
How to design Mobile-Friendly Online Forms
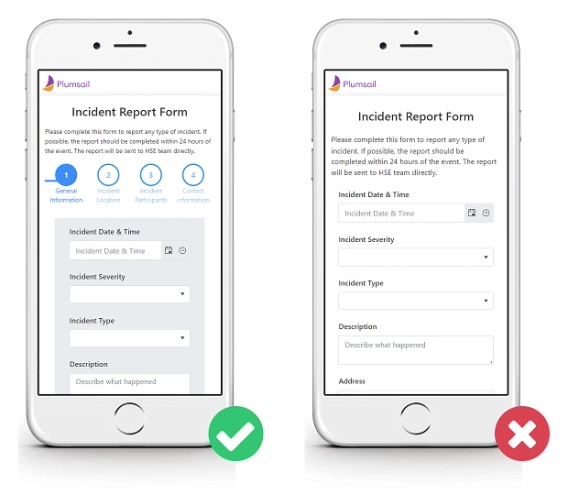
Elevate your web forms for mobile era! Follow these 7 simple tips to create mobile-friendly online forms that are responsive and easy to complete.
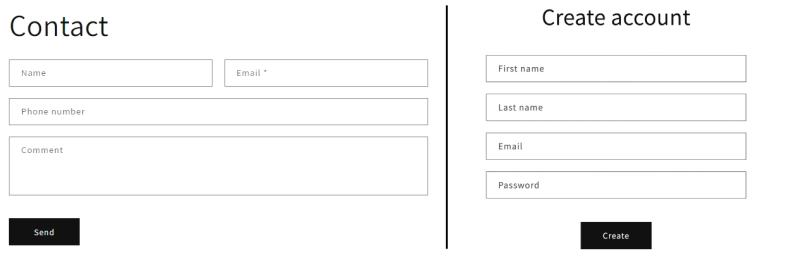
Shopify offers built-in contact and registration forms, but they're quite basic:

If you need to collect more customer information, and I bet you are, you'll either need to learn coding or invest time finding the right app in the Shopify app store that meets your specific needs.
But there's an easier way! You can design a custom form for your Shopify store using Plumsail Forms and embed it on product pages, collection pages, cart pages, and your store homepage.
In this article:
Easily add a Plumsail web form to your store page in just a few steps:
Start with a ready-made template or create a rich, responsive contact form from scratch in just minutes with the intuitive drag-and-drop designer. The variety of fields and controls gives you the flexibility to collect whatever data you need. Add dropdowns, toggles, and date & time fields to ensure you gather valid and accurate information.
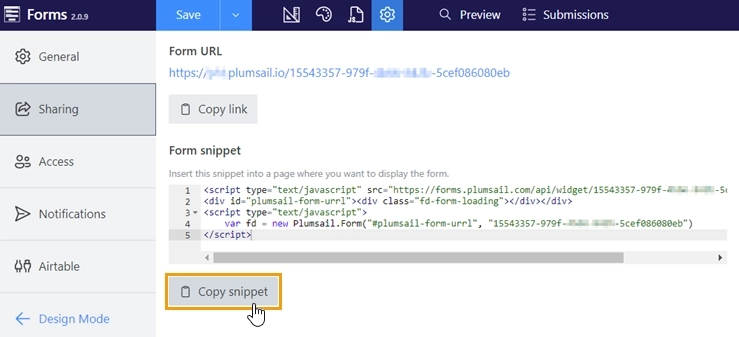
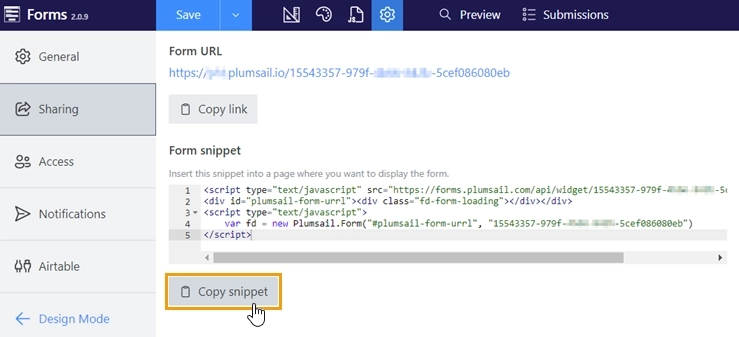
After you've finished designing your form, copy the widget snippet from the form's settings:

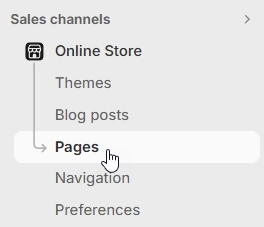
Open your Shopify admin page. Go to your store and click on Pages:

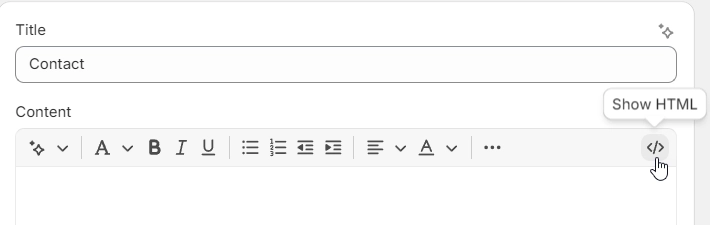
Select the page where you want to embed your form. In the Content toolbar, click the Show HTML button to switch to the code editing:

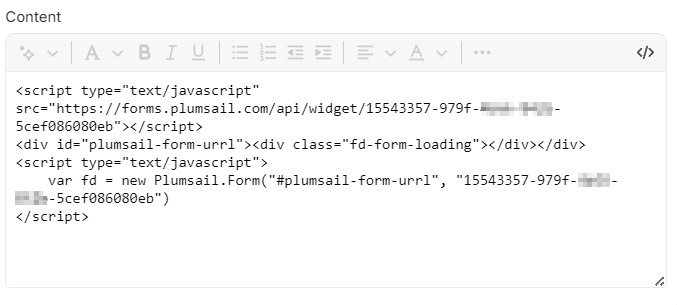
Paste the snippet into the content box and click Save:

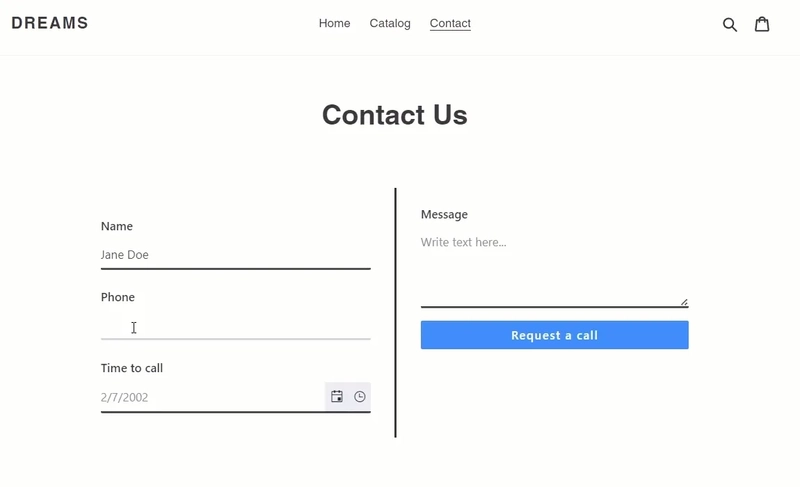
For instance, by following these easy steps, create a custom Contact page with a Plumsail form that includes a date picker for scheduling calls and phone number validation for accurate data collection:

For detailed instructions, check out our guide on embedding Plumsail web forms on Shopify!
In the same way, you can add a custom form to your product page:
Choose from a variety of ready-made templates or design your own online feedback form using Plumsail's intuitive drag-and-drop designer. In just minutes, create a single or multi-page form, add a Likert Scale to gather in-depth feedback from customers, and even display a coupon code at the end of the survey. No limits!
When your form is ready, copy the widget snippet from the form's settings:

Go to the Themes section within your Shopify admin:

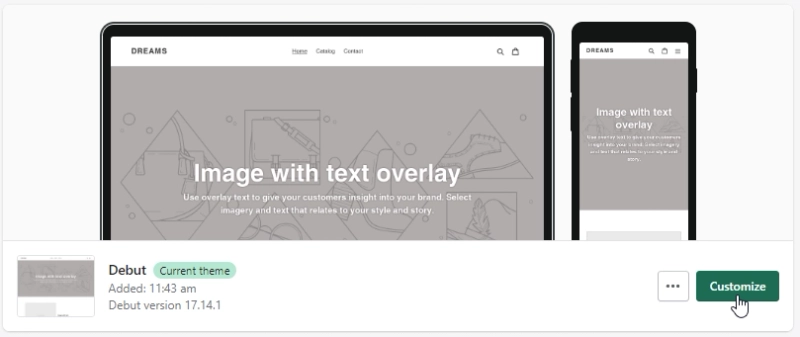
Click Customize button to open the theme editor:

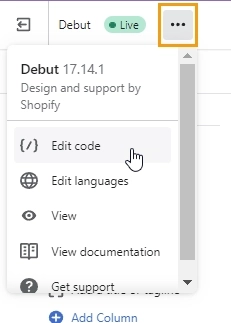
In the top left corner of the page, expand the menu and click Edit code:

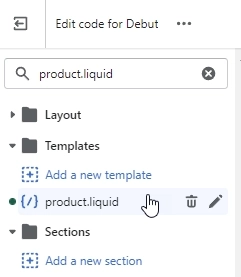
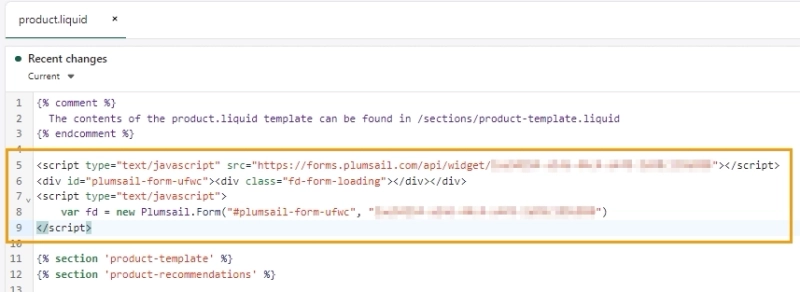
Find the product.liquid file within the Templates folder:

Note: The file name may differ depending on your chosen theme. In some cases, you might need to create a new product page template.
Paste the copied widget snippet within the existing HTML code of the product page and click Save:

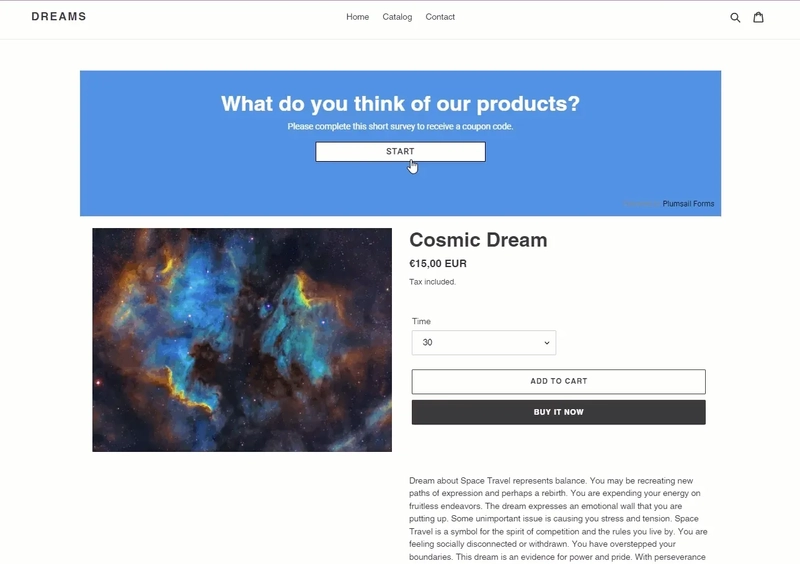
Just like that, you can add any custom form to your product page. For instance, you can embed a survey form to collect feedback from customers:

For detailed instructions, check out our guide on embedding Plumsail web forms on Shopify!
Plumsail Forms, the drag-and-drop form builder, empowers you to design custom forms for your store in minutes. You can start from scratch or use one of our ready-made templates as a basis.
Besides its ease of use, flexibility, and ability to design mobile friendly forms, Plumsail Forms offers:
Variety of field types and controls: add choice, date & time, toggle, and number fields. Enhance the user experience by adding Data Table, Likert Scale, and Barcode scanner.
Add form validation: ensure you collect valid data from users with your custom forms. For instance, apply patterns to text fields to collect valid emails and use masked fields to collect phone numbers in a specific format.
Google reCAPTCHA: add a Captcha control and set it up in two minutes to stop spam and bot submissions.
File upload support: allow customers to upload files and images to provide a clear and concise way to communicate their needs.
Customize form appearance: add a logo, change fonts and background, and adapt the form to fit your shop branding as you like.
Dynamic forms: make your forms more engaging and user-friendly by showing elements depending on users' answers.
Automation: send email notifications, add new subscribers to a mailing list, or create new customer records in a CRM upon customer form submission. All this can be done with Plumsail Forms' integrations.
With this extensive list of features, creating a custom form for your Shopify store becomes a breeze. Design any kind of form for your store, from basic to complex, be it an extended contact form, a custom registration form, a warranty claim form, or a feedback form.
On top of that, you can embed your online Plumsail forms into any website, such as WordPress, Squarespace, Wix, and many others. See the Sharing web forms created with Plumsail Forms article for step-by-step instructions.
We offer a Scooter plan that is completely free and doesn’t require starting a trial or a subscription. Create a Plumsail account and design a form for your Shopify store today.