Captcha
Captcha
The Captcha control blocks spammers and bots and authenticates that a real person submits a form. If you publish your form on a public site, we recommend adding the Captcha control.
This page contains a detailed description of the control properties and JavaScript samples, which you can use with this control.

Properties
Here you can find properties available for the Captcha control.
Name
A unique identifier for the control.

The Name property is used in JavaScript to select a specific control.
JavaScript
The Name property allows to work with the control via JavaScript code, like this:
fd.rendered(function(){
//can access the control using its Name:
fd.control('Control1');
});
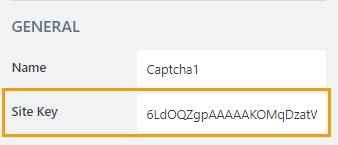
Site Key
The Captcha control is based on Google’s ReCAPTCHA. To use forms on your sites, you will need to create a Site Key.
Leave the Site Key empty if you are going to share your form by a direct link to [your-domain].plumsail.io only.
Note
To share the form by a link and embed it on your site, you should include plumsail.io and account.plumsail.com to the Domains section of the Site Key configuration.

To create a site key:
Login to the ReCAPTCHA admin page using your Google account.
Give a name to the connection:

