
Web designer for public business forms
Public web forms for all your needs built quickly online
Plumsail Forms are happy to present our latest features, available for our public web forms. Both are connected to tables.
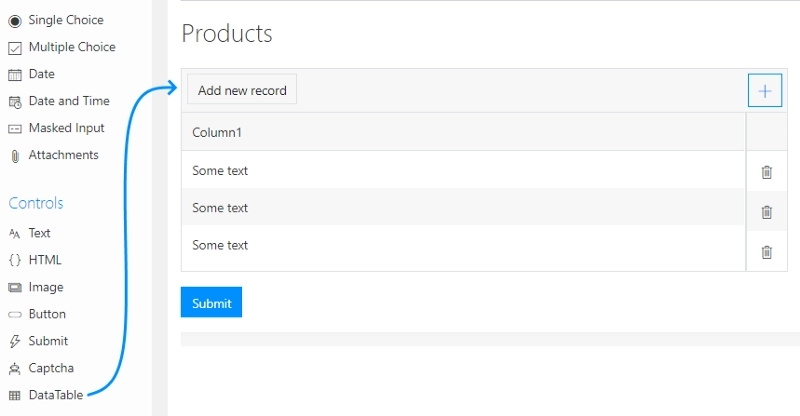
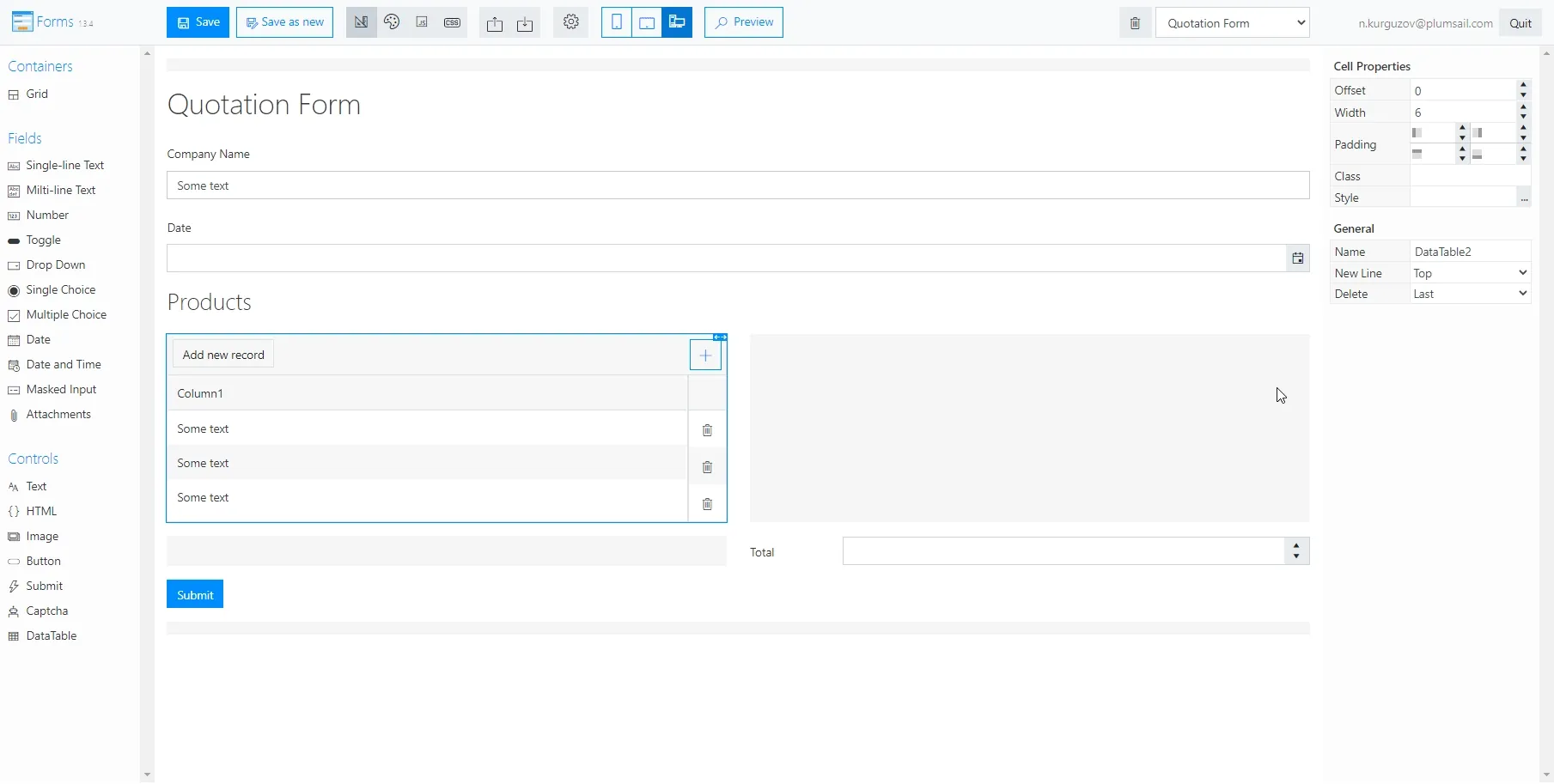
Firstly, we’ve added support to DataTable control to our web editor:

You can add columns with text input, number input, date input, boolean checkbox or dropdown menu. You can also select if the delete column is placed first or last, and if the new rows are added from above or below.

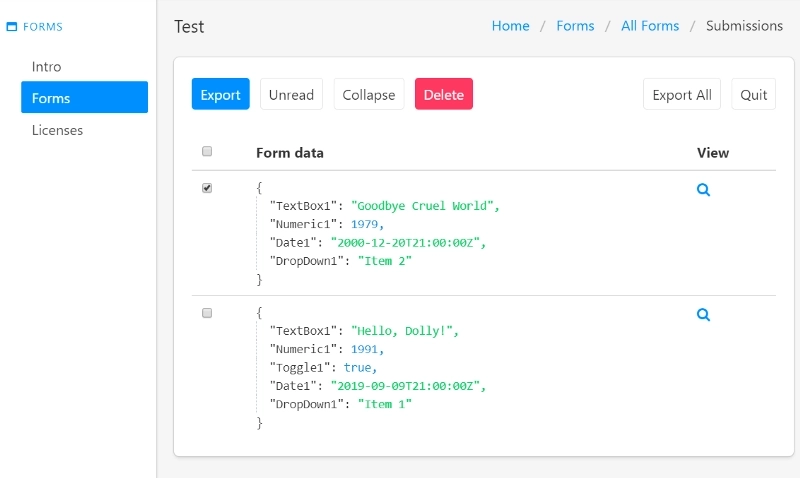
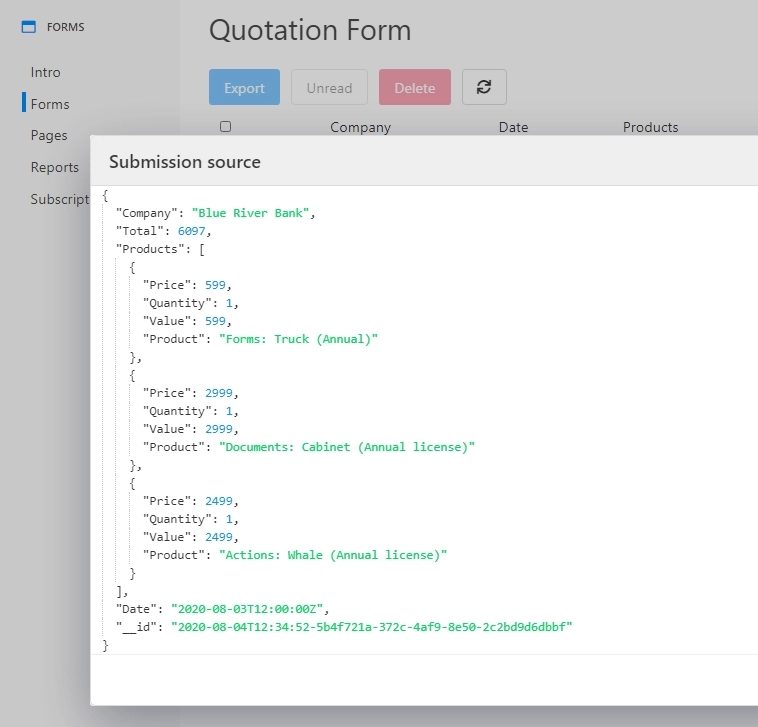
Another change will affect how you interact with submitted data. Previously, if you wanted to store information from form submissions in your account, they were stored as JSON in a hard to read format:

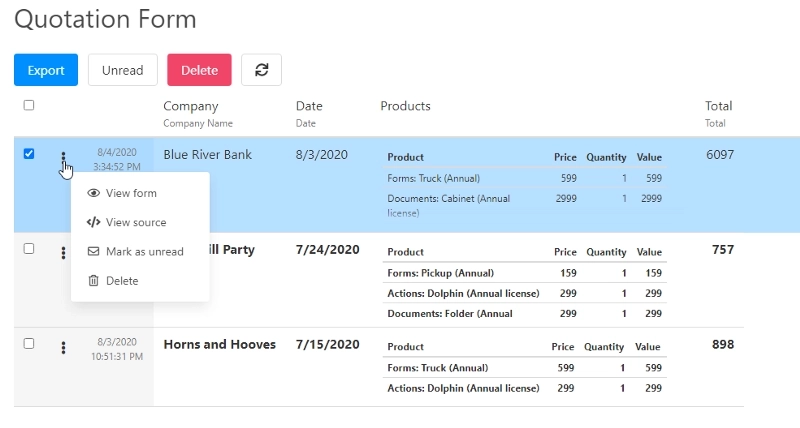
But now, we’ve made presentation of stored submissions much more user friendly. It’s stored in nice neat tables:

You can also still view source JSON for the submissions:

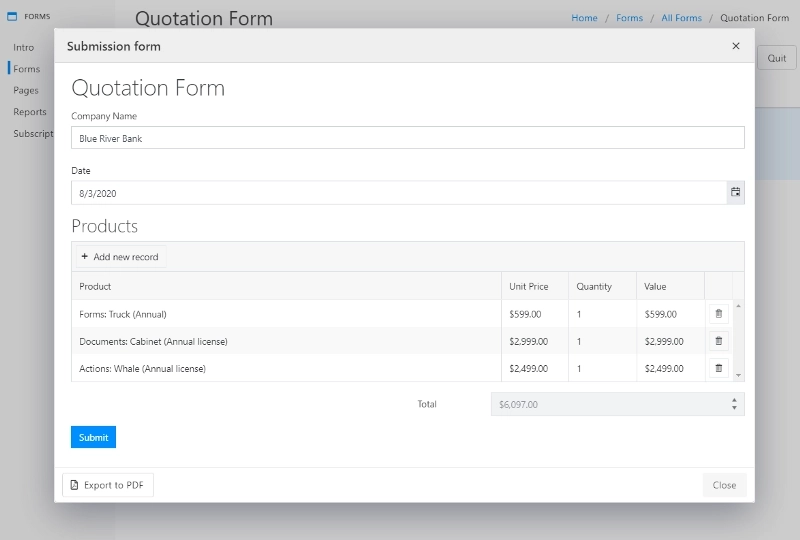
As well as open a form as it was submitted, with Export to PDF option:

Finally, all the data can still be exported to CSV.
Hope this information was helpful, and if you’ve not tried our forms yet, you can get a free Plumsail Forms versions to try it!