Getting started
User guide
- Settings
- Form sets
- Containers
- Controls
- SharePoint fields
- Common fields
- JavaScript
- CSS
- Display mode: panel, dialog, fullscreen
- SharePoint web parts
- Microsoft Teams tab
- Forms versioning
Provisioning forms
- Provisioning setup
- Provisioning API
- Provisioning forms (samples)
- Provisioning Form sets and display settings (samples)
General
- YouTube
- Licensing
- Manage subscription
- Billing and payments
- Privacy policy
- Data protection and security
- Version history (Microsoft 365)
- Version history (SharePoint 2019/SE)
Multilingual support
Navigation between forms
Generating PDF documents
- Save SharePoint form as PDF
- Generate PDF from DOCX template with Plumsail Documents
- Generate PDF from DOCX template with Word Online (Business)
Power Automate
Save and render control data in SharePoint
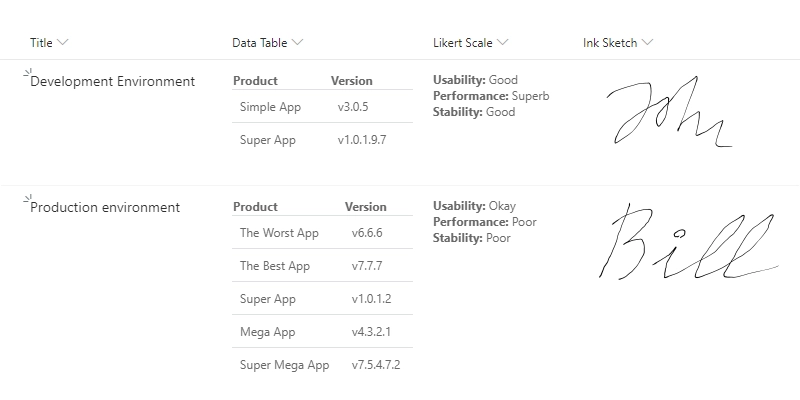
You can save data from Ink Sketch, DataTable, Likert Scale, and Lookup controls to a SharePoint columns. Custom rendering is automatically applied to columns that store control data to visualize them in the Sharepoint list view.
How to configure
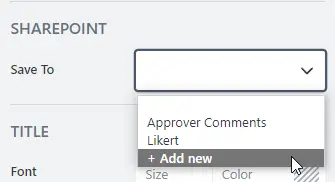
Select a control. In the right pane, under Save To, choose a SharePoint column to store the data. You can select an existing column or create a new one.

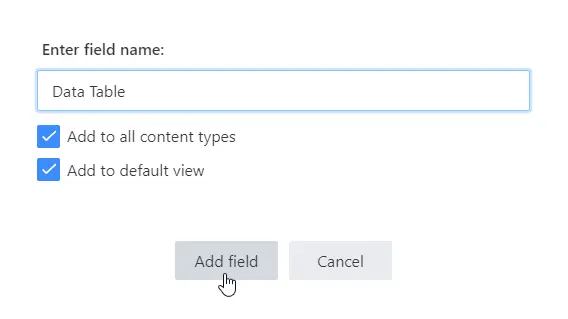
When creating a new column, define its name and then choose whether to include it in all content types and the default list view:

Tip
Lookup control stores data in a Single line of text column.
Likert Scale, Data Table, Ink Sketch store data in a Multiline Plain Text column.
Field Customizers
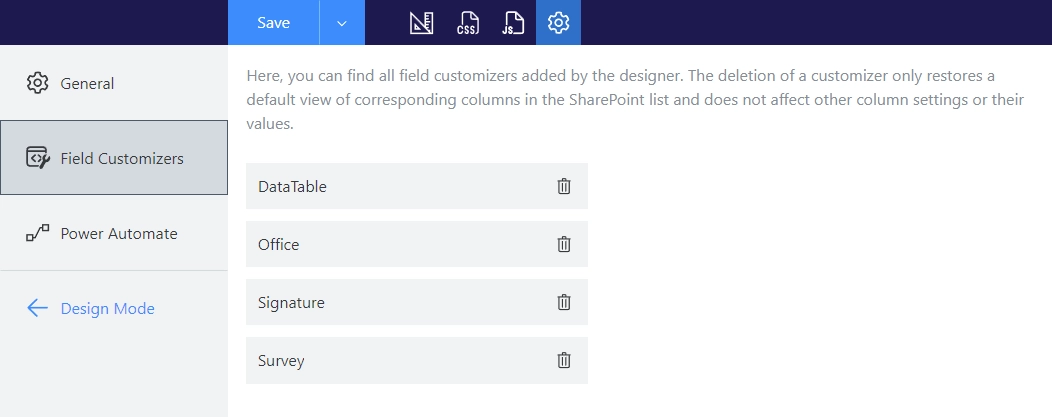
Once you configure the Save To property for a control and save the form, a field customizer is automatically applied in the SharePoint list view to the selected column:

Manage field customizers in the form settings: