Getting started
User guide
- Settings
- Form sets
- Containers
- Controls
- SharePoint fields
- Common fields
- JavaScript
- CSS
- Display mode: panel, dialog, fullscreen
- SharePoint web parts
- Microsoft Teams tab
- Forms versioning
Provisioning forms
- Provisioning setup
- Provisioning API
- Provisioning forms (samples)
- Provisioning Form sets and display settings (samples)
Examples
- Ticket management system
- Dynamic form for a user group
- Conference room reservation system
- Discussion within a SharePoint form
- Version history within a SharePoint form
- Organize related docs in libraries and folders
- Duplicate item button for List or Library
- Move new form page to another location
General
- YouTube
- Licensing
- Manage subscription
- Billing and payments
- Privacy policy
- Data protection and security
- Version history (Microsoft 365)
- Version history (SharePoint 2019/SE)
Multilingual support
Navigation between forms
- Generate a link to a SharePoint form
- Redirect user after form submission
- Open edit form by default for a user group
- Open form in a dialog
Generating PDF documents
- Save SharePoint form as PDF
- Generate PDF from DOCX template with Plumsail Processes
- Generate PDF from DOCX template with Word Online (Business)
Integration with Power Automate
How to add discussion to a SharePoint form
With Plumsail Forms, you can enrich a SharePoint form with a discussion where users exchange their opinions, suggest ideas, and leave comments.
It can be handy in tasks, requests, issues in systems like CRMs, help desks, request management, document processing and others where you work with items and documents needed to be discussed.

How to configure
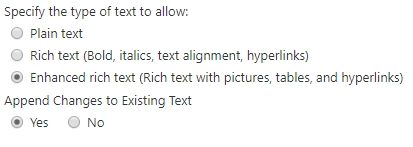
First of all, add an append-only rich text field to store a discussion in.
Please note that you must also enable versioning for the list since each comment is stored in a separate version of an item. Go to the List settings → Versioning settings and enable version history.
Next, create a field:

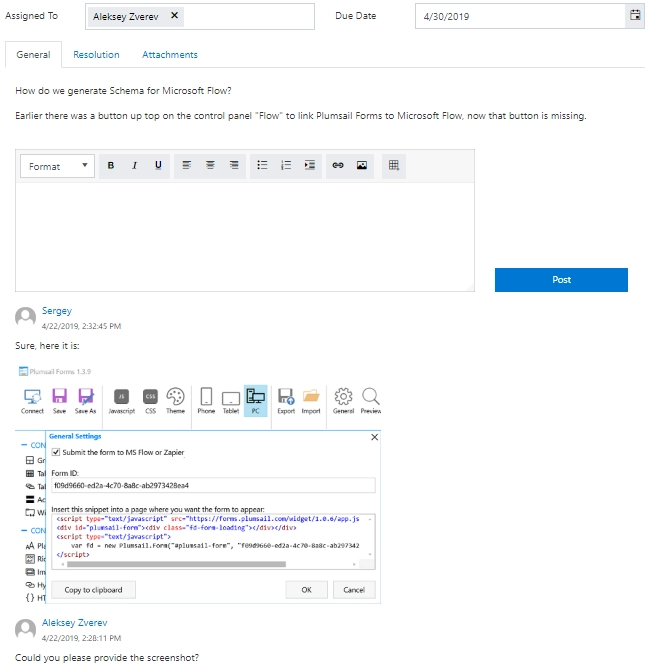
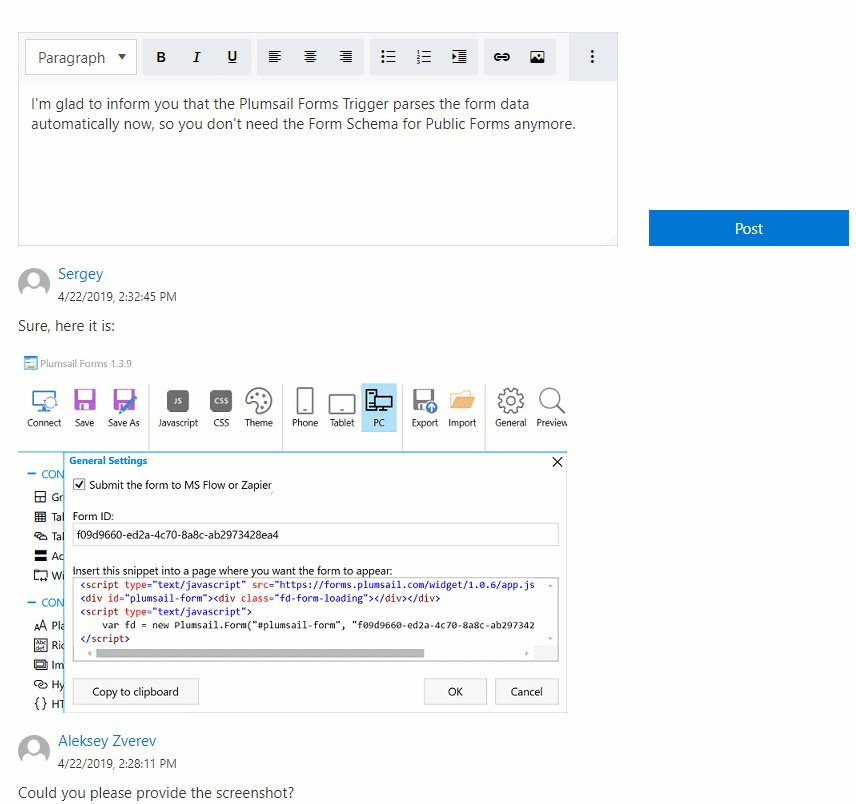
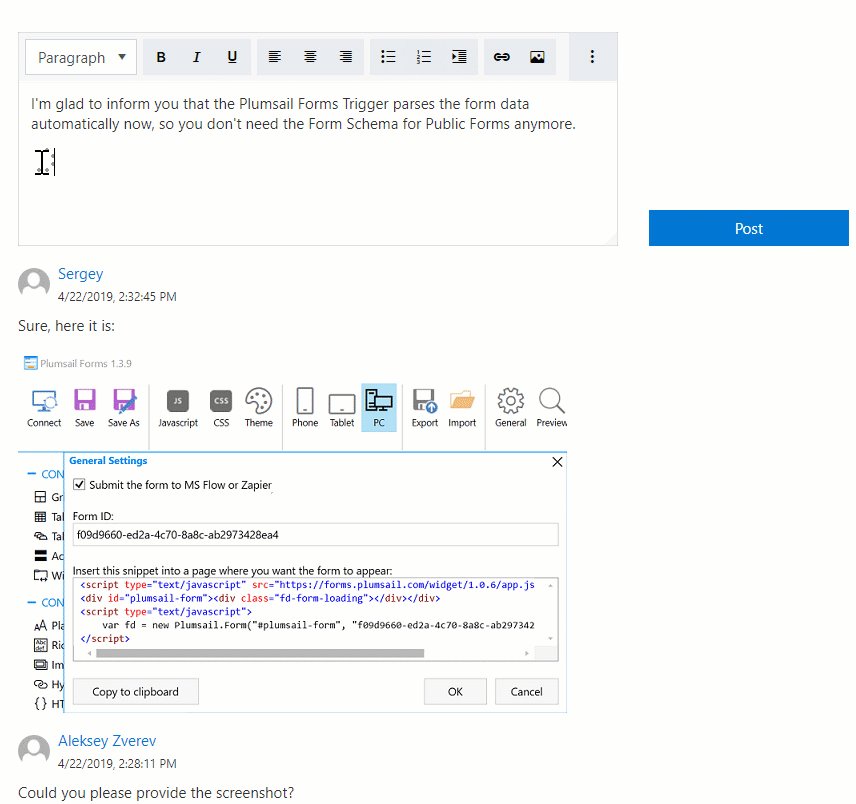
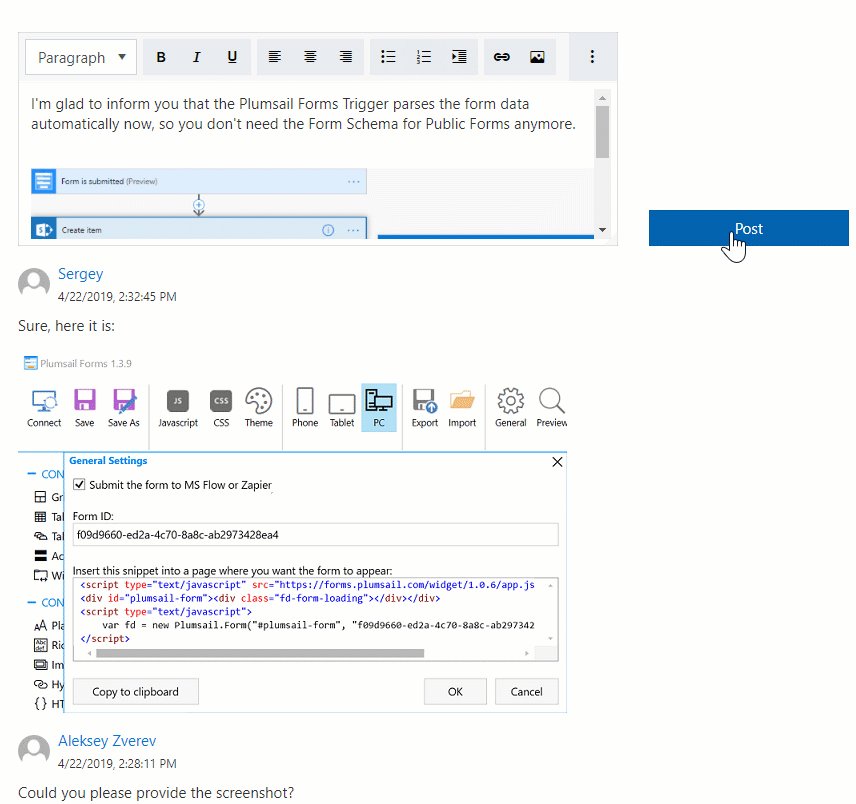
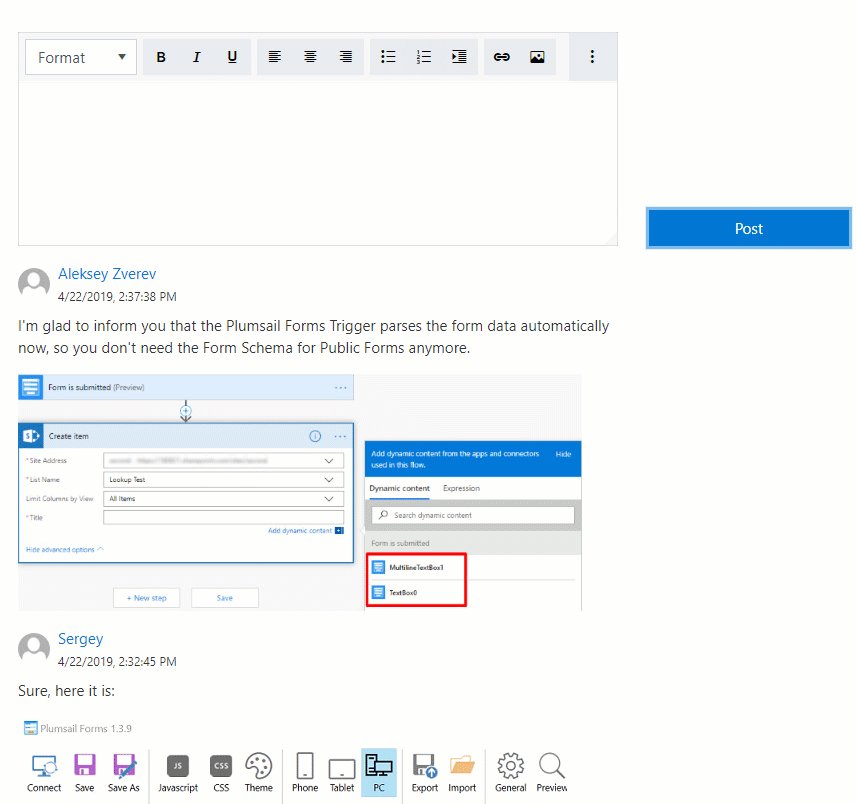
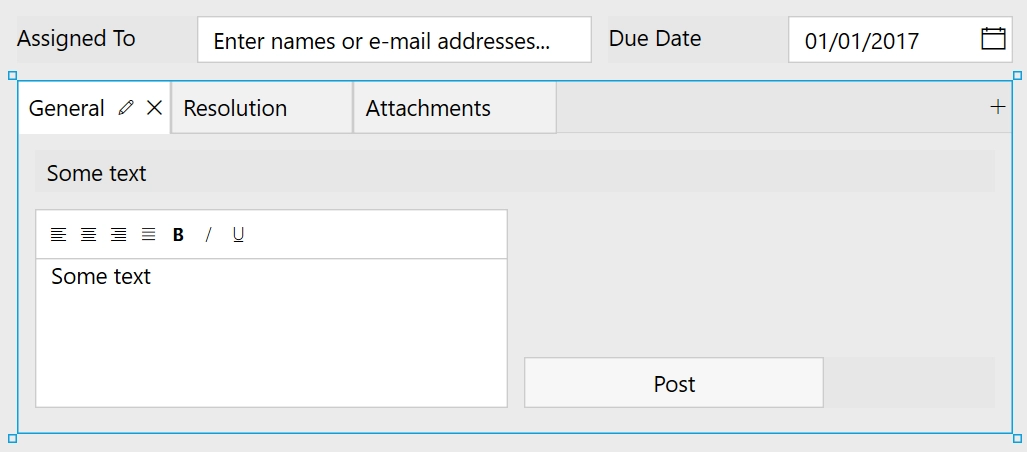
Now, we are ready to design a form. Here is an example:

By default, users can add new comments to an append-only field via saving the form which leads to refreshing the page.
In this example, however, we will add an extra button to create new comments right after clicking it without saving the whole form.
Put an extra ‘Post’ button next to the append-only field and insert the below snippet into its Click property:
// replace 'Comments' with the internal name of your Comments field
let commentField = fd.field('Comments');
// replace 'NTaskArticle' with the name of your list
let list = sp.web.lists.getByTitle('NTaskArticle');
// replace 'Comments' with the internal name of your Comments field
list.items.getById(fd.itemId).update({ Comments: commentField.value }).then(() => {
fd.field('Comments').refreshHistory();
commentField.clear();
});
Here is the result: