Content
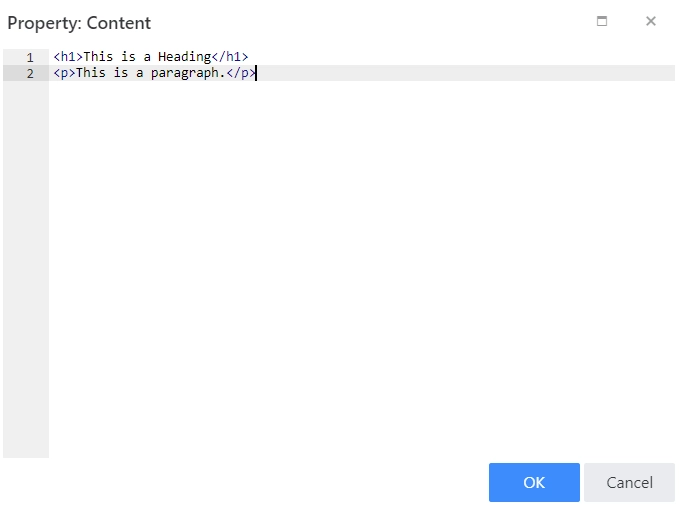
Opens an editor where you can input all the HTML content:

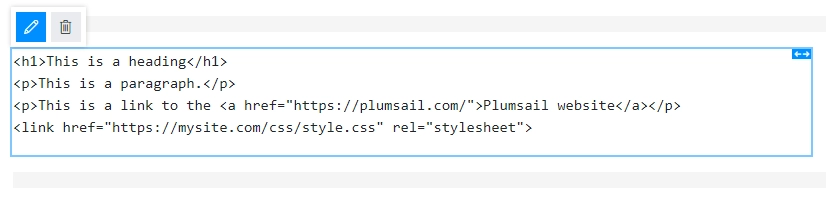
Input the HTML code of the editor and it will appear on the form:

The HTML control allows you to add absolutely any HTML code to your forms. Can be used for variety of reasons, including loading of JavaScript files, creating hidden fields, embedding videos, maps, files, pages, etc.
Find how to embed interactive content to your forms using the HTML-control in our blog post.
This page contains a detailed description of the control properties and JavaScript samples which you can use with this control.

Here you can find properties available for the HTML control.
A unique identifier for the control.

The Name property is used in JavaScript to select a specific control.
JavaScript
The Name property allows to work with the control via JavaScript code, like this:
fd.rendered(function(){
//can access the control using its Name:
fd.control('Control1');
});
The property defines the width of the control in pixels.
If left blank, the control takes up the entire available width in the current grid cell.

Opens an editor where you can input all the HTML content:

Input the HTML code of the editor and it will appear on the form:

In this section, you can find basic examples of how to work with the control using JavaScript.
If you are not familiar with the JavaScript framework, get started with the JavaScript basics.
Note
The control is only accessible once the form is rendered, so all calls to the control must be inside fd.rendered event:
fd.rendered(function(){
//hide the control
fd.control('Control1').hidden = true;
//show the control
fd.control('Control1').hidden = false;
});
Get or set the HTML content with the following property:
//return a string with HTML content fd.field('Control1').html; //set the content as a string with HTML formatting fd.control('Control1').html = '<h1>New content for the HTML control</h1>';
Access HTML element inside the control in order to modify it, hide it, or do something else.
//access control's HTML var htmlControl = fd.control('Control1').$el;
Hide a control from a user. The control value can still be accessed and changed with JavaScript.
//hide control fd.control('Control1').hidden = true; //show control fd.control('Control1').hidden = false;