
Customize child list columns in Modern SharePoint forms
Change appearance or expand functionality of any column
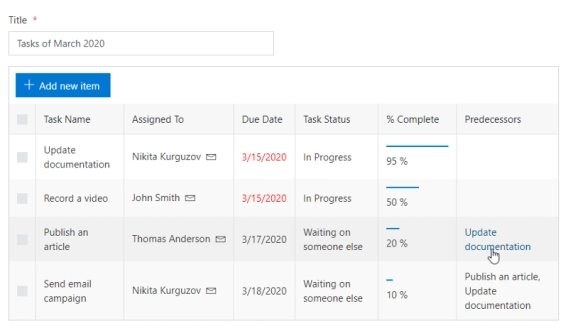
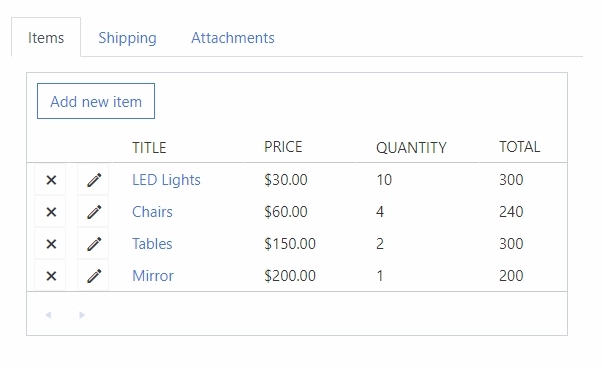
Newest update to Plumsail Forms brings new control called List or Library, which allows you to display SharePoint List or Library on the New, Edit and Display Forms of SharePoint Online in Modern UI.

List or Library control is built from scratch with rich and powerful API, it is very flexible and can be used in variety of scenarios: create children items and automatically bind them to parent, filter shown results with CAML, or only display items from specific folder, and all of this can be changed dynamically.
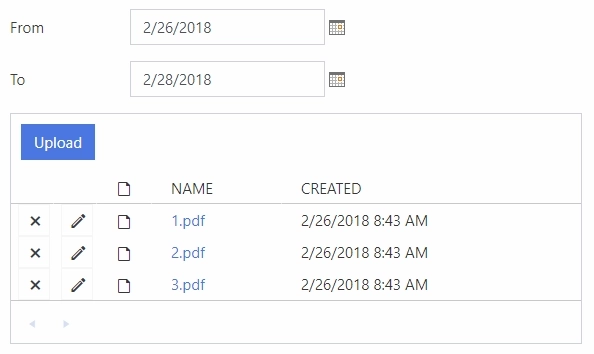
You can also upload multiple documents at once as well. All functionality that can be applied to items can also be applied to uploaded documents.

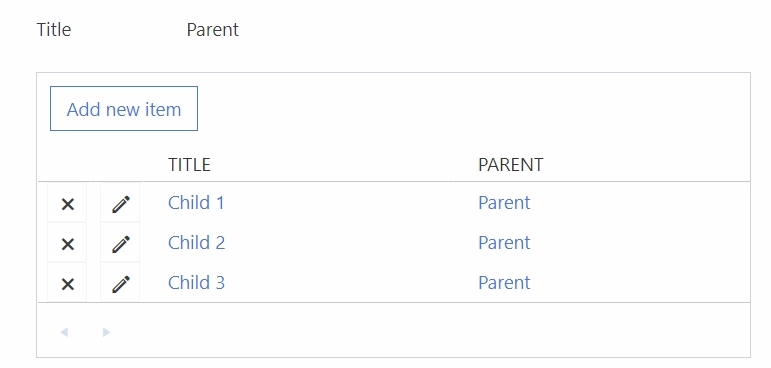
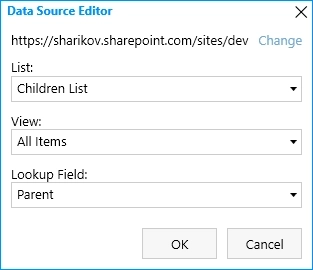
Binding created items or uploaded documents is easier than ever before. You simply need to add a lookup column to the Children List that uses Parent List as a source. Then select it when configuring List or Library Data Source. It’s just a one step process — no coding required!

After that, you will only see items that have current item selected in Parent. Parent field will also get automatically populated if you are adding new items or uploading new to documents to the Source List. This will happen straight away on the Edit and Display Form, but for New Form you will have to save the item first. It will still happen automatically just as you save the form!
Read more about implementing Child/Parent relationship here.

You can also use CAML queries to filter displayed results in a variety of ways: filter by one field or multiple fields, search through items that contain certain text or number, include results in certain range for dates or values, etc. All the filtering can be applied dynamically and will update the results on the go.
Read more about implementing CAML filtering here.

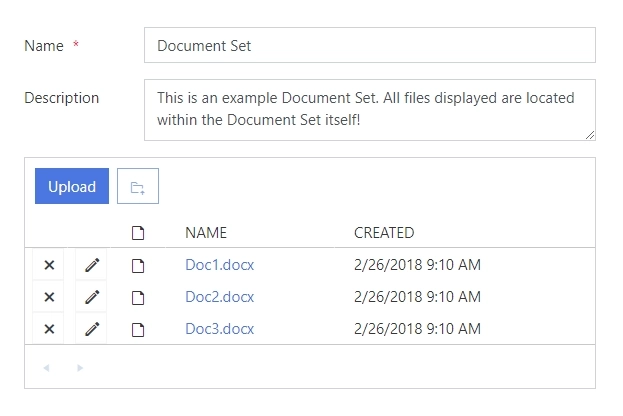
Another feature of List or Library control is the ability to limit displayed items to a specific folder. User can only see files, items and subfolders inside, but not go higher than the Root Folder. This can also be changed dynamically with JavaScript, so the folder can be selected specific for the opened item. For example: you can select only the folder that matches the ID of the item, show contents of the specific Document Set only, or change folders on the go using choice field.
Read more about using Root Folder property here.