Getting started
User guide
- Settings
- Form sets
- Containers
- Controls
- SharePoint fields
- Common fields
- JavaScript
- CSS
- Display mode: panel, dialog, fullscreen
- SharePoint web parts
- Microsoft Teams tab
- Forms versioning
Provisioning forms
- Provisioning setup
- Provisioning API
- Provisioning forms (samples)
- Provisioning Form sets and display settings (samples)
Examples
- Ticket management system
- Dynamic form for a user group
- Conference room reservation system
- Discussion within a SharePoint form
- Version history within a SharePoint form
- Organize related docs in libraries and folders
- Duplicate item button for List or Library
- Move new form page to another location
General
- YouTube
- Licensing
- Manage subscription
- Billing and payments
- Privacy policy
- Data protection and security
- Version history (Microsoft 365)
- Version history (SharePoint 2019/SE)
Multilingual support
Navigation between forms
- Generate a link to a SharePoint form
- Redirect user after form submission
- Open edit form by default for a user group
- Open form in a dialog
Generating PDF documents
- Save SharePoint form as PDF
- Generate PDF from DOCX template with Plumsail Processes
- Generate PDF from DOCX template with Word Online (Business)
Integration with Power Automate
How to display specific sections of SharePoint form conditionally based on user’s SharePoint groups
From this article, you’ll learn how to dynamically manipulate fields depending on the current user’s membership.
