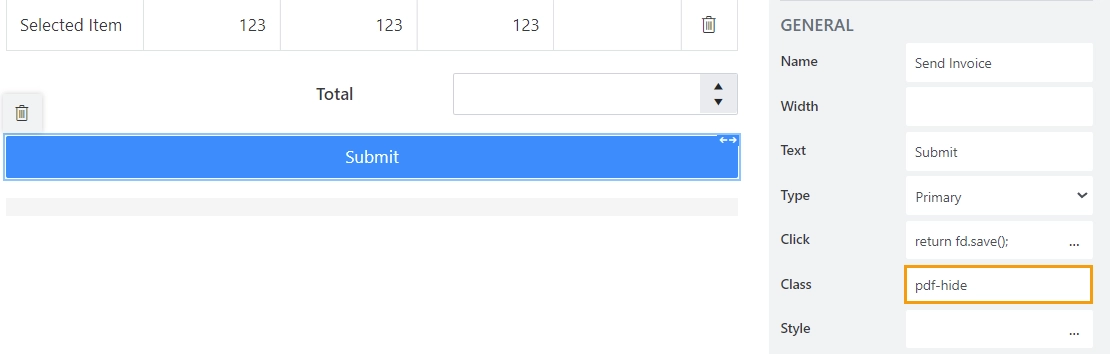
In this example, Submit button is hidden in the resulting PDF. First, assign the ‘pdf-hide’ CSS class to it:

Then, add the following rule to the CSS editor to hide it in PDF:
.k-pdf-export .pdf-hide {
display: none !important;
}
It’s possible to assign the same class to each element you want to hide in the PDF and hide them all at once.
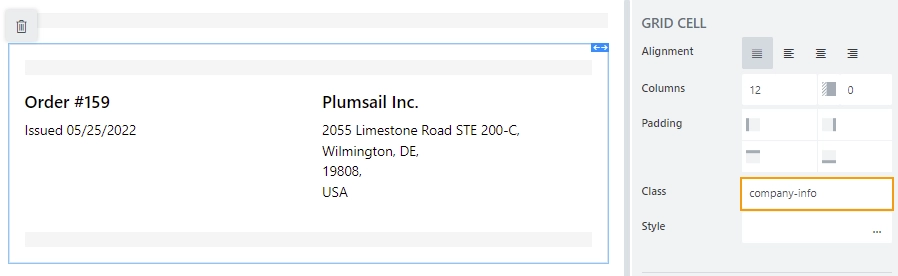
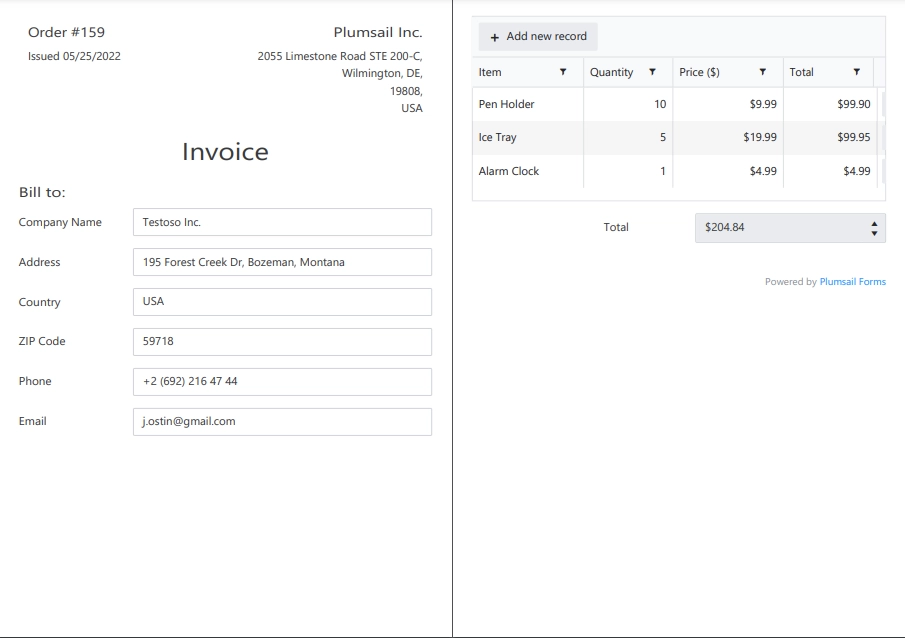
Additionally, it’s possible to add the date and contact information to the PDF document, but not make it visible on the form. To do so, put the contact information in the Grid and assign it a CSS class ‘company-info’.

Next, add rules to the CSS editor that make the company information visible only in the PDF document.
/*hide company information on the form*/ .company-info { display: none !important; } /*show company information in PDF document*/ .k-pdf-export .company-info { display: contents !important; }
And this is the result:

Change fields appearance
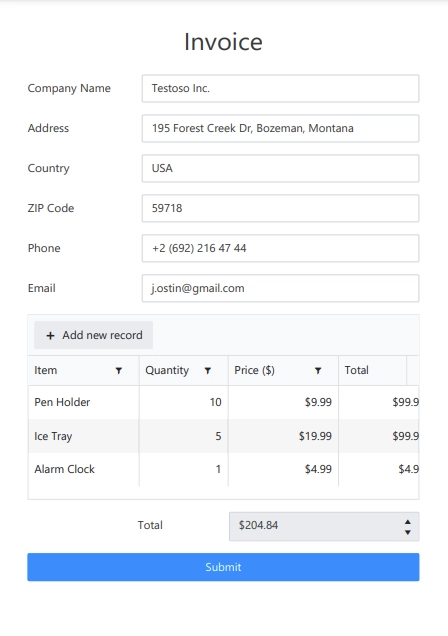
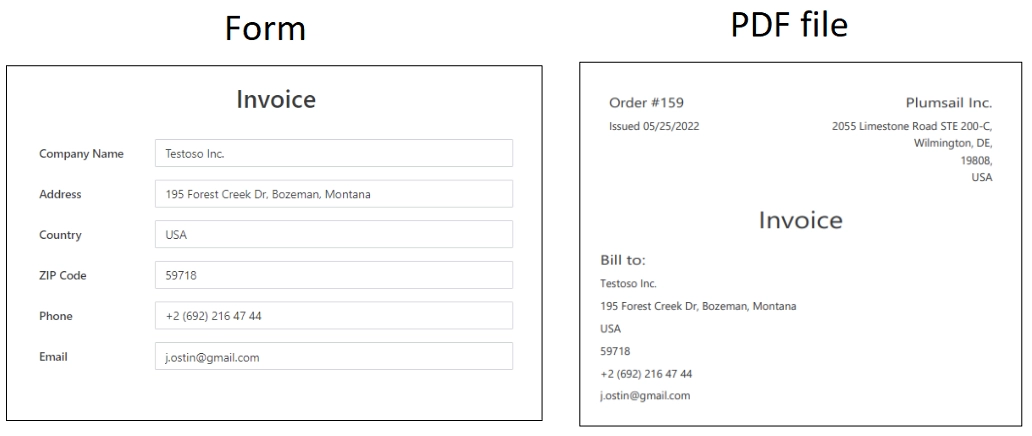
It’s also possible to change the appearance of the input controls in the PDF document. In particular, to hide field titles and input borders. Do it with the following CSS rules:
/*hide field titles*/ .k-pdf-export label.d-flex.fd-field-title { display: none !important; } /*hide input borders*/ .k-pdf-export span.k-dropdown-wrap.k-state-default, .k-pdf-export .fd-form input.form-control { border: none !important; }
And get rid of the icons: the arrow icons in the drop-down, number fields, and the calendar icon in the Date and Time field.
.k-pdf-export span.k-select { display: none !important; }
Here you can see the difference between the form and the PDF document:

Adjust Data Table
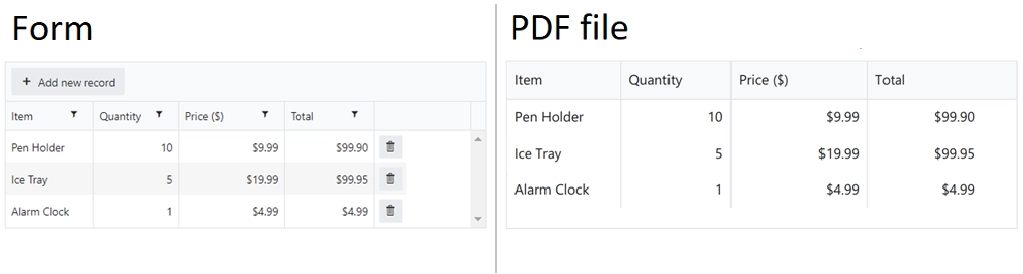
One more thing you may want to change is the appearance of the Data Table control in the PDF document.
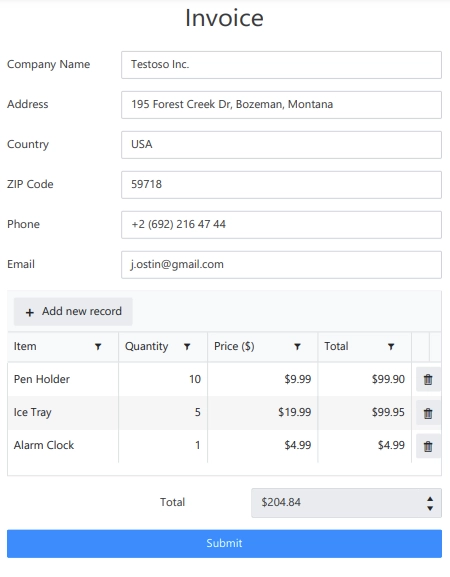
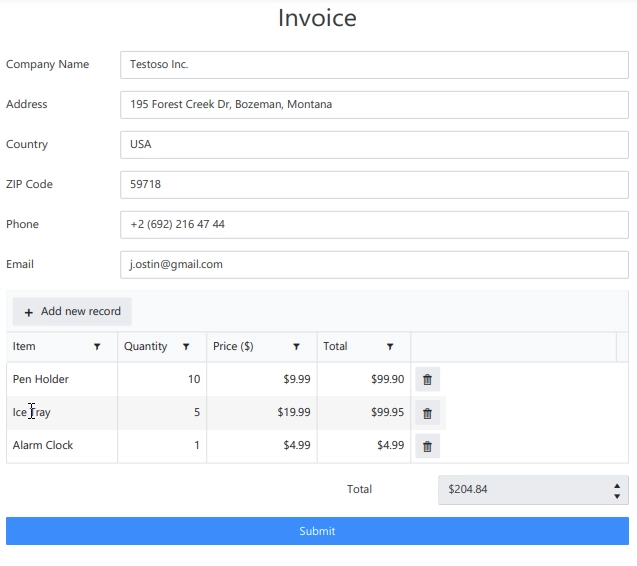
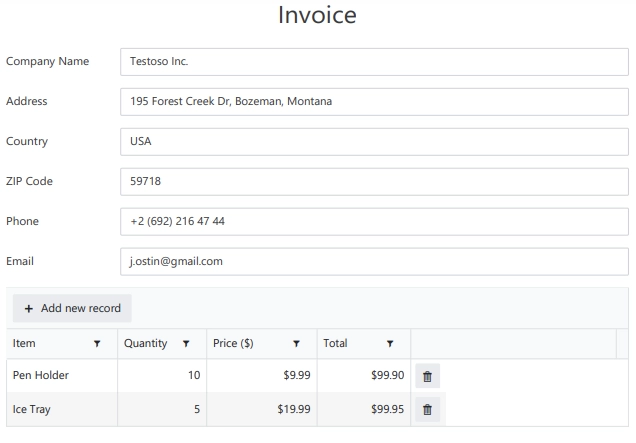
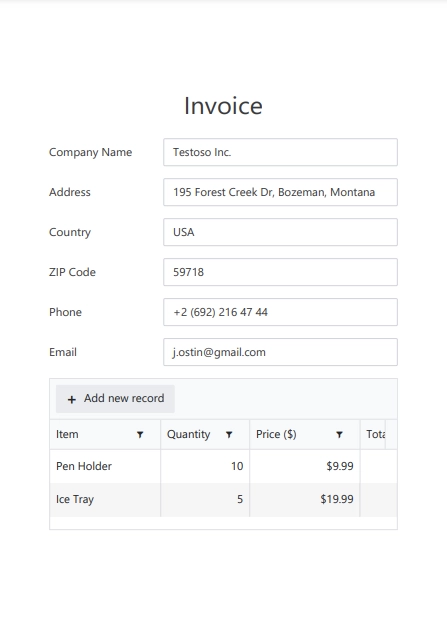
Use the following CSS rules to hide the last command column of the Data Table, toolbar, and colored lines.
/* hide delete column, toolbar from datatable, and filter icons */ .k-pdf-export .fd-datatable table tr th:last-child, .k-pdf-export .fd-datatable table tr td:last-child, .k-pdf-export .fd-datatable .k-grid-toolbar, .k-pdf-export .k-grid-header .k-grid-filter { display: none !important; } /* remove colored lines from datatable */ .k-pdf-export .k-grid .k-alt { background-color: white !important; }
This is the difference between the form and the PDF file:

Expand Tabs and Accordion sections
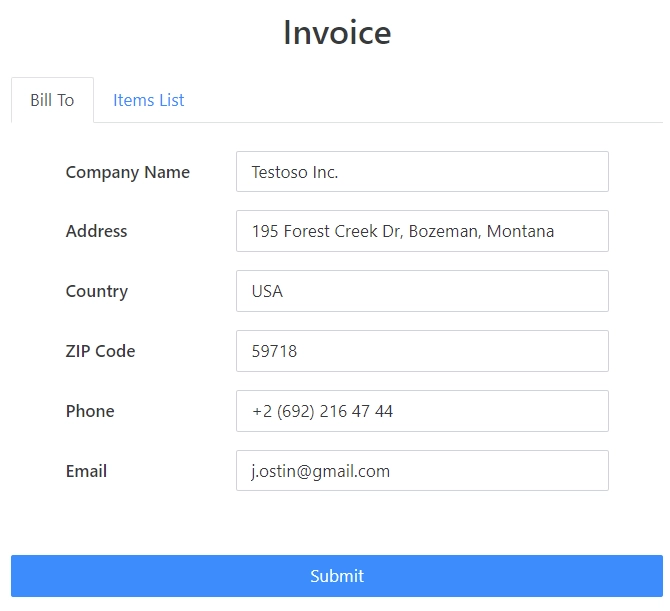
If you use Tab or Accordion containers, you would probably want to display all its content at once in the resulting PDF file. This can be achieved using CSS rules.
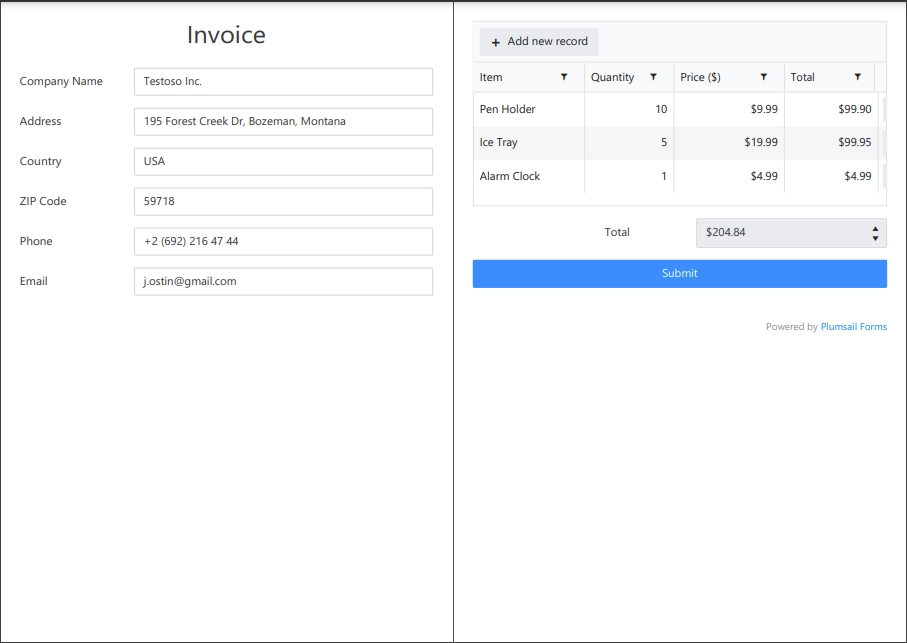
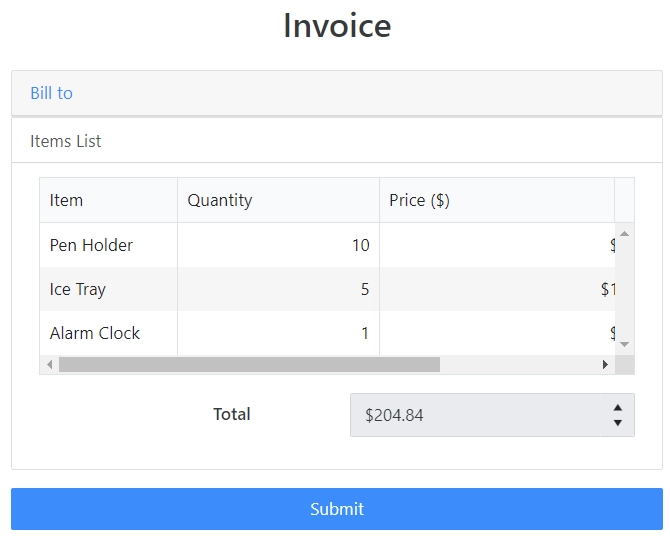
This is the form with tabs:

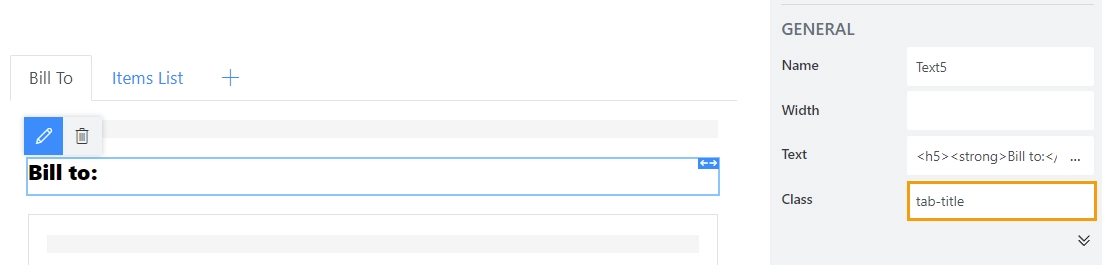
Add a Header control to each tab and give it a common CSS class - the headings will only be shown on the exported PDF, give each heading ‘tab-title’ CSS class:

Next, add the following CSS rules to the CSS editor:
/* show tab contents for all tabs */ .k-pdf-export .tabset .tab-content div.tab-pane.fade { display: block !important; opacity: 1 !important; } /* hide tab navigation bar */ .k-pdf-export .tabset ul.nav.nav-tabs { display: none !important; } /* hide tab titles by default */ .tab-title { display: none; } /* show tab titles when exporting */ .k-pdf-export .tab-title { display: block; }
Similar to tabs, accordion panels can be extended with appropriate CSS styles.
This is the form with Accordion container:

