How to manipulate fields in inline editing mode of List or Library control
In this article, I will show you how to work with List or Library control in the Inline editing mode.
You will know how to prepopulate fields, set fields based on changes in other fields, filter lookup fields within a List or Library control.
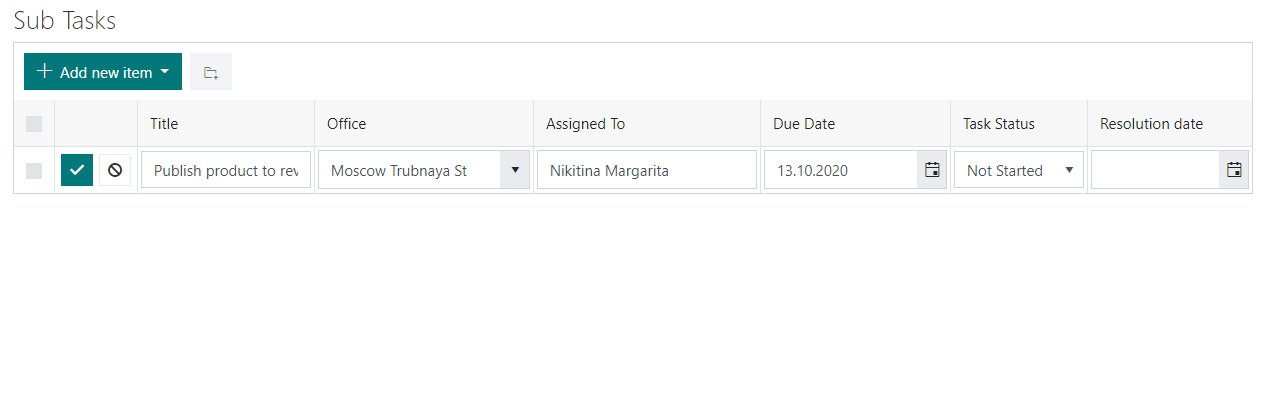
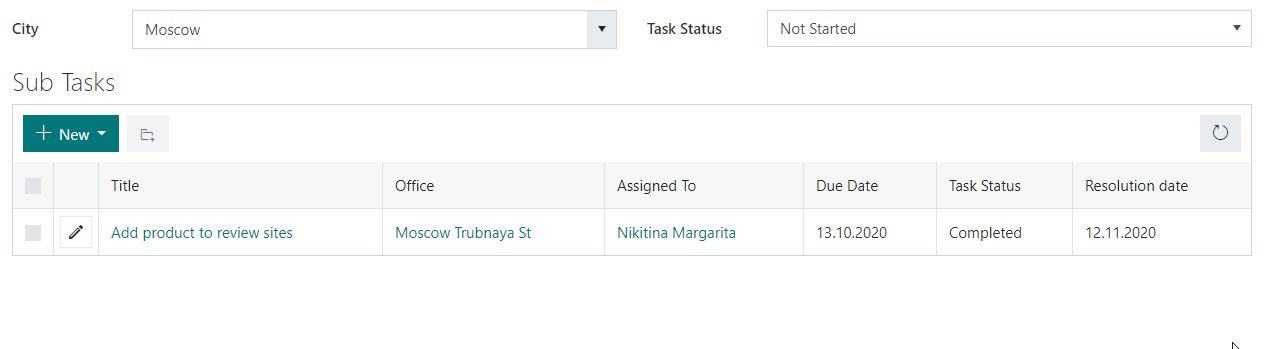
Populating fields of a new row in List or Library control

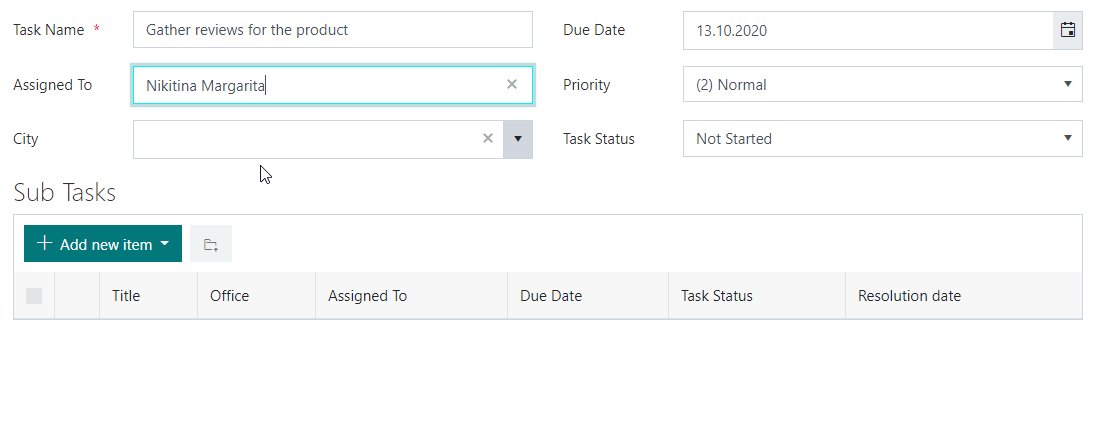
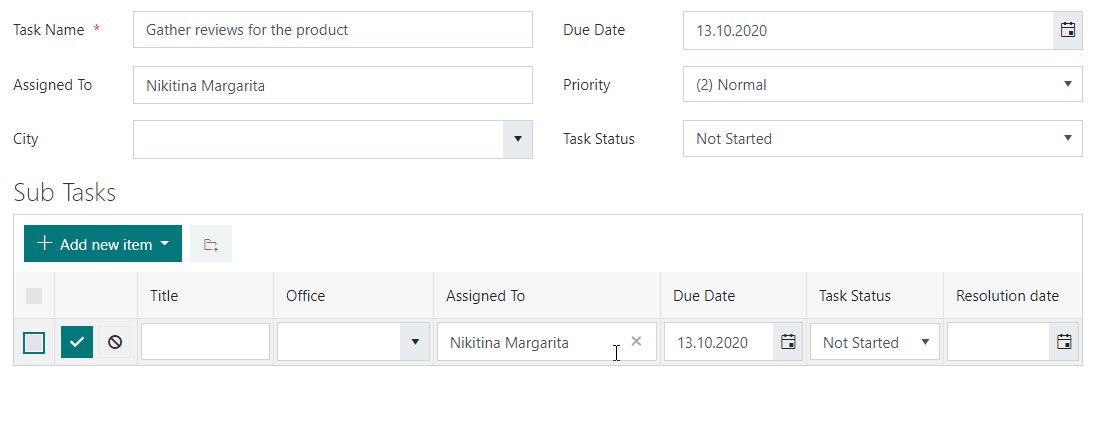
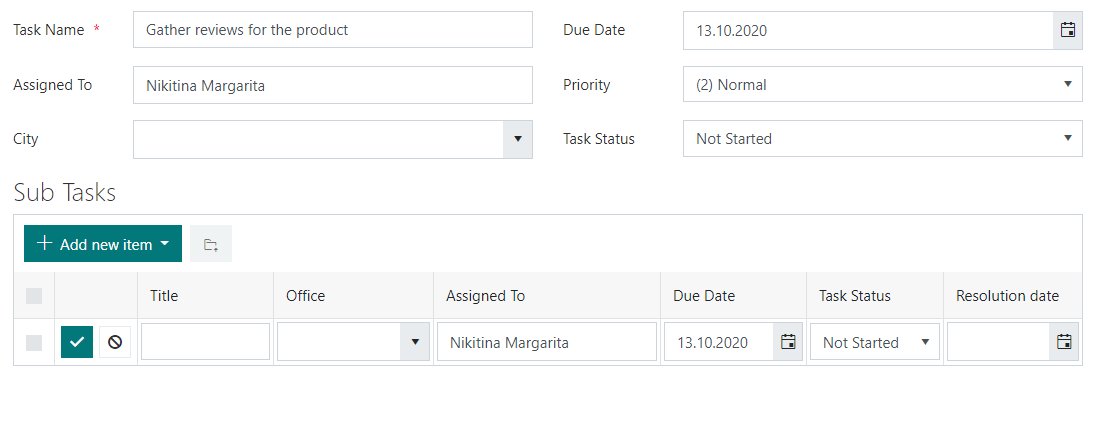
First, we want to prepopulate the Due Date and Assigned To fields in a new List or Library row with the current form field values.
To handle switching a row into Inline editing mode, we will use the edit event of the List or Library control. Since we’re prepopulating fields of a new record only, we will check the form type.
Find more information about the edit event here.
// prepopulate fields of a new record
// with the values from the parent form
// when a new item created
fd.spRendered(() => {
// prepopulate fields of a new record
// with the values from the parent form
fd.control('Control1').$on('edit', editData => {
// check that this is a new record
if (editData.formType === 'New') {
// prepopulate due date
editData.field('TaskDueDate').value = fd.field('TaskDueDate').value;
// prepopulate AssignedTo field
editData.field('AssignedTo').ready(() => {
editData.field('AssignedTo').value = fd.field('AssignedTo').value;
});
}
});
});
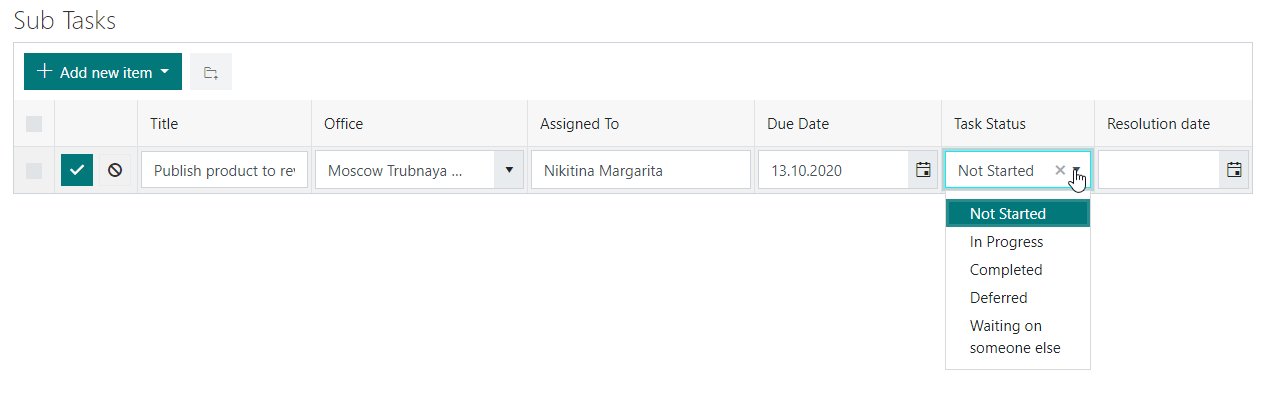
Populating fields based on other fields in List or Library control

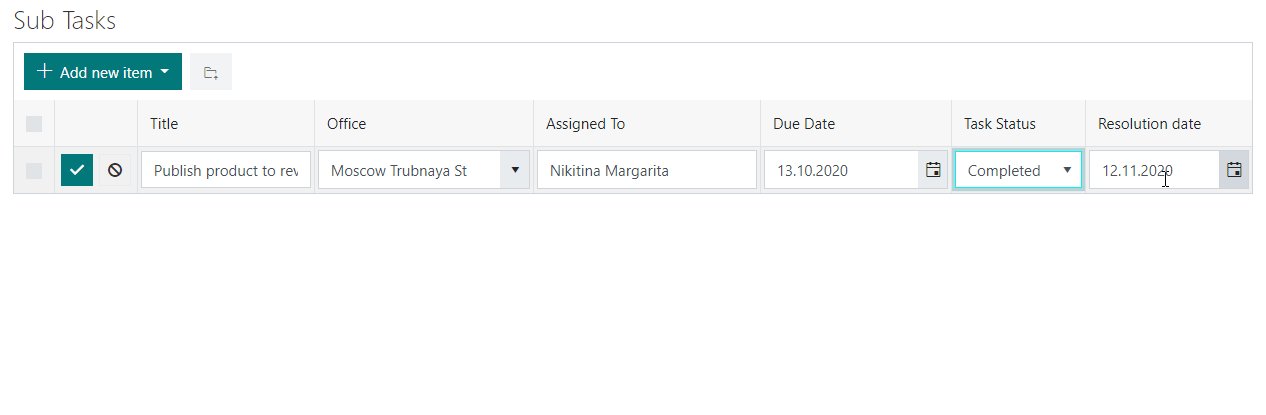
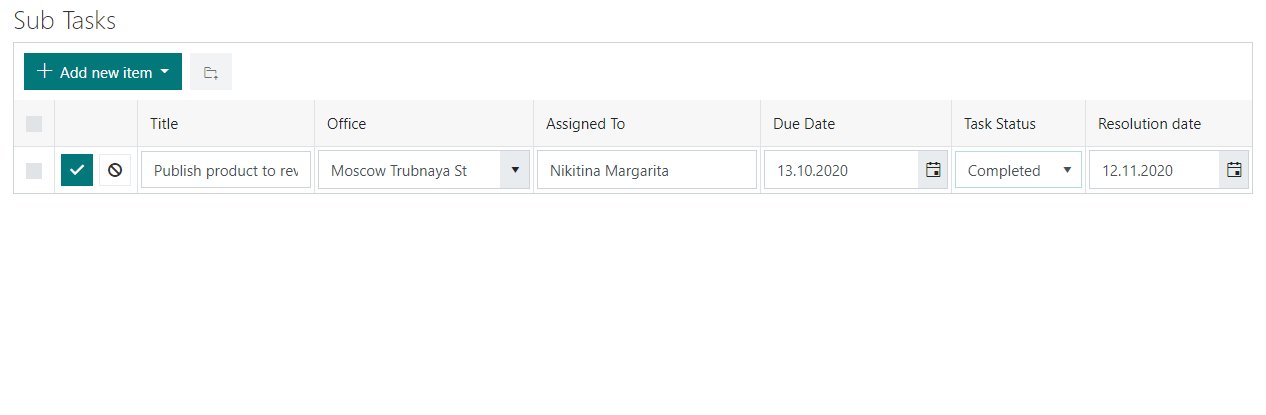
Next, we want to set the Resolution Date to the current date when a user changes the Status field to ‘Completed’.
As in the previous example, we will use the ‘edit’ event of the List or Library control and ‘change’ event of the Status field.
fd.spRendered(() => {
fd.control('Control1').$on('edit', editData => {
// set Resolutiondate field value when TaskStatus field changes
editData.field('TaskStatus').$on('change', value => {
if (value === 'Completed') {
editData.field('Resolutiondate').value = new Date();
} else {
editData.field('Resolutiondate').value = null;
}
});
});
});
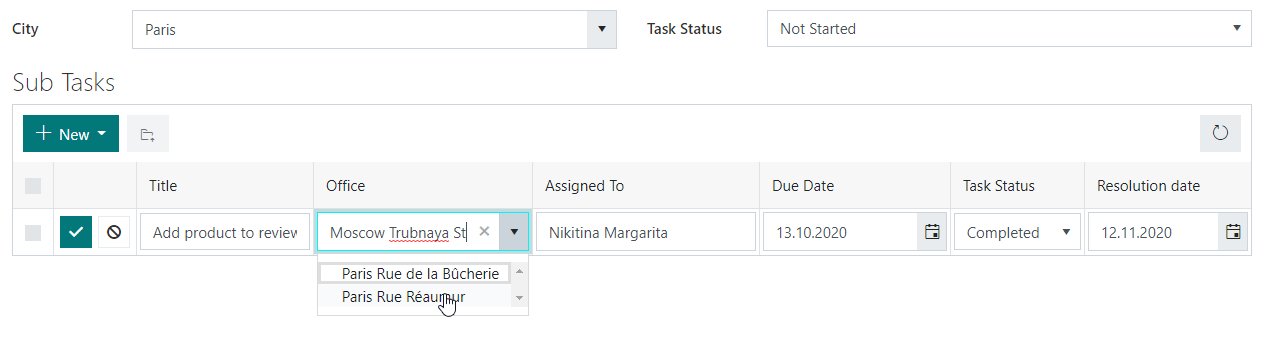
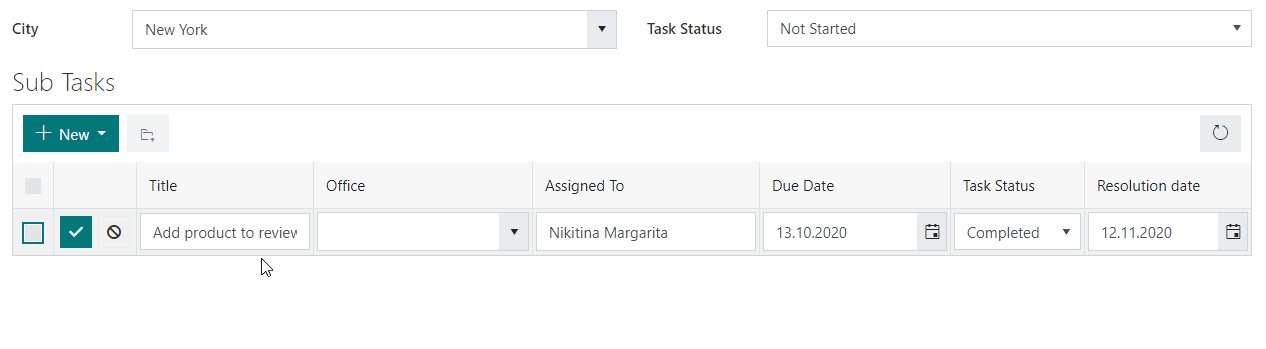
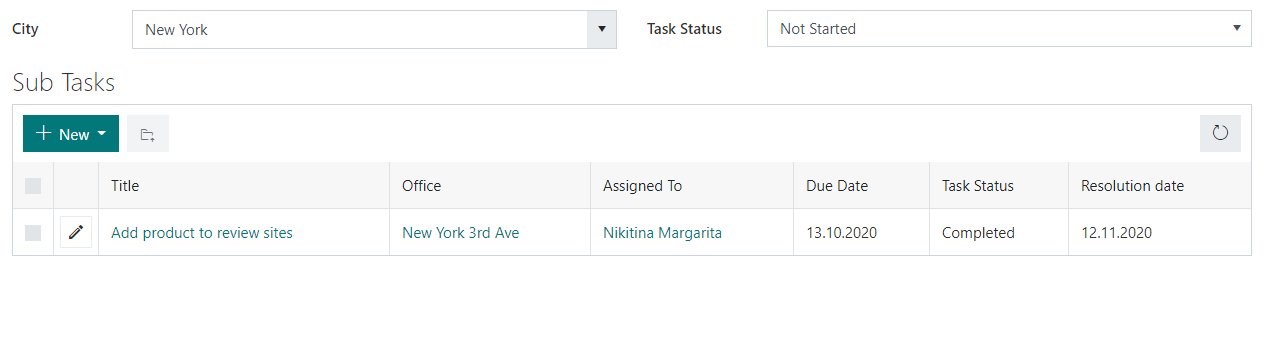
Filtering lookup fields in List or Library control

In the ‘edit’ event, we can dynamically filter lookup values in the List or Library control. In this example, we will filter the Office lookup field by the selected City field. Here is the code:
fd.spRendered(() => {
fd.control('Control1').$on('edit', editData => {
// filter Office field by City
editData.field('Office').filter = `City/Id eq '${fd.field('City').value.LookupId}'`;
editData.field('Office').useCustomFilterOnly = true;
});
});
Validate fields in List or Library control
We can validate fields in the List or Library control in the ‘edit’ event. In this example, we will validate the Title field. Here is the code:
fd.spRendered(() => {
fd.control('Control1').$on('edit', editData => {
editData.field('Title').addValidator({
name: 'Title validator',
error: 'Title must start with a capital letter and contain no special characters',
validate: value => {
// check if title starts with a capital letter and contains only letters, numbers, and spaces
return /^[A-Z][a-zA-Z0-9 ]*$/.test(value);
}
});
});
});