These business cases were described to us by developers at WSH Services Holding Limited and used for their needs in Hospitality Business.
PLUMSAIL SAVED MY BACON!
Working for WSH we have a number of prestigious Hospitality Business we look after. Each business is hugely proud of its achievements, and brand standing. In the past we found ourselves duplicating form submission processes with each business doing their own thing and running duplicate processes. From an IT perspective this was a nightmare to administrate, fraught with errors through a lack of field validation, wasted effort, and so on.
What we needed was a single process capable of collecting all the necessary input data on a form, but must be able to be exposed under a variety of brands respectful to each of our businesses. The inputs then being collected into a SharePoint list that provided a single ongoing process for the management of follow on actions.
Plumsail Forms proved to be the ideal tool for managing this the ability to employ the following methods :
-
First we build the blank form with all the necessary fields and validations.
-
The URL to call the form uses Parameterised Query elements to pass in the Business Name and in our case the School being TUPE in. *TUPE is Transfer of Undertakings (Protection of Employment) regulations.
IE:
https://rosmith.plumsail.io/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx?layout=f80fd409-de31-4df2-a62a-95e4904a2e95&Business=HolroydHowe&Location=Bash%20Street%20School
NOTE: The layout element gives me a reference to the page Layout, the business element drives the Branding, and the location allow for inputs from the contributors filling the form
-
Then using standard JavaScript methods we can read these into variables:
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
console.log("Business is : " + urlParams.get('Business'));
console.log("Location is : " + urlParams.get('Location'));
-
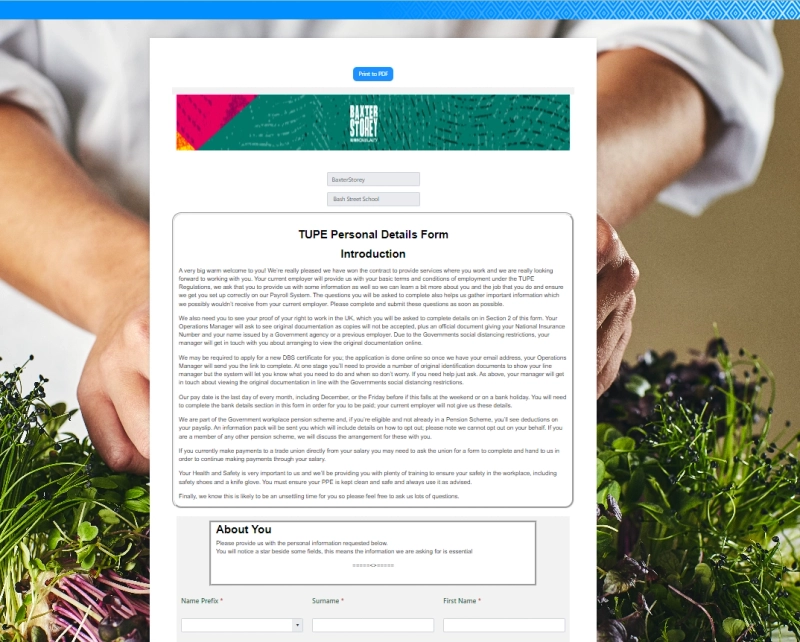
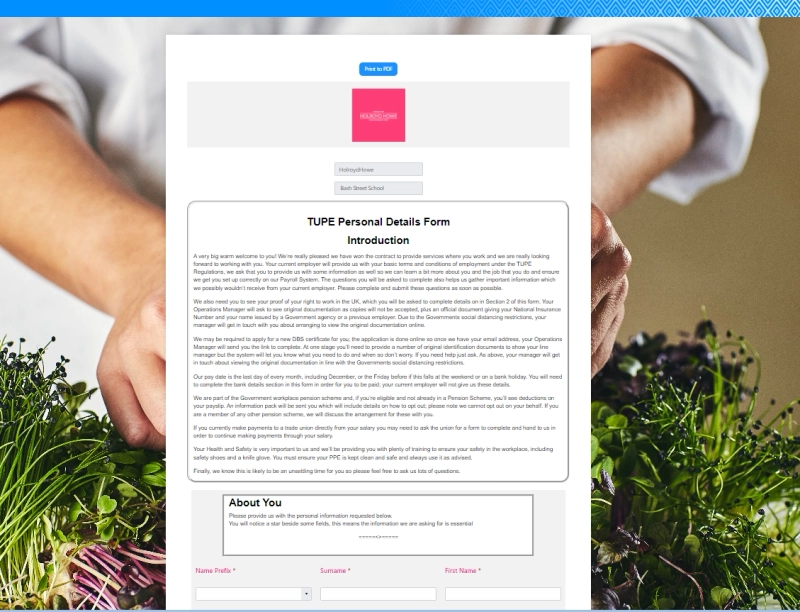
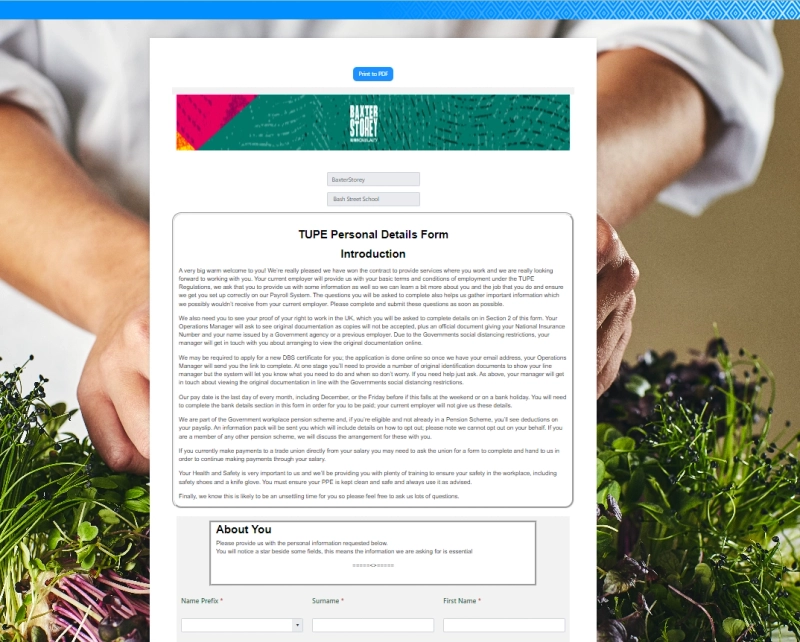
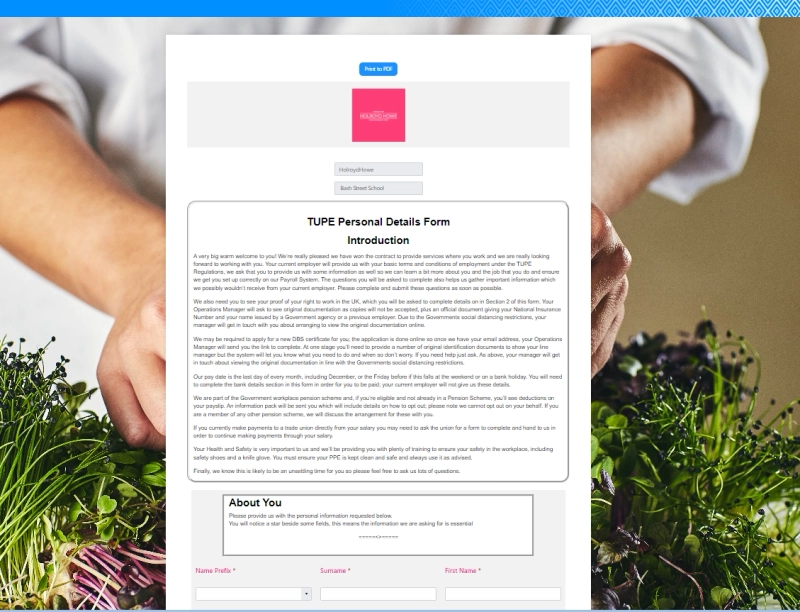
Once we have these values captured in variables we can use them though the JavaScript code to drive alternative branding: logos, colours, etc.
if (urlParams.get('Business') === 'BaxterStorey') {
fd.control('CompanyLogo').hidden = true;
fd.control('CompanyLogoWide').hidden = false;
fd.theme = 'Smooth';
...
}
if (urlParams.get('Business') === 'Searcys') {
fd.control('CompanyLogo').source = https://webhost01.xxxxxxxxx.xx.xx/TUPE_LOGOS/Searcys.jpg;
fd.field('Employer_Consulted').title = "Have you attended a meeting with a Searcys representative?";
...
}
...


Get started with Plumsail Public web forms
With Plumsail Forms, companies can make branding and styling of forms easy, depending on context. Moreover, the same methods can be used for other types of customization, with form parts based on the URL params.
If you'd like to create your own forms with customization, get started with a free version of Plumsail Forms by checking how to design your first form guide, which includes a full video walkthrough.