Getting started
- Register account and get API key
- Use in Power Automate (Microsoft Flow)
- Use as REST API
- License activation
User guide
- API Keys
- Reports
- Subscription and notifications
- Account settings
- Audit log
- Invite team members to account
Power Automate (Microsoft Flow) actions
General
- Licensing details
- Release notes
- Data protection and security
- Data center location
- Service Level Agreement
REST API
Power Automate (Microsoft Flow) examples
- Provisioning
- Create Modern team or communication site
- Create Modern site using custom PnP template
- Create Modern page using PnP template
- Create list or library using PnP template
- Apply a site design to SharePoint site
- Start Power Automate (Microsoft Flow) with PnP provision from a site design
- Create subsite using custom template and grant permissions
- Debug provisioning PnP template
- Permissions management
- Documents management
- List items management
Create SharePoint Modern page using PnP provision template in Power Automate
This article describes how to create a SharePoint Modern page using a PnP provisioning template. It may be quite useful when you want to automatically post some news to your Modern Communication site or migrate regular pages from one site to another.
PnP template is an XML file that contains a description of SharePoint entities (lists, libraries, pages, etc.) that will be created. You can create own XML template for your Modern SharePoint page. Then use the Provision PnP template to SharePoint action from Plumsail Actions to apply PnP templates to your SharePoint sites using Power Automate (Microsoft Flow) or Azure Logic Apps.
If you are new to Plumsail Actions, follow this getting started instruction.
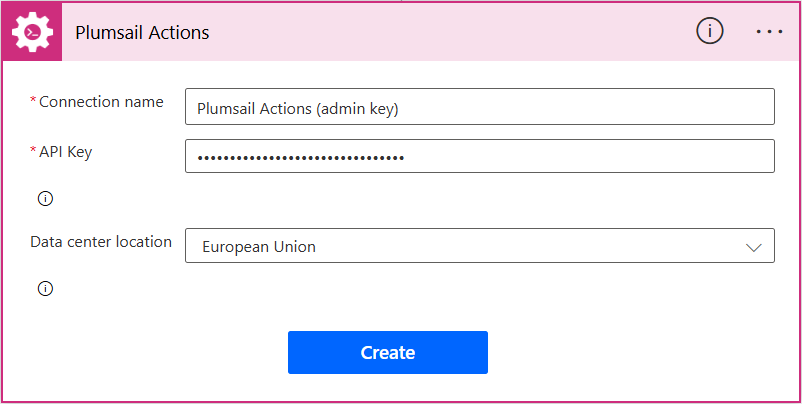
Adding the Plumsail action for the first time, you’ll be asked for a Connection name, API Key, and Data center location.

You can type any name for the connection, for example Plumsail Actions (admin key). Next create an API key on your Plumsail account page, copy, and paste it to the API Key field. Ensure that the selected data center location matches one of your account.
Once we are done with preliminaries, let us take to PnP templates. There are two ways to create them:
Write an XML manually from scratch. It is useful for simple text pages.
Use PowerShell to grab a template from existing SharePoint entities. It is useful for complex pages with many web parts.
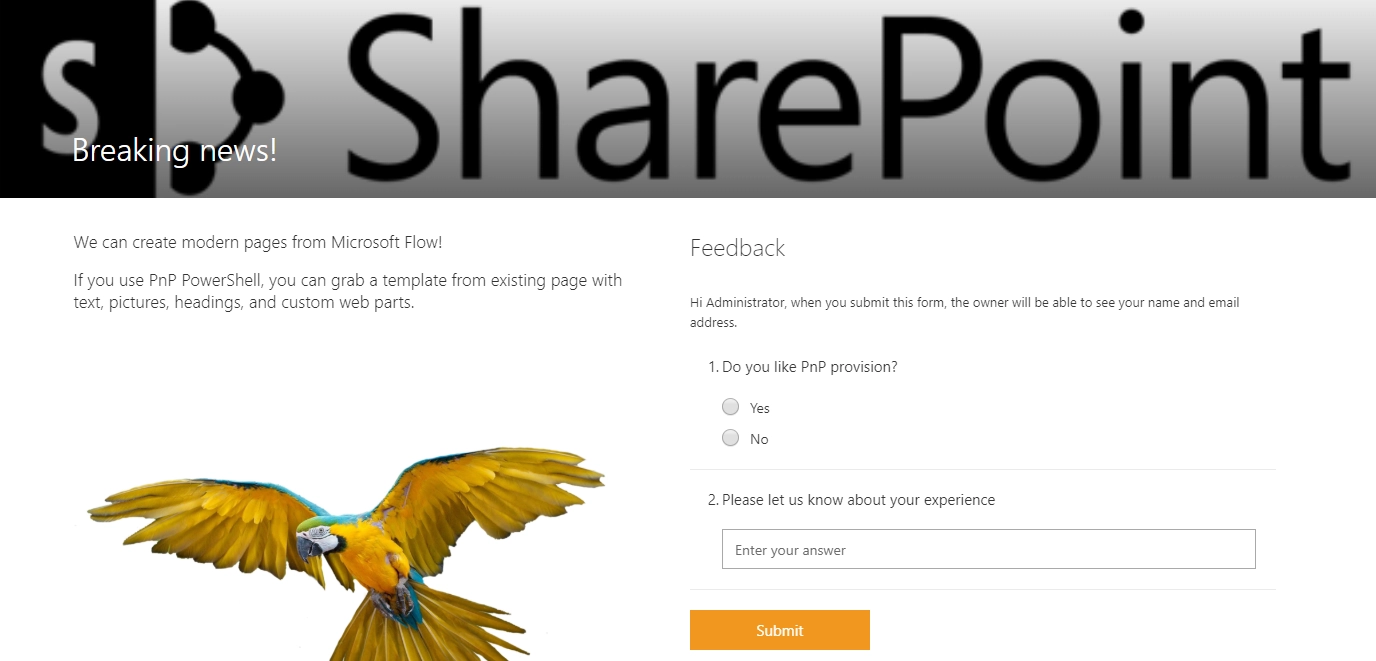
At the end of this article you will be able to create complex pages with heading, text, picture, custom form web part like this:

Write a PnP template manually and provision news page
Note
Our action supports the PnP template schema V202209 (or earlier).
This approach is useful for creation of simple text pages. Below you can see example template for a simple news page with the title “Breaking news!”, content “We can create modern pages from Power Automate (Microsoft Flow)!” and file name “news-page.aspx”.
<pnp:Provisioning xmlns:pnp="http://schemas.dev.office.com/PnP/2018/07/ProvisioningSchema">
<pnp:Preferences Generator="OfficeDevPnP.Core, Version=3.7.1903.0, Culture=neutral, PublicKeyToken=5e633289e95c321a" />
<pnp:Templates ID="CONTAINER-">
<pnp:ProvisioningTemplate ID="page-template" Version="0">
<pnp:ClientSidePages>
<pnp:ClientSidePage PageName="news-page.aspx" PromoteAsNewsArticle="true" Overwrite="true" Title="Breaking news!">
<pnp:Sections>
<pnp:Section Order="1" Type="OneColumn">
<pnp:Controls>
<pnp:CanvasControl WebPartType="Text" ControlId="c506a7aa-95e7-455b-af3e-3666b2529e9a" Order="1" Column="1">
<pnp:CanvasControlProperties>
<pnp:CanvasControlProperty Key="Text" Value="We can create modern pages from Power Automate (Microsoft Flow)!" />
</pnp:CanvasControlProperties>
</pnp:CanvasControl>
</pnp:Controls>
</pnp:Section>
</pnp:Sections>
<pnp:Header Type="Default" />
</pnp:ClientSidePage>
</pnp:ClientSidePages>
</pnp:ProvisioningTemplate>
</pnp:Templates>
</pnp:Provisioning>
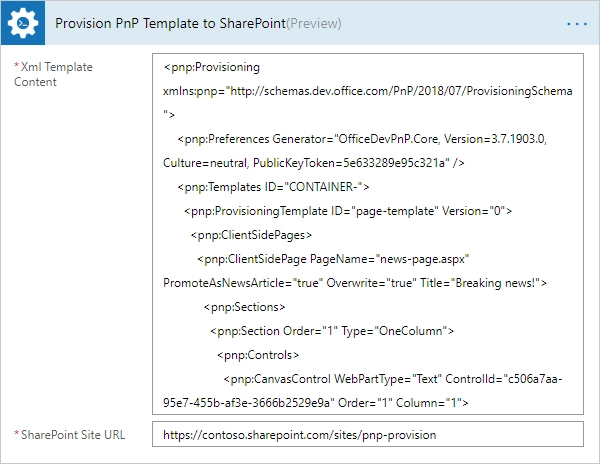
You can replace those strings, paste this XML into the Provision PnP template to SharePoint action and use it in your Flow:

You may notice that there is an XML tag CanvasControl. This tag represents a web part on your page.
