
Best alternative to Power Apps for Microsoft SharePoint forms
Comparison of Power Apps and Plumsail Forms for SharePoint: features, advanced elements, and price.
In this article:
Microsoft SharePoint is a web-based platform of Microsoft 365 ecosystem designed for organizing and sharing information within a company. SharePoint platform consists of sites comprising pages, lists, and document libraries. Sites are usually created per project or organizational unit to restrict access to specific groups of people working together on achieving a common business purpose. SharePoint sites contain pages, lists, and document libraries:
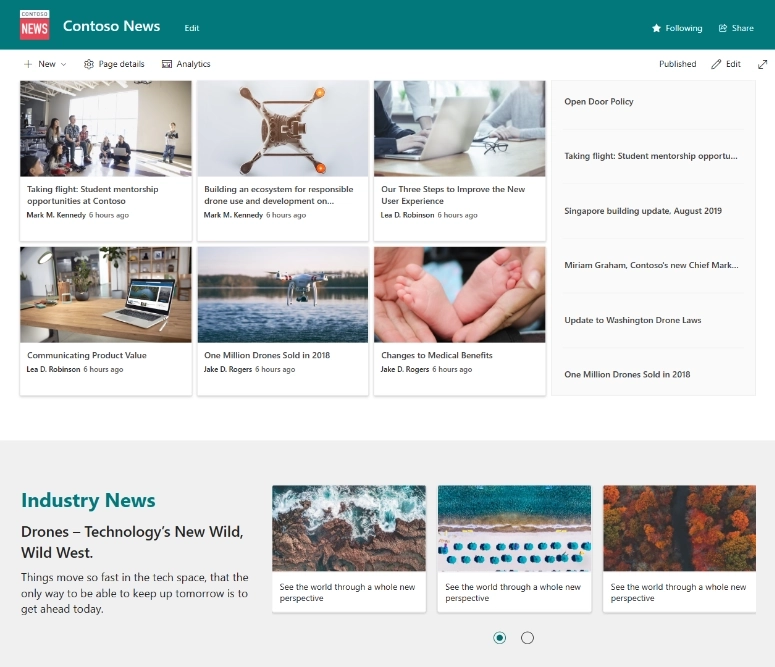
A page in SharePoint site is a web page containing text or web parts—apps visualizing data in the form of tables, charts, schedules, and others. Usually, pages are used for sharing ideas, organizing knowledge bases, or aggregating essential information in one place.

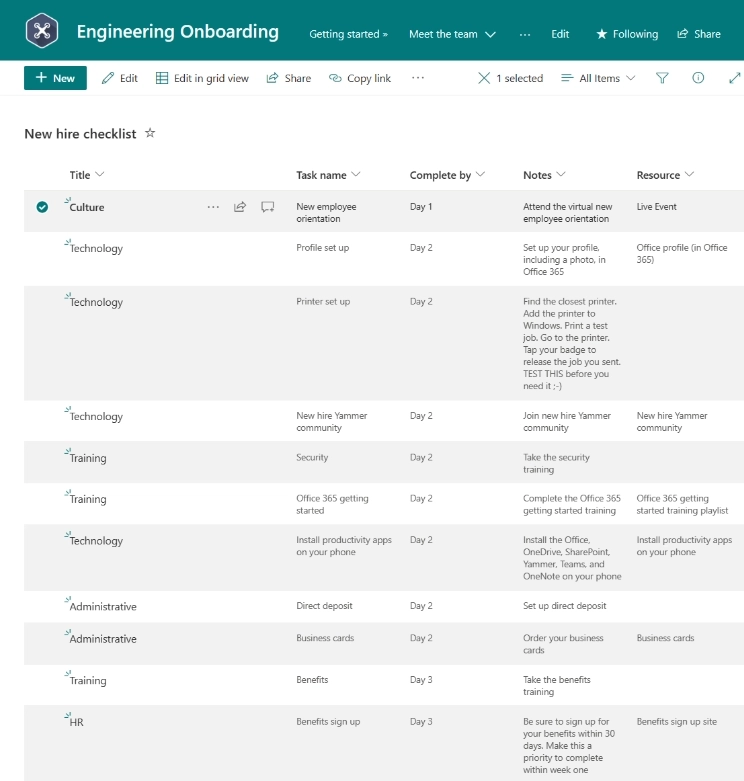
A SharePoint list is a data table with configured columns of distinct types: text, numbers, dates, choices, and others. Those can be used for storing records of contractors, employees, events, requests, issues in other words of anything you could store in Excel. But in contrast to Excel, users can work with SharePoint lists simultaneously without delays and conflicts caused by the data synchronization.

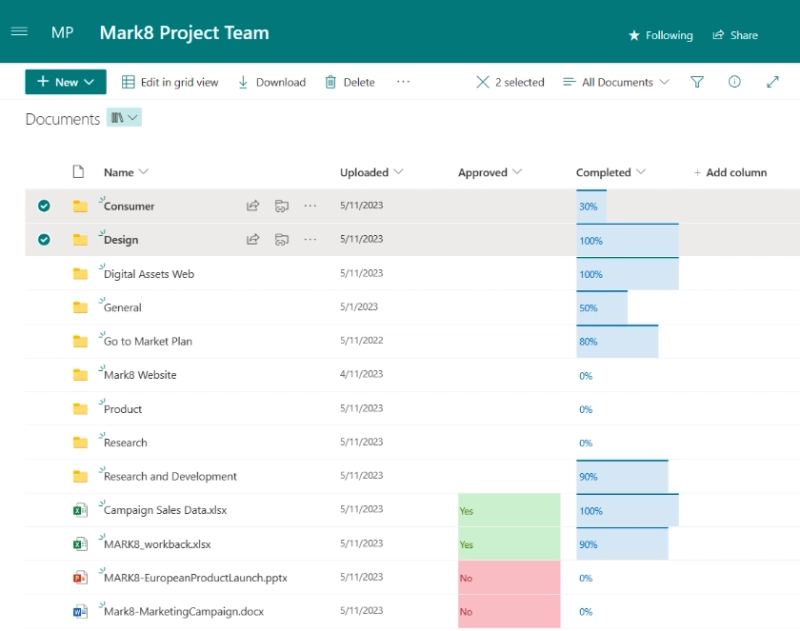
A SharePoint document library is the same as a SharePoint list, but each row in this list is bound to a file. Document libraries are helpful when documents are accompanied by additional information attributing them and increasing search and filtration capabilities.

This is how the data is organized. But Microsoft SharePoint is not just a storage with access restrictions, it also provides outstanding functionality for automating data processing. Some instruments are built into the platform, for instance, Content Organizer designed for routing uploaded documents by sites and libraries based on their metadata, while more complicated scenarios can be realized with Power Automate, a service for processing data across hundreds of services from different vendors. You can find more information on automation capabilities in the official documentation. Here we will try to embrace another aspect of SharePoint—its forms. When users work with lists and document libraries, they interact with data via SharePoint forms.
SharePoint forms are web-based forms for adding, modifying, and viewing data in SharePoint lists and document libraries. They consist of input controls matching column types of the target list or document library. Some lists may contain a lot of columns. In various scenarios, some of those columns must be designated for specific user roles—project managers, supervisors, HR-specialists; in others, some columns must become mandatory if values in other columns meet certain criteria. But in a default SharePoint form, fields are placed all at once one under another and there is no straightforward way to customize its view or add conditional logic to display a subset of fields or populate them based on the current context—current user or other field values.
To cover this gap in SharePoint functionality, at different time points, Microsoft offered tools of various complexity and narrowness. Next, we will briefly review tools for customizing SharePoint forms, the most popular in recent years.
First, we need to describe the difference between the classic and modern experience of SharePoint. Before 2016, all SharePoint editions inherited the same UI experience that was born in 2007. We do not say it looked the same in different versions; it became fancier and faster, changing in line with the interface design trends, but the core concept, the way the pages and forms are generated and rendered, remained the same. As for many sites those days, the content of SharePoint pages was generated on the server side and returned as ready-to-display HTML code to the browser. JavaScript code was leveraged but only to provide a kind of interactivity for a better user experience.
SharePoint forms were not an exception. The field controls, their order, and values—all this was generated on the server side and returned to the browser as HTML content of the page. Therefore, all tools for designing forms were based on the server-side paradigms: compiled assemblies injected into the rendering process or modifications to the content of ASPX pages (pages consisting of server-side components that transform into HTML on the server when a browser request comes). This is a list of the most popular tools utilizing the described approaches:
InfoPath. The most popular tool till 2014 before Microsoft announced its dismissal. It replaces the entire SharePoint rendering engine with InfoPath Forms Services for form pages to host InfoPath forms inside SharePoint. With its rich functionality and flexibility, it consumed a lot of server resources and performed very slowly. The primary audience for InfoPath were power users with basic programming skills who needed to design complex business forms with many fields and conditional logic. At the same time, it provided an option for making slight modifications to forms like renaming or adding fields by non-technicians.
SharePoint Designer. For many years, it was a primary tool for making deep adjustments to SharePoint entities: lists, pages, and forms. Also, it has a built-in designer for SharePoint workflows—small apps consisting of actions and conditions for automating business processes: approving documents, collecting signatures, handling requests. Concerning the forms, it provided an editor for ASPX-pages with DataFormWebParts—server-side controls for rendering SharePoint forms. A DataFormWebPart included XSLT code with injections of server-side components rendering field controls. Modifying the XSLT code, users could re-organize SharePoint fields in a form. On the one hand, this approach required more coding skills, but on the other, final forms were rendered faster than InfoPath forms and their UI looked more native as field controls remained the same as in a regular SharePoint form.
Visual Studio. This approach implies the development of the entire form from scratch. In Visual Studio, you can develop your own web part that renders a form and handles its submissions. Then, the described above DataFormWebPart can be replaced with this new one. It is much more complicated than the two previous options, but in addition to the form's layout, you become fully responsible for saving and retrieving data for your form. If you need to transform or validate the form data before saving, it is a good option.
Since the described techniques were far away from the idea of cloud-based services that became gaining popularity with SharePoint Online, Microsoft started moving content generation from servers to browsers. They wanted to decrease the load on their servers, unify infrastructure by removing outdated isolated areas for executing server-side code for every specific SharePoint Online tenant, and provide more flexibility to users. That is how the modern UI has appeared. Context, structure, and content of pages and forms are now requested in JavaScript and transformed into HTML in the browser. But after this huge evolutionary breakthrough, all tools developed for customizing classic forms became useless in the modern era. Microsoft had to produce new instruments for the new concept.
In this part of our journey through SharePoint history, we will review the most popular tools for customizing modern SharePoint forms which came to replace classic forms with their server side rendering and page refreshes on every single submission. Modern SharePoint forms are fully rendered on the client-side, in the browser, after retrieving a SharePoint list schema and field values of the selected list item or document.
Form configuration using JSON. There is a built-in SharePoint feature allowing users to slightly re-organize fields in a form. Customization capabilities are extremely limited: you can combine fields into sections, order them, adjust the header and the footer of your form. Here is an example of a customized form:

Even such minor adjustments to the form might take you a while to study the nontrivial syntax of the configurator. It does not provide any UI; everything is done by defining the view in JSON format. You can also configure conditional visibility of fields on your form by specifying Excel-like formulas which can include other fields, constants, the current user, and date. Here are some examples:
=if ([$AssignedTo.email] == @me, 'true', 'false')=if ([$DueDate] < @now, 'true', 'false')=if ([$Status] == 'New' || [$Status] == 'In progress', 'true', 'false')For basic scenarios, these formulas can be useful, but they have some significant limitations including the lack of support for the following column types:
Microsoft Power Apps. This powerful toolset came to replace Microsoft InfoPath and Microsoft Access. Its functionality is not limited to SharePoint forms. It is a low-code constructor for building business web applications with connections to other services and data sources. For instance, you can design an app that obtains data from Microsoft Dynamics 365, provides capabilities for manipulating them, and triggers an automated process built into Microsoft Power Automate when a user clicks a button—it will generate a PDF document and save it to OneDrive, SharePoint, or send to your customers by email. It can be an app for generating quotes, invoices, orders, reservations—whatever, the toolset is flexible and is not limited to a certain business need.
Power Apps has three modes for designing apps: canvas, model-driven, and portal and only the first one is available for SharePoint forms. The limitation of the canvas apps is that they are pixel-perfect and typically are designed for mobile devices in contrast to model-driven apps where you can define proportions of columns and the layout of your app fits the screen size automatically.
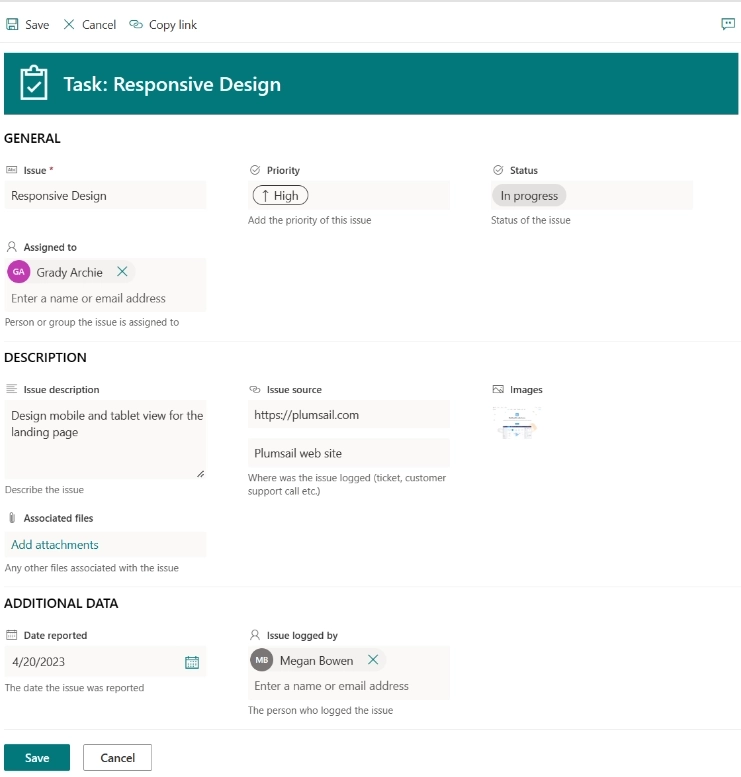
Here is an example of a SharePoint form created in Power Apps. It contains related data from another list linked to the main one with a lookup column:

As Power Apps is a universal tool and was not initially designed specifically for SharePoint forms, it does not support some of SharePoint's features. For instance, you are not able to design a unique form for each content type in your list, add items to a folder with a custom form, or customize forms for document sets. And since only canvas mode is available to SharePoint forms, all fields and controls in your forms must be positioned absolutely and will not be always adapted to user screens.

Currently, when you create a new item using a SharePoint list customized form, PowerApps does not support list folders. Meaning, it is always created at the root level of the list regardless of the folder you are in when you create it.
If you need to add some conditional logic to your form—hiding or disabling fields based on values in others, filtration of lookup drop-downs, working with related items or documents—it is all possible with conditional expressions which will require you to study Microsoft Power Fx language. Simple conditions can be written easily, while more sophisticated cases may become a pain.
The last issue users encounter all the time while working with Power Apps forms is a lack of migration options for completed forms. There is still no straightforward way for exporting and importing custom forms across sites or SharePoint tenants whereas usually, users work on their custom forms in a development environment and once they are ready, need to deploy them to the production.

Stunned there isn't an OOTB solution for this, it's such a fundamental thing to want to re-use custom forms and not re-build manually every time!
Plumsail Forms. This is our response to the drawbacks of each approach to SharePoint form customization. We have been providing tools for designing SharePoint forms since 2012 and collected a lot of feedback from users on out-of-the-box instruments, additional products from Microsoft and other vendors and of course our own apps. Based on this extensive expertise, we created a tool that covers most of the cases with no code; and for exceptional scenarios, we provide JavaScript and CSS frameworks and code examples. Here are some of the features our users found the most important and useful for their projects:
These are the most popular features praised by our customers. You can find more information on the product page. Here is an example of a SharePoint form created in Plumsail forms with no coding:


Replacing our current Infopath sharepoint forms with Plumsail forms. It is easy to build and looks nice. Our internall staff are happy with the new forms. Frustration with the old forms gone now.
Next, we will take a look at various scenarios and decide which tool fits best for particular purposes.
I'm using SharePoint 2013/2016/2019 on-premises (classic UI) and need to make significant modifications to the form layout with conditional logic including conditional visibility, additional validation, auto-filling of fields. Which tool should I use?
We do not recommend using InfoPath as it is deprecated by Microsoft. You can use either SharePoint Designer or Visual Studio if you have in-house developers who have relevant expertise and who will maintain custom forms. If you are looking for a low code solution, try SharePoint Forms Designer—a predecessor of Plumsail Forms which was initially designed for classic UI only and as Plumsail Forms, provides WYSIWYG editor for SharePoint forms.
I'm using SharePoint 2019/SE on-premises. How can I customize its modern forms?
Microsoft does not provide tools for even minor adjustments of modern forms in SharePoint on-premises. The only option is using Plumsail Forms.
I'm using Microsoft 365 and need to rearrange fields in my form. What should I use?
Basic rearrangements can be made with the form configuration available in SharePoint. If you do not want to study its non-trivial syntax, use Power Apps—it can be enough for basic modifications. But your custom form will be adapted and “tied” to a specific screen size. If you need a responsive layout, use Plumsail Forms.
I'm using Microsoft 365 and need to combine data from several SharePoint lists and documents libraries in a single SharePoint form. What should I use?
Plumsail Forms is the best option here as it provides List or Library and Lookup controls allowing users to work with data from connected lists from the same or different sites in one form.
I'm using Microsoft 365 and need to make massive modifications to my forms including custom fields and data from additional data sources. What should I use?
You can use Power Apps; it allows you to retrieve data from other data sources and not be limited to the current SharePoint list. With Power Fx formulas, you can make your form dynamic—conditionally hide fields, update values automatically. All this is available in Plumsail Forms, and it gives you even more flexibility in terms of rendering controls in your form and working with data. With JavaScript code, you can polish every detail of your SharePoint form and develop custom UI elements. But certainly, such advanced scenarios will require some JavaScript expertise from you.
I'm using Microsoft 365 and need to develop a standalone app for my organization with its own database and access to SharePoint and Dynamics 365. Where should I start?
First, try utilizing Power Apps, this is what it is designed for. Use model-driven app mode where you can define structure of your database and set up virtual tables for integrating other data sources into your app. If you see that it does not give you the essential flexibility and you have resources for development, implement an application from scratch.
I'm using Microsoft 365 and need to create a public web form for collecting submissions and saving them in SharePoint. What would you recommend?
Use Microsoft Forms, Google Forms, Plumsail Forms for public sites, and Power Automate to save submissions in SharePoint. While builders for Microsoft and Google forms look simpler, Plumsail Forms provides more features for designing business forms with many fields and conditional logic.
If you have not found the answer that suits your scenario, which SharePoint tool you better use to customize SharePoint forms, feel free to share your case in our community. We will discuss it and try to find an appropriate tool.