This approach is an alternative to Form Sets and can be used when forms for different groups are almost identical. For example, when you need to hide several fields from all users except users of a specific group.
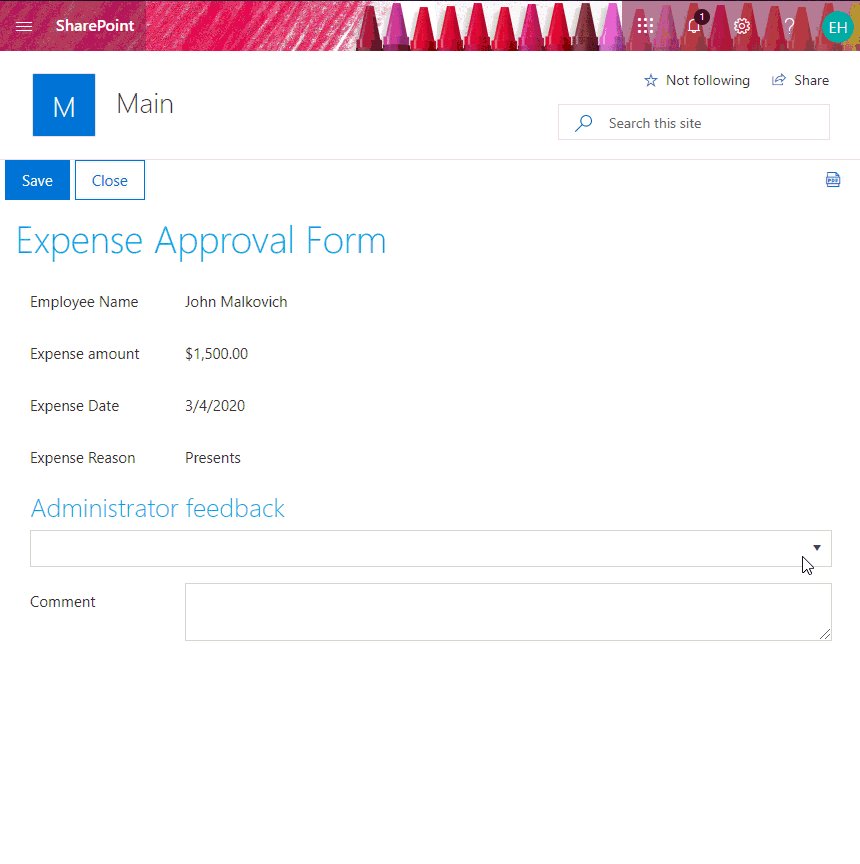
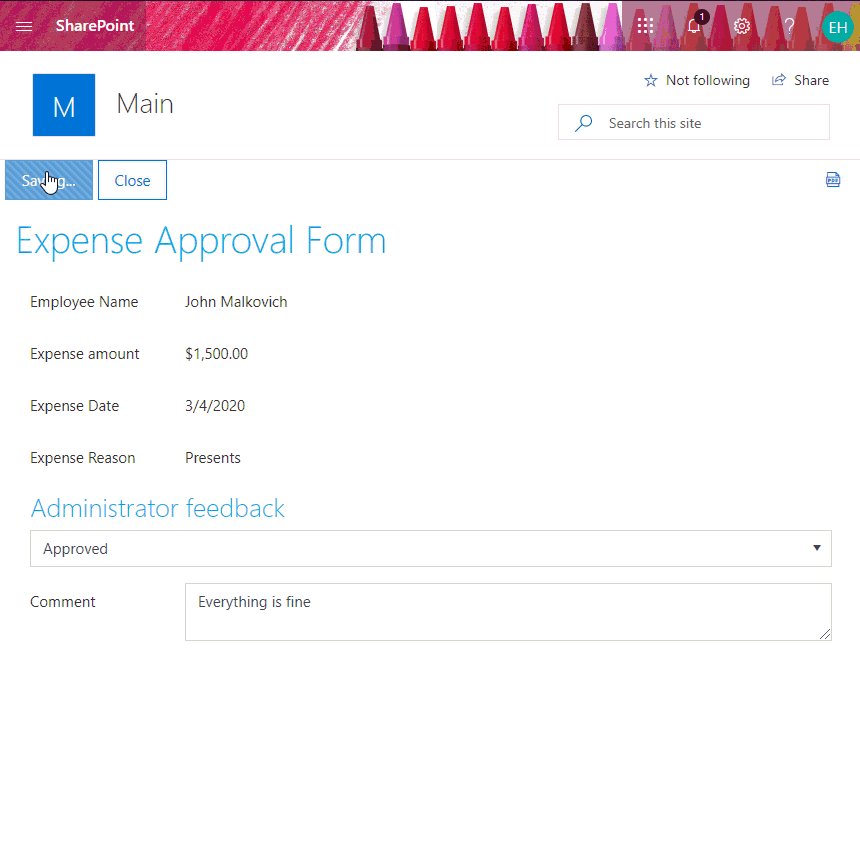
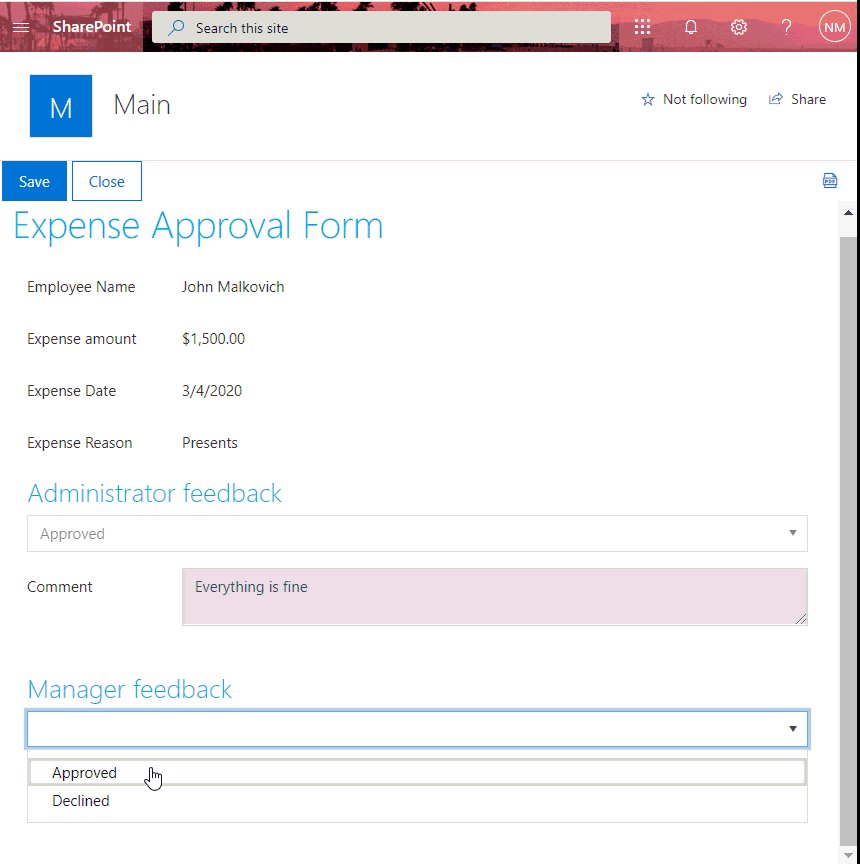
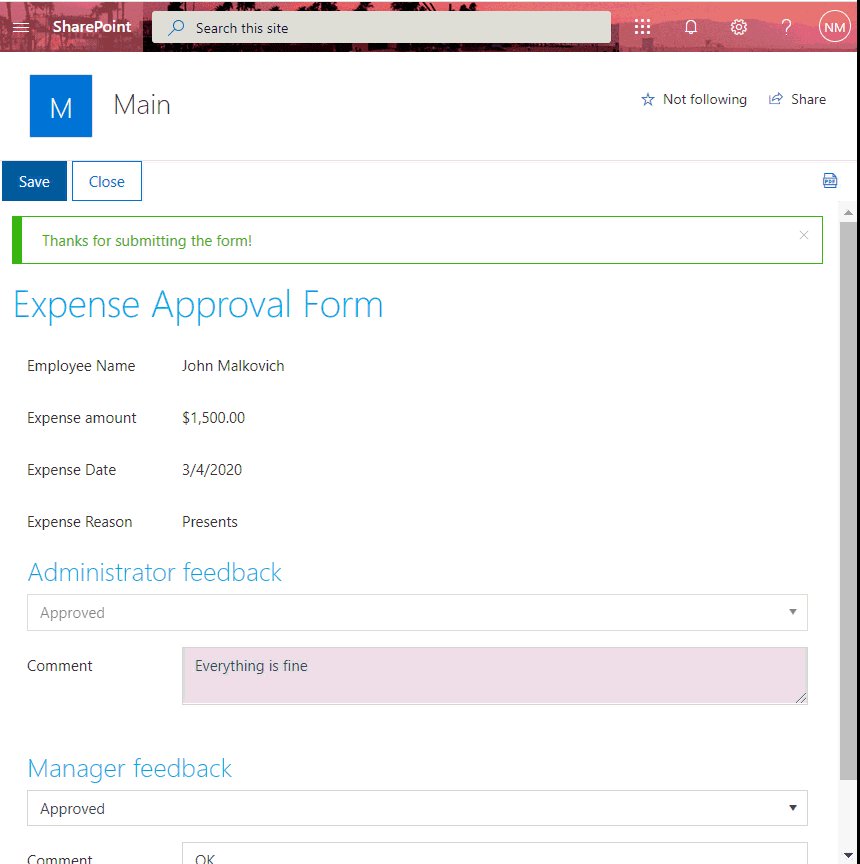
Assume you need to design an expense approval form. The approval process requires feedback from users who belong to Administrators and Managers groups. An administrator should not see a comment left by a manager. And a manager should not be able to edit a comment posted by an administrator.
This is the behavior of the form we want to achieve:

Design Form
We set all fields available to employees on Edit Form to the read-only state since their values should not be changed after the item creation.

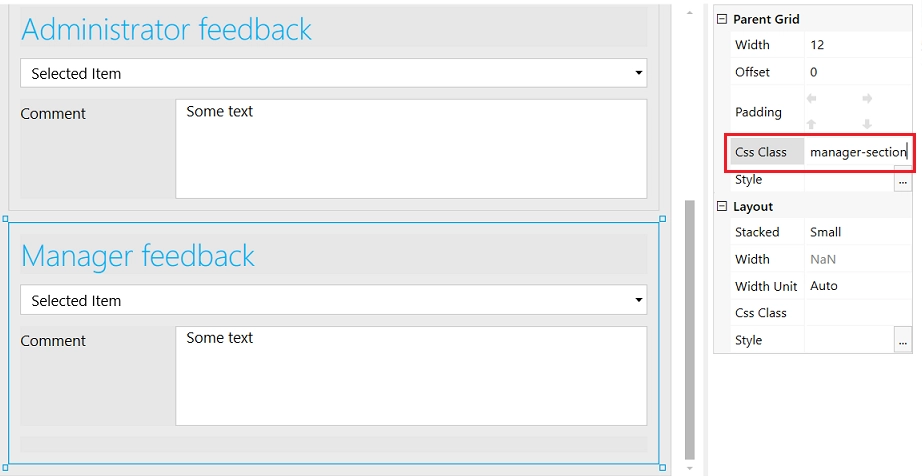
Since the fields available to managers and administrators only should be hidden from regular users, we put them into Grid containers. Thus, instead of hiding each field separately, we’ll hide the Grid containers. To be able to hide the grid containers via code, we assign them unique CSS-classes, e.g. ‘manager-section’.

Check user membership in SharePoint security groups
To check if the current user belongs to a certain SharePoint group, we use PnPjs library that is built into Plumsail Forms.
Use the following code to show/hide and disable specific form sections depending on the current user’s membership in the SharePoint security group:
function showHideFields() {
// get all groups the current user belongs to
let userId = _spPageContextInfo.userId;
let userGroups = [];
pnp.sp.web.siteUsers.getById(userId).groups.get().then(groupsData => {
for (let i = 0; i < groupsData.length; i++) {
userGroups.push(groupsData[i].Title);
}
// check if the user is a member of Administrators user group
if (userGroups.indexOf('Administrators') >= 0) {
// enable fields
fd.field('AdministratorFeedback').disabled = false;
fd.field('AdministratorComment').disabled = false;
}
// check if the user is a member of Managers user group
if (userGroups.indexOf('Managers') >= 0) {
// show grid container
$('.manager-section').show();
}
});
}
fd.spRendered(() => {
// turning fields available to administrators only into read-only state
fd.field('AdministratorFeedback').disabled = true;
fd.field('AdministratorComment').disabled = true;
// hiding the grid containing fields available to managers only
$('.manager-section').hide();
// call function on form load
showHideFields();
});
Check user membership in Azure AD (Office 365) groups
To check if the current user belongs to a certain Azure AD group we use Microsoft Graph client.
Important
In order to retrieve user profile properties with Graph API, you first need to make sure that the Microsoft Graph client has the permissions to check if the current user belongs to specific 365 groups of your tenant.
For this, make sure to install Microsoft 365 CLI (you’ll need to install Node.js first in order to do that).
Connect it to your Office 365 tenant from the command line:
m365 login
And then use the following line to give Microsoft Graph the required permissions:
m365 spo serviceprincipal grant add --resource "Microsoft Graph" --scope "Directory.Read.All"
Use the following code to show/hide and disable specific form sections depending on the current user’s membership in the Azure AD group:
function showHideFields() {
let userGroups = [];
graph.me.memberOf().then(groups => {
for (let i = 0; i < groups.length; i++) {
userGroups.push(groups[i].displayName);
}
// check if the user is a member of Administrators user group
if (userGroups.indexOf('Administrators') >= 0) {
// enable fields
fd.field('AdministratorFeedback').disabled = false;
fd.field('AdministratorComment').disabled = false;
}
// check if the user is a member of Managers user group
if (userGroups.indexOf('Managers') >= 0) {
// show grid container
$('.manager-section').show();
}
});
}
fd.spRendered(() => {
// turning fields available to administrators only into read-only state
fd.field('AdministratorFeedback').disabled = true;
fd.field('AdministratorComment').disabled = true;
// hiding the grid containing fields available to managers only
$('.manager-section').hide();
// call function on form load
showHideFields();
});