
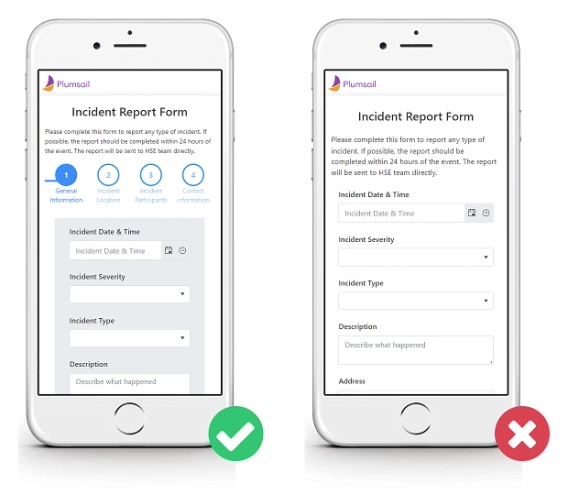
How to design Mobile-Friendly Online Forms
Elevate your web forms for mobile era! Follow these 7 simple tips to create mobile-friendly online forms that are responsive and easy to complete.
You can design a form filled with data automatically when a user opens the form. Pre-populated forms are a great way to save user time, increase conversion rates, and reduce errors.
Pre-fill asks users to do less and when asked to do less, many of us are more likely to complete the task. Utilizing autofill significantly impacts a form’s completion rate by making form submission more attainable.
There are several ways to populate the Plumsail form with data:
Create a free account to design your first pre-populated form.
In this post, we’ve compiled several examples of how you can use prefilled forms.
When you distribute a form through multiple channels like websites, social media, and mail campaigns, it’s crucial to know where traffic comes from. By adding query parameters to the form URL, similar to how you add UTM parameters, you can track the source of users.
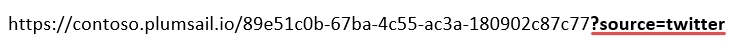
For instance, you have a link to the form on your website and your Twitter account. Simply append a query parameter with a corresponding value to your links, like this:

In the form, populate the hidden field with a query parameter value using the code. And here it is, you see where users are originating from:

You can use a similar approach to pre-populate other form fields via URL parameters. For instance, in the use case from the Plumsail community, a customer attaches a UserID parameter to the form's URL, then automatically populates the UserID field with a corresponding value.
Idea/scenario behind this: We could send out personalized links to people from whom we'd like to gather some information, e.g. https://[my-form-url]?UserID=27. Result: When the recipient opens the link in the browser, the field "UserID" would already be filled with the value 27 without the need to enter the number manually.
Streamline your marketing process by creating prefilled contact, feedback, or registration forms with data from any CRM or database. You can append query parameters to your form URL using placeholders(merge tags) in any automation platform, such as MailChimp, Power Automate, Zapier, etc.
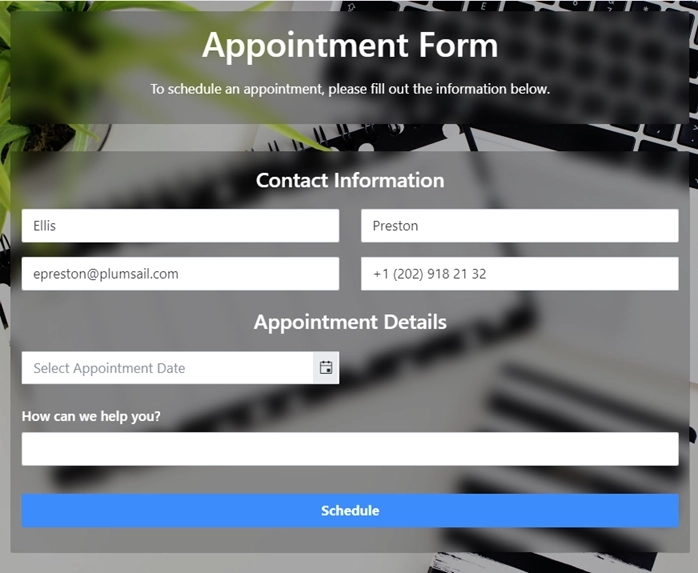
For instance, populate form fields with the user’s contact details:

