How to add Plumsail Forms app to Microsoft Teams chat or channel tab
Add Plumsail Forms app to a tab in a channel or chat to display custom forms or list data directly in Microsoft Teams.
Follow the steps below to add and set up Plumsail Forms app in a tab.
See Use an app in a tab, in a channel, or chat in Microsoft Teams for detailed instructions on adding tabs in Microsoft Teams.
Public web form
To add a public web form to a Teams chat or channel tab, do the following:
Design a public web form and save it.
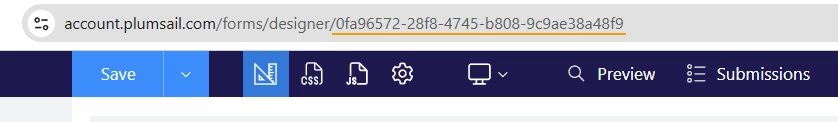
Once the form is saved, the form ID will appear in the URL of the designer. Copy it to the clipboard:

Add a tab with Plumsail Forms app to a channel or group chat.
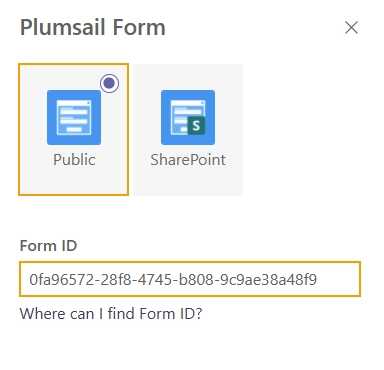
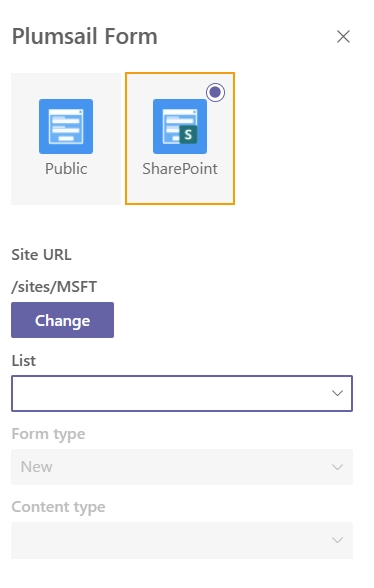
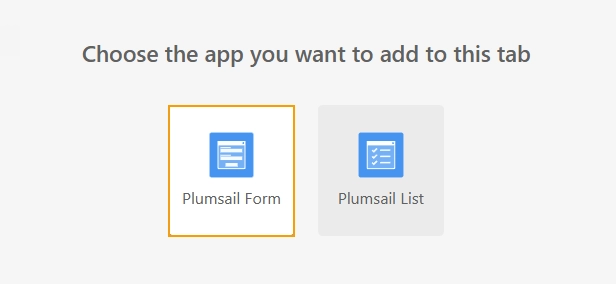
Once the tab is added, select Plumsail Form:

Select the Public type, and paste the form ID: