Building advanced email templates
This article describes advanced practices for customizing email notifications sent by the triggers. We will customize the email template for the Send email trigger action.
How to include values conditionally
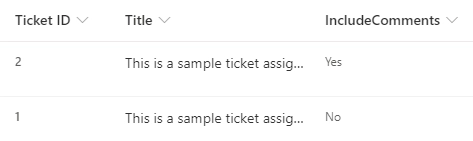
Template engine allows you to include (or excluding) arbitrary content into a message based on a custom condition. Let’s review this feature on the following example. In the “Tickets” list, we created a yes/no column that defines whether to include all comments into agents’ notifications:

In the template, it is necessary to add conditional tokens {{#if}} and {{/if}}.
The first one should contain a reference to a field.
If it resolves the value to true, content between the tokens will be rendered in the resulting message.
In this case, we include the snippet conditionally:
{{#if Ticket.IncludeComments}}
{{snippet:AllComments}}
{{/if}}
The conditional tokens has complimentary ones: {{#elif}} and {{#else}}.
They are optional and allow to include alternative content.
{{#elif}} checks alternative condition fields, should be placed after {{#if}} and its quantity is not limited.
{{#else}} should be placed just before {{/if}} and may occur just once.
The token defines what content to render if all previous conditions were false as it is in the current case.
So I add {{#else}} for notifying about switching comments off:
{{#if Ticket.IncludeComments}}
{{snippet:AllComments}}
{{#else}}
<br/>
<p style="font-style:italic">Comments are switched off in notifications for the current ticket.</p>
<br/>
{{/if}}
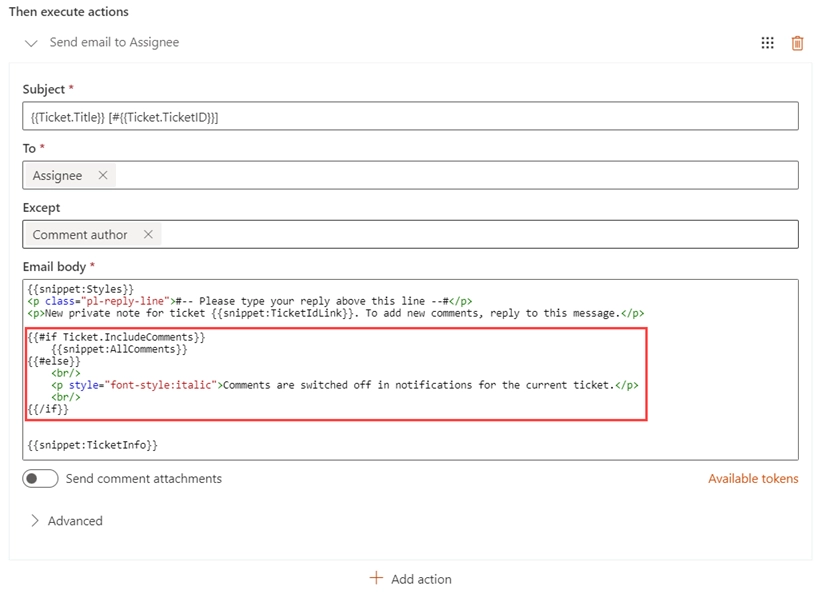
Thus, the template with conditional including of comments will be as follows:

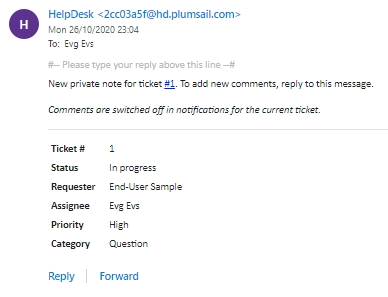
And the agent will receive the following notification if we switched the comments off:

How to iterate over a collection of values
Some of the SharePoint list columns may contain multiple values and as such, they are considered as collections of values. But HelpDesk has several system ones:
AllComments,AttachmentUrlsCollection,FieldChanges.
Find an example of iteration over FieldChanges in this article while the one below concerns comments and attachments.
{{#!Ticket.AllComments.From.Title}}
{{#!Ticket.AllComments.Created}}
{{#!Ticket.AllComments.Body}}
{{#!Ticket.AllComments.CommentType}}
{{#each Ticket.AllComments}}
<div>
<div>{{From.Title}}</div>
<div>{{Created}} | {{CommentType}}</div>
{{#if AttachmentUrlsCollection}}
<div>
Attachment(s):
{{#each AttachmentUrlsCollection}}
<a href="{{URL}}">{{FileName}}</a>
{{/each}}
</div>
{{/if}}
<div>{{Body}}</div>
</div>
{{/each}}
In the beginning, it is necessary to list tokens for the repeating fields of each iteration.
In such a list, each one should start with #!.
They will not be included in the result message and just let the template know about the fields that it needs to prepare for using inside the iteration.
In the example above, we used the ticket property AllComments.
It refers to the “Comments” list where all of them are stored.
Thus, each comment has multiple fields which you can use in each iteration, and we selected the following:
{{#!Ticket.AllComments.From.Title}}, the title of a comment’s author;{{#!Ticket.AllComments.Created}}, the date of a comment’s creation;{{#!Ticket.AllComments.Body}}, the body of a comment.
Then go the limits of the repeatable block specified with special tokens {{#each}} and {{/each}}.
The first one should contain a reference to the field which contains the collection of values.
In the example, it is {{#each Ticket.AllComments}}.
Within the block, we use only the repeatable parts of the listed tokens and mark them up with HTML, for example, <div>{{From.Title}}</div>.
Including of attachments is conditional and also requires the iteration because each comment can have multiple of them.
For this purpose, use a system token with a collection of comments’ attachments: {{AttachmentUrlsCollection}}.
The iteration over it doesn’t require listing of the repeated tokens.
Each object in this collection has the FileName and URL properties, i.e. tokens to include in the iteration.
How to use snippets
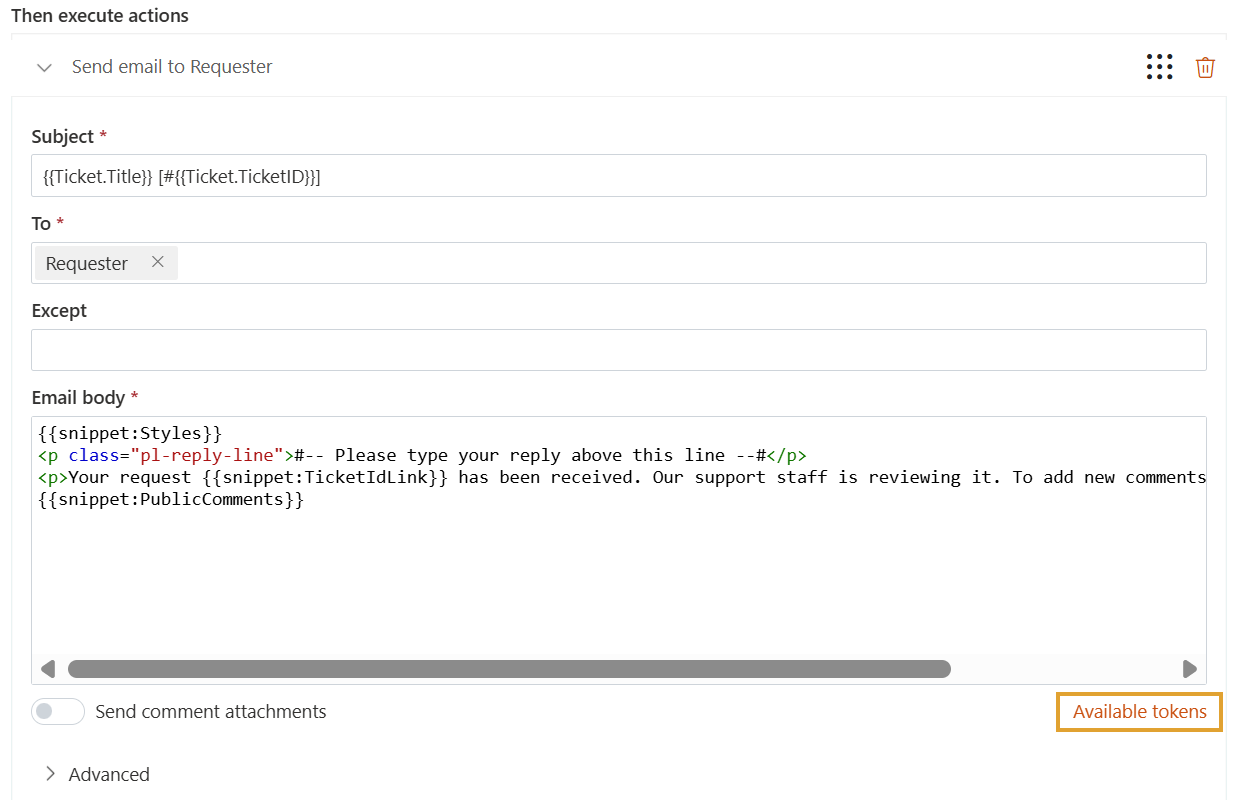
A snippet is a small predefined part of a template used in the Send email action. Snippets allow you to insert specific blocks of information into an email message automatically. Currently, it is not possible to customize or create new snippets. All available snippets are listed in the template hint section:

Available Snippets:
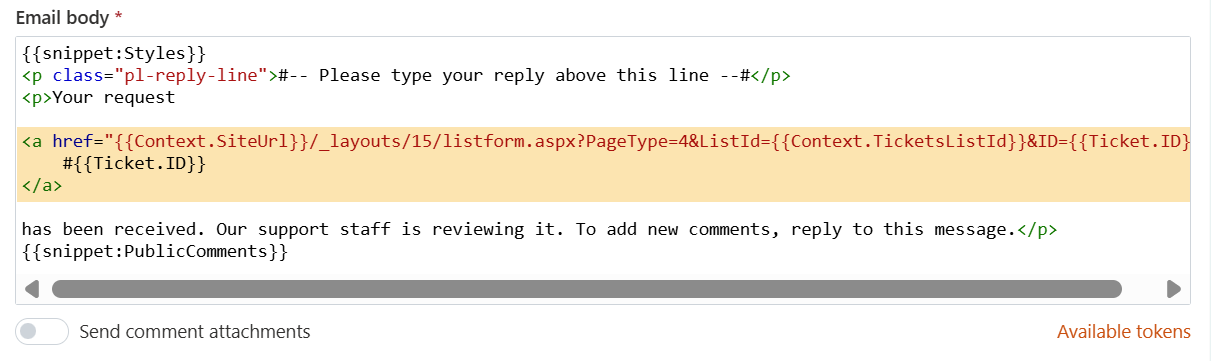
{{snippet:AllComments}}- Renders a list of all comments for the current ticket.{{snippet:PublicComments}}- Renders a list of public comments for the current ticket.{{snippet:Styles}}- Applies the default HelpDesk style to the email using CSS.{{snippet:TicketInfo}}- Renders a summary of the current ticket as a table.{{snippet:FeedbackLink}}- Displays a link for rating the service related to the current ticket.{{snippet:TicketIdLink}}- Displays a direct link to the ticket in HelpDesk for agents, and a link to the HelpDesk widget for members and end-users. You can also manually create a link using the HTML code instead of the snippet:
<a href="{{Context.SiteUrl}}/_layouts/15/listform.aspx?PageType=4&ListId={{Context.TicketsListId}}&ID={{Ticket.ID}}">
#{{Ticket.ID}}
</a>

Note
The snippet {{snippet:TicketIdWidgetLink}} is deprecated and no longer in use.
How to use context data
You can use the context tokens on any event to get site related information. There are three possible tokens:
{{Context.SiteUrl}}(a URL of the site collection, where HelpDesk is installed){{Context.ServerUrl}}(a URL of the server, where SharePoint is hosted){{Context.WidgetUrl}}(a default widget URL, specified in HelpDesk settings)