Add the following CSS to expand Accordion in the resulting PDF file:
/* show contents for all Accordion panels */ .k-pdf-export .accordion .card-block { display: block !important; height: auto !important; } /* gray out all navigation links */ .k-pdf-export .accordion>.card>.card-header>.nav-link { background-color: #fff; color: #55595c; } /* hide tab borders */ .k-pdf-export .accordion .card, .k-pdf-export .accordion .card-header { border: none !important; }
The same approach can be applied to Wizard container.
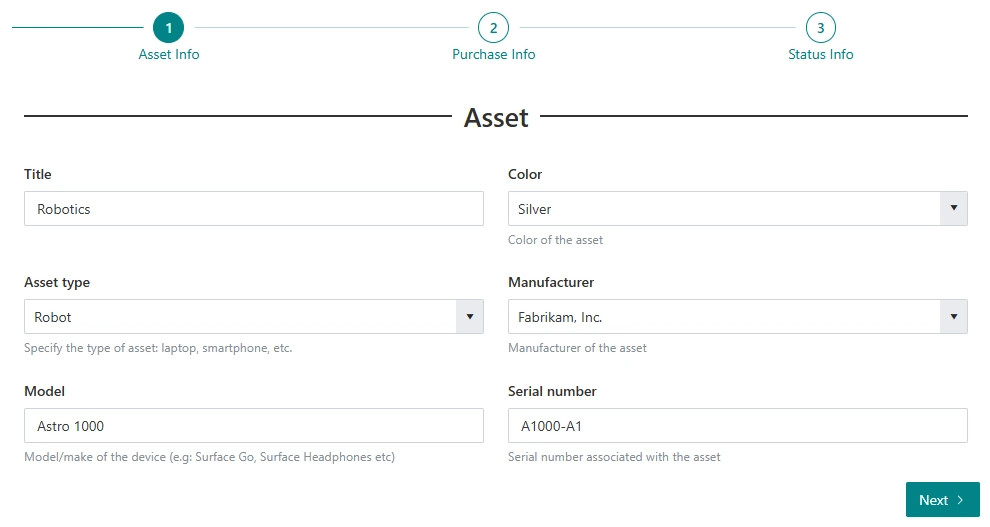
This is the form with Wizard container, there are Heading controls for each step to make them distinct in the PDF:

Add the following CSS to expand Wizard in the resulting PDF file:
.k-pdf-export .wizard-tab-container {
display: block !important;
}
.k-pdf-export .wizard-nav, .k-pdf-export .wizard-card-footer {
display: none !important;
}
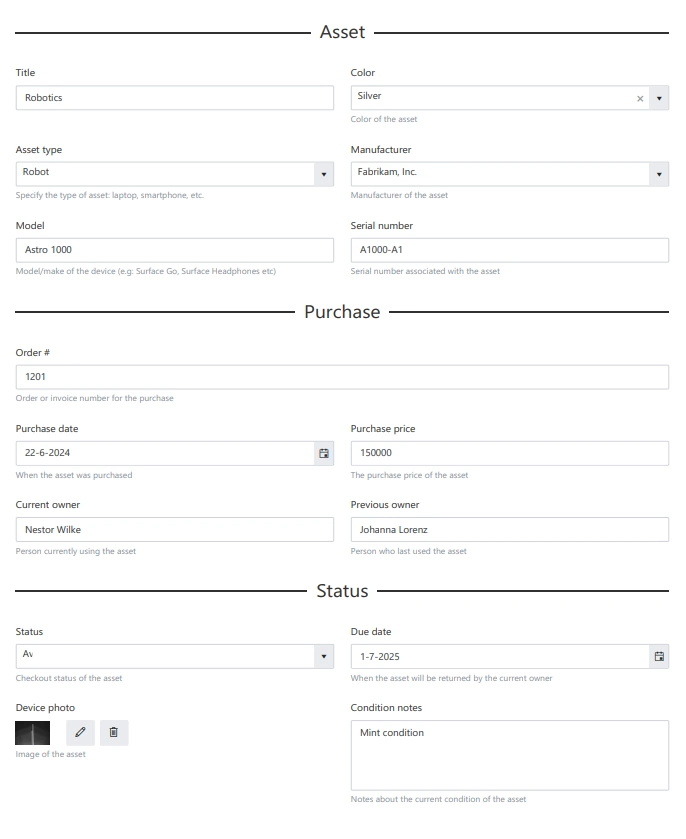
And get the following result on PDF page:

Same with the Heading controls, you can add any CSS class to each heading and use it to show only in PDF, for instance:
* hide Wizard titles by default */
.wiz-title {
display: none;
}
/* show tab titles when exporting */
.k-pdf-export .wiz-title {
display: block;
}
Adjust layout prior to PDF export
Some key features of PDF export are calculated before the styles of .k-pdf-export are applied - for example, page-breaks are calculated without taking these styles into account.
To adjust for this downside, it’s possible to take it into account, and apply special styles prior to PDF export.
For this, you can modify existing button’s functionality to add .pre-print class to the form on export:
async print() {
// Get the DIV element by class name
const divElement = document.querySelector('.fd-form-container');
// Add the class pre-print to the DIV element
divElement.classList.add('pre-print');
await fd.exportToPDF('My Document', {
landscape: false,
paperSize: 'A4',
forcePageBreak: '.breaker',
multiPage: false,
margin: '0mm'
});
// Remove the class pre-print from the DIV element after export
divElement.classList.remove('pre-print');
};
It’s possible to adjust styles and layout of .pre-print elements, and these changes are taken into export calculations:
.pre-print .subtitle {
font-size: 8px;
padding: 0px;
margin-bottom: 0px;
margin-top: 0px;
}
.pre-print *,.pre-print ::before,.pre-print ::after {
padding: 0 !important;
margin: 0 !important;
box-sizing: border-box !important;
}
.pre-print .fd-form {
font-size: 45%;
}
Non-Latin and special characters
Suppose you have a form in French, German, or Arabic. If you apply font styling to the text, you may notice that the exported PDF stops displaying Unicode characters.
For example, if you make the following text italic:

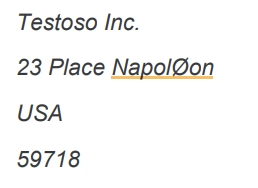
You get the following in the resulting PDF document:

The DejaVu Sans font contains all Unicode characters. To avoid this problem, you need to declare DejaVu Sans font using the CSS font-face:
/*apply DejaVu Sans font to the content*/ .k-pdf-export { font-family: 'DejaVu Sans', 'Arial', sans-serif !important; font-size: 12px; } /*declair DejaVu Sans font*/ @font-face { font-family: 'DejaVu Sans'; src: url('https://kendo.cdn.telerik.com/2020.1.406/styles/fonts/DejaVu/DejaVuSans.ttf') format('truetype'); } @font-face { font-family: 'DejaVu Sans'; font-weight: bold; src: url('https://kendo.cdn.telerik.com/2020.1.406/styles/fonts/DejaVu/DejaVuSans-Bold.ttf') format('truetype'); } @font-face { font-family: 'DejaVu Sans'; font-style: italic; src: url('https://kendo.cdn.telerik.com/2020.1.406/styles/fonts/DejaVu/DejaVuSans-Oblique.ttf') format('truetype'); } @font-face { font-family: 'DejaVu Sans'; font-weight: bold; font-style: italic; src: url('https://kendo.cdn.telerik.com/2020.1.406/styles/fonts/DejaVu/DejaVuSans-Oblique.ttf') format('truetype'); }
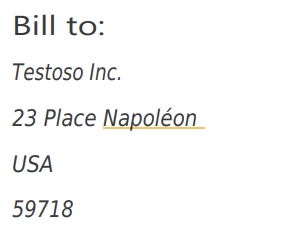
And this is how the client data renders in the PDF file:

Conclusion
The above tips and tricks are good for exporting simple forms directly from the browser.
But if your form is more complex or large, have a look at other options for creating PDF files.