You can find a code sample for filling out a form with user contact details in the Populate fields article.
Save users time by pre-populating the form with data from previously completed forms. You can store form data in the local storage of the user's browser or the external data source and retrieve it as needed.
I have a request to auto-populate some of the information on the form i.e. First Name, Last Name, Phone Number, etc... after a user has submitted and the next time they open a form. For example, I open the form and submit. Next time, I open the form, some of the fields would be pre-populated based on the information I submitted earlier.
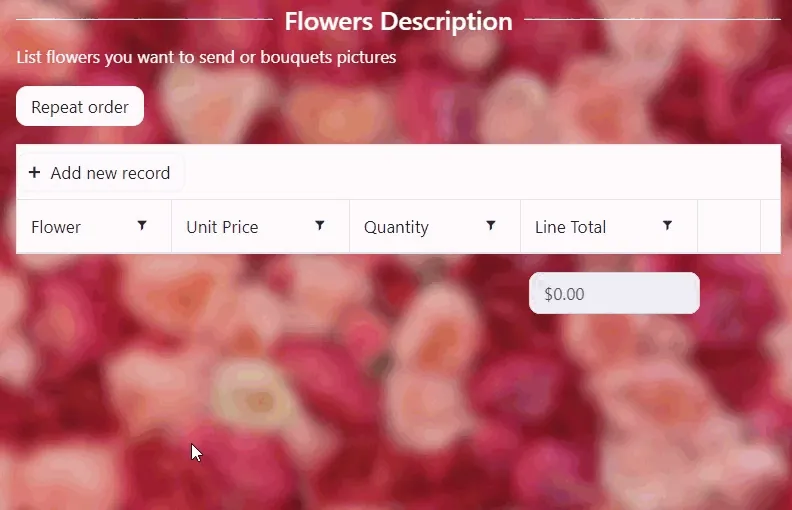
Or do even more complicated things, for instance, to allow users to repeat previously placed orders:

You can find a code sample for populating a form with data from previous submissions in the Populate fields article.
There are many public APIs that you can use to retrieve data. This way, you will simplify the user’s experience and increase the completion rate of the form.
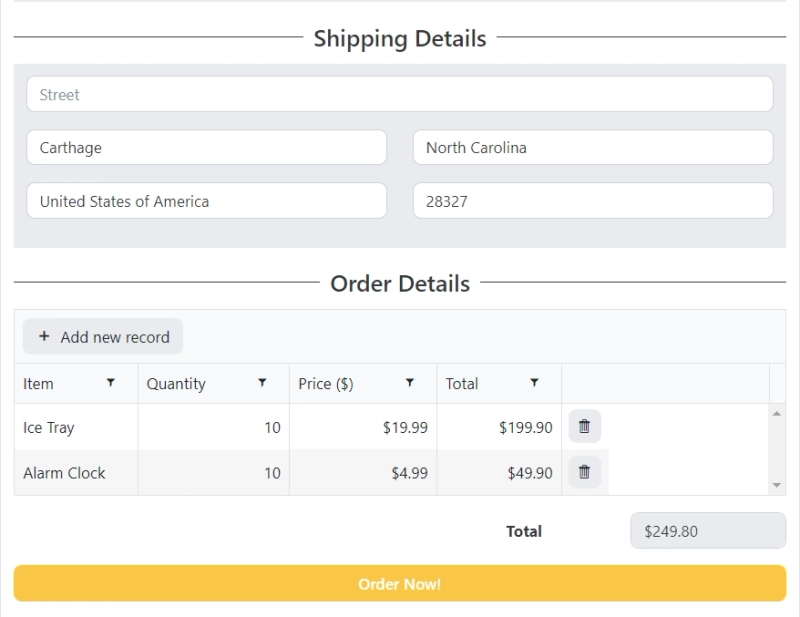
For instance, you can create a form that populates the delivery address once a user opens the form:

You can find a code sample for populating a form from external API in the Populate fields article.
These are just a few of the most common examples. Create a Plumsail account and design your first form today.