It has the attribute WebPartType - type of a web part. There are a few builtin types:
Text
ContentEmbed
ContentRollup
Events
Hero
Image
List
NewsFeed
PageTitle
People
etc.
Thus, you can place different kinds of web parts on your page. However, most of them require tricky JSON configurations. You may research PnP provision schema to find more information about objects supported by available in PnP templates.
Often, if you want to create complex Modern pages, it is easier to create a page in the SharePoint user interface, then grab the PnP template from an existing page using PowerShell. Then you can modify it for your needs in any text editor.
Read below for more information.
Get a PnP template from an existing page and provision a page
In this section, I will describe how to provision more complex Modern page. It will consist of custom heading, text, picture, custom form web part. You saw the screenshot of the page like this at the beginning of this article.
PnP PowerShell allows you to execute various commands for manipulating SharePoint, including grabbing of a template from a SharePoint site or from a Modern page.
First of all, you need to install PnP PowerShell. Follow the installation instruction. Then connect to your SharePoint site. Execute the command below and specify your own URL for the site where your Modern page is stored:
Connect-PnPOnline -Url "https://contoso.sharepoint.com/sites/mysite"
Then execute the command below:
Export-PnPPage -Identity "modern-page.aspx" -Out "page-template.xml"
Replace the “modern-page.aspx” to the file name of your modern page in the command. The template will be stored to “page-template.xml” file. You can specify another path for the XML file if you want.
If you want to create your modern page as a news post change PromoteAsNewsArticle="false" to PromoteAsNewsArticle="true" as well.
Note
The XML PnP template contains the declaration of your page only. If there are any related entities, like pictures, you need to create them before applying the template.
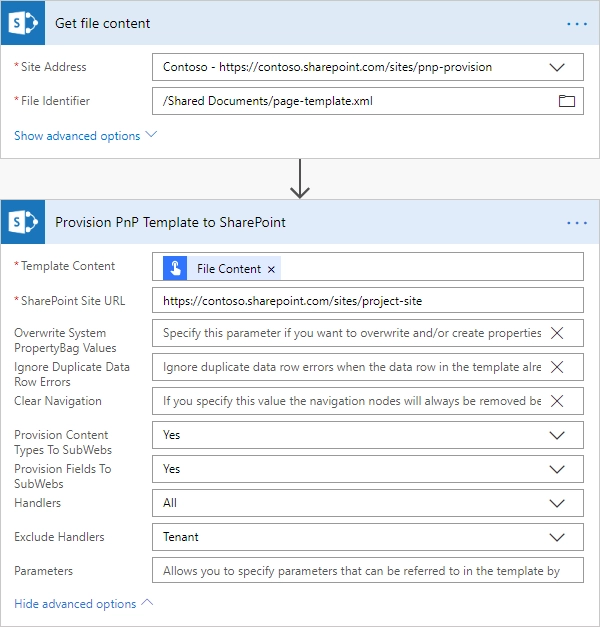
That is all. Now you can save the template file somewhere in your SharePoint and use this file as a template in the Provision PnP template to SharePoint action:

If you haven’t used Plumsail Actions yet, registering an account would be the first step. It is quite easy to get started.
Hint
You may also be interested in this article explaining how to provision a list or a document library using PnP template.