Embed Plumsail web form on a Shopify site
Regular page
You can add a custom Plumsail web form to a Shopify site in just a couple of easy steps with the help of our Widget:
- Design a form to publish
- Open your Shopify online store admin page
- Click Online store → Pages:

- Select the page where you want to publish a form
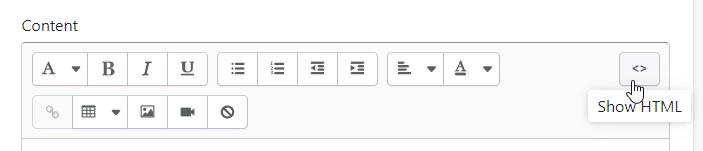
- In the Content toolbar, click the Show HTML button to view HTML code for your webpage:

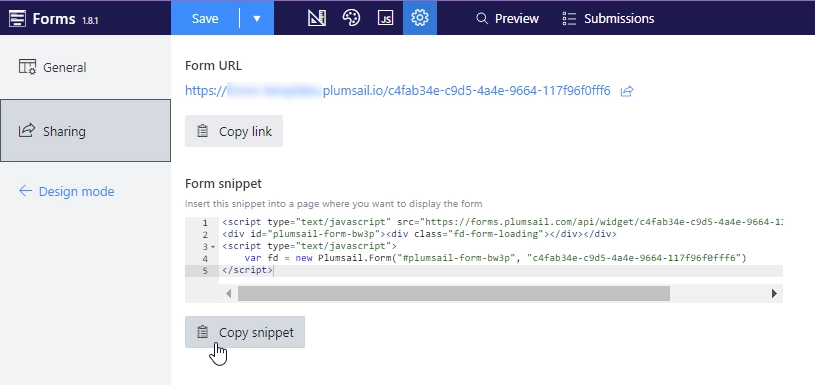
- Copy widget snippet from your form’s settings:

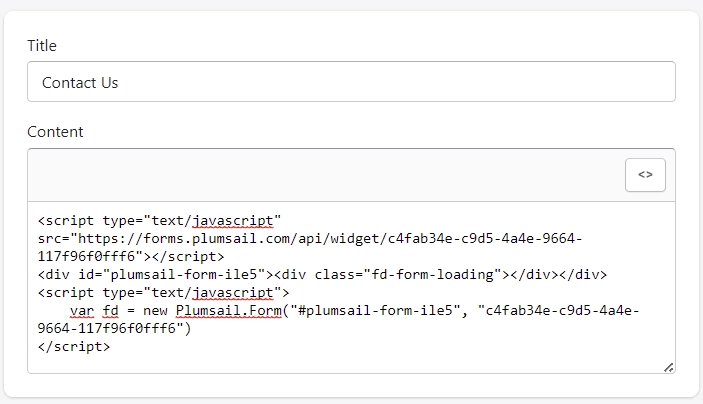
- Paste the snippet into the content box on a Shopify site:

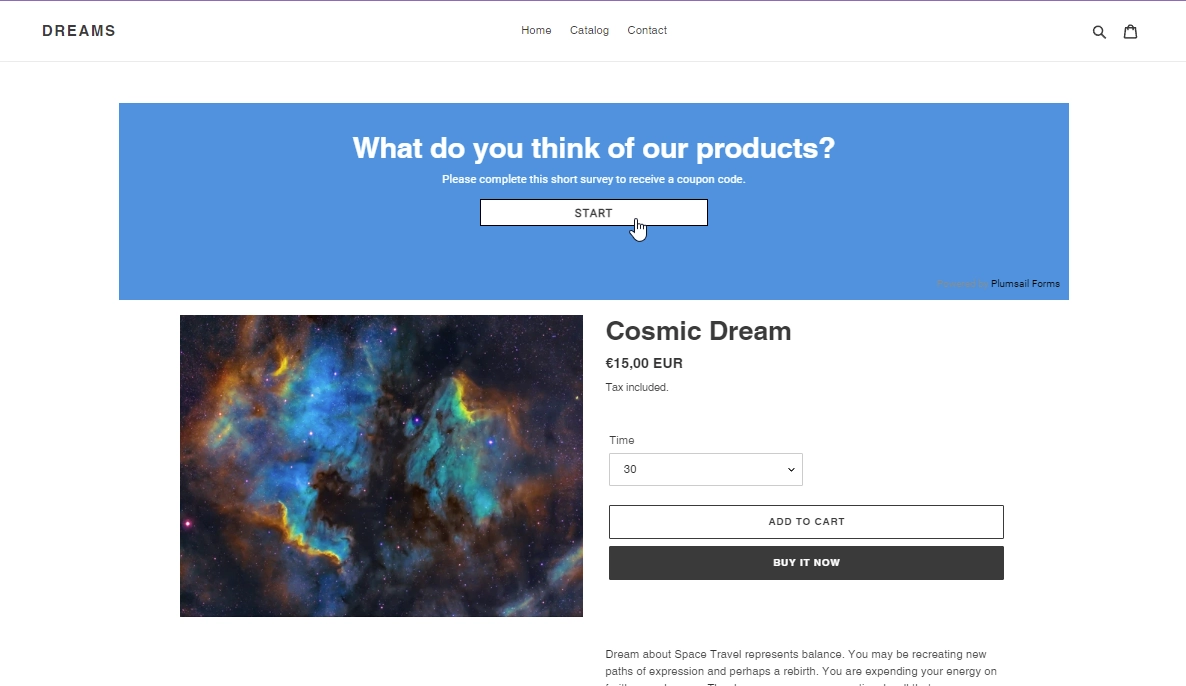
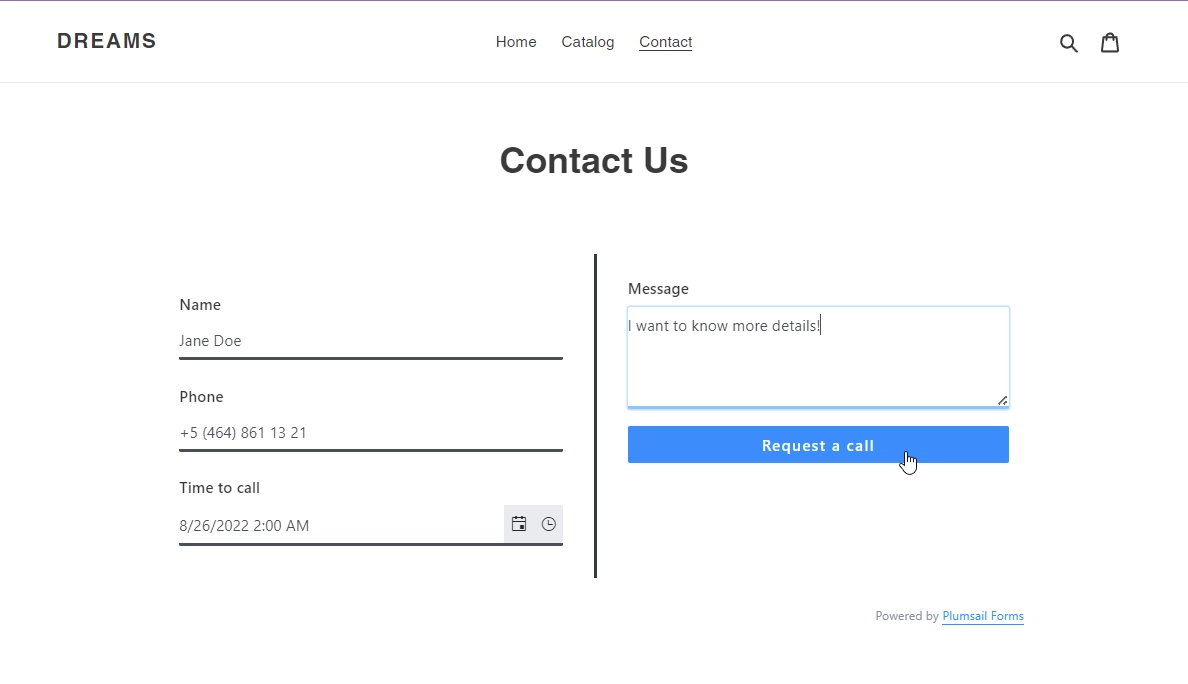
- Click Save. And your form will then appear on a Shopify site page and will be ready to go:

Product Page
You can also add a custom Plumsail web form to a Shopify Product Page:
- Design a form to publish
- Open your Shopify online store admin page
- Click Online store → Themes:

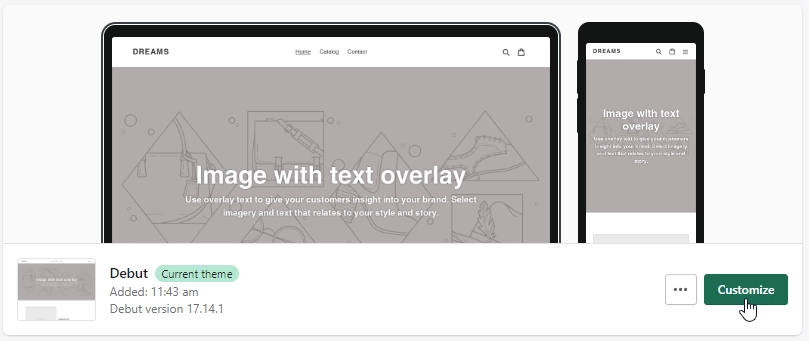
- Click Customize to open the theme editor:

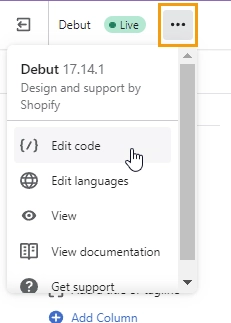
- On the top left of the page, click … → Edit code:

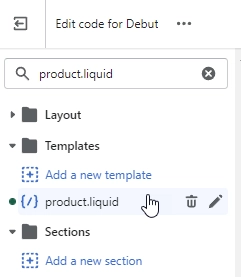
- Find the product.liquid file in the Templates folder:

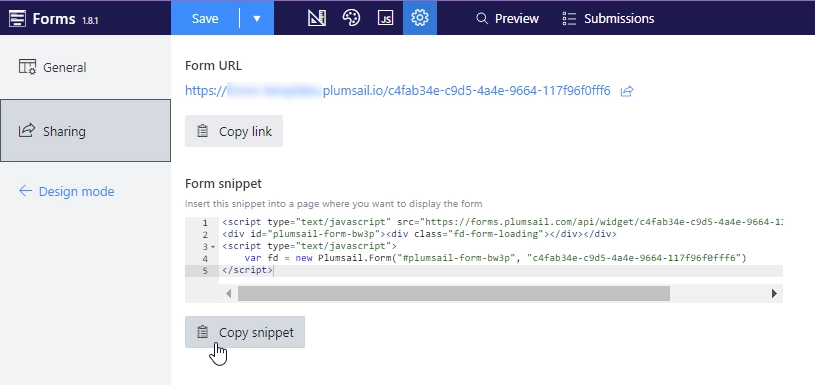
- Copy widget snippet from your form’s settings:

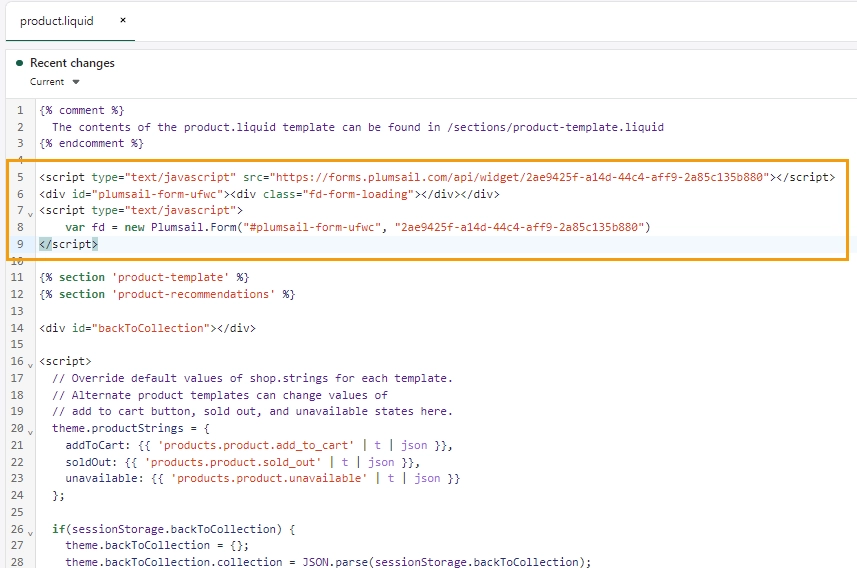
- Decide where you want to display the form on the product page and paste the snippet:

- Click Save. And your form will then appear on a Shopify Product Page: