 Choice
Choice
The Choice field allows a user to choose from a predefined list of options.
In the SharePoint column settings, you can choose how the field appears on the form:
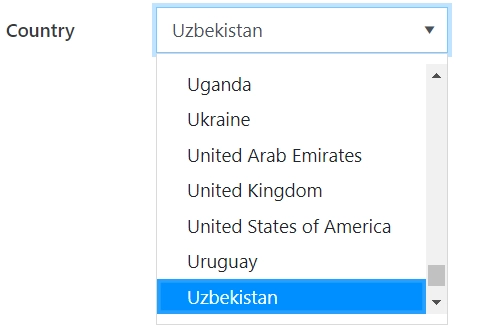
Drop-down menu

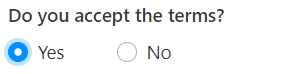
Radio buttons

For a Drop-down display format, you can also define whether a user is allowed to select a single option or multiple options.
Tip
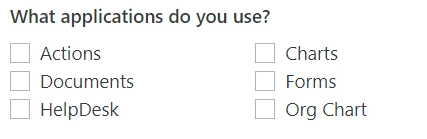
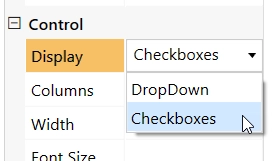
In Plumsail Forms, by changing the Display property, you can make a multiple-choice field appear as a checkboxes:

This page contains a detailed description of the field properties and JavaScript samples which you can use with this field.
Common Properties
SharePoint Field |
General |
Title |
Control |
|---|---|---|---|
Choice Properties
Here you can find properties related to the Choice field.
Display
The property defines how the choice field that allows multiple selections appears on a form:

Columns
For radio buttons and checkboxes, you can specify the layout of the options.
By default, the options are grouped into three columns.

JavaScript framework
In this section, you can find basic examples of how to work with the SharePoint fields using JavaScript.
For more examples, check out Working with form fields in JavaScript article. If you are not familiar with the JavaScript framework, get started with the JavaScript basics.
Note
The field is only accessible once the form is rendered, so all calls to the field must be inside fd.spRendered event:
fd.spRendered(() => {
// make field required
fd.field('Field1').required = true;
});
Get or set field value
Get or set the field’s value that allows selection of only one option:
// get field value as a string
fd.field('Field1').value;
// set field value
fd.field('Field1').value = 'Item 1';
Get or set the field’s value that allows multiple selections:
// get field value as an array of string
fd.field('Field1').value;
// set field value
fd.field('Field1').value = ['Item 1', 'Item 2'];
Get the display value
Returns the formatted value of a field when it is displayed on the Display form or is in read-only mode.
// returns selected choice as a string fd.field('Field1').displayValue;
Handle change event
Execute a function when a field value has been changed:
fd.field('Field1').$on('change', value => { // log new value to browser's console console.log(value); });
Make field required
Make a field required or optional:
// make field required fd.field('Field1').required = true; // make field not required fd.field('Field1').required = false;
Disable field
Make a field non-editable. The field value can still be changed with JavaScript and saved:
// disabled field fd.field('Field1').disabled = true; // enable field fd.field('Field1').disabled = false;
Get HTML element
Access HTML element inside the field in order to modify it, hide it, or do something else.
// access field's control let htmlElement = fd.field('Field1').$el; // access field's block, which includes title and control let htmlParentElement = fd.field('Field1').$parent.$el;
Hide field
Hide a field from a user. The field value can still be accessed and changed with JavaScript.
// hide field fd.field('Field1').hidden = true; // show field fd.field('Field1').hidden = false;
Clear field
Clear field value.
fd.field('Field1').clear();
Change field options
Change the Choice field options dynamically:
// change options in drop-down mode fd.field('Field1').widget.setDataSource(['New option A', 'New option B', 'New option C']); // change options in radio/checkboxes mode fd.field('Field2').options = ['New option A', 'New option B', 'New option C'];
Configure widget
You can access the widget used by the field in Drop-down mode. The widget is based on Kendo UI DropDownList in regular mode, with allow user value option enabled it is based on Kendo UI ComboBox, and in multiple selection mode it is based on Kendo UI MultiSelect.
// get the widget
fd.field('Field1').widget;
// change the widget's configuration
fd.field('Field1').widgetOptions = { template: '<span style="font-weight: bold">#: data #</span>' };
widgetOptions is the same as widget.setOptions({}) but can be defined before widget initialization.
Columns
For radio buttons and checkboxes, specify the number of columns by which the options will be grouped:
// group by 2 columns
fd.field('Field1').columnsNumber = 2;
Get or set option colors
If you want to change option colors without changing the options, try the following, just replace Your option with actual value:
// get option colors fd.field('Field1').optionsColors['Your option'].backgroundColor; fd.field('Field1').optionsColors['Your option'].textColor; // set option colors: fd.field('Field1').setOptionColors('Your option', { textColor: '#ffffff', backgroundColor: '#ebb65e' });
Change the text of the custom value option
Customize the text of the extra option that allows the user to enter a custom value in checkbox and radio button modes. The “Allow custom options” toggle should be on in the column settings in SharePoint. The default text is “Other”.
fd.field('Field1').customValueTitle = 'Enter your value';
Limit number of selectable options
For multiple selection mode, you can limit the number of selectable options with field validation:
// prevent user from selecting more than 3 options fd.field('Field1').addValidator({ name: 'Field1 options validation', error: 'No more than 3 options', validate: value => { if (value.length > 3) { return false; } return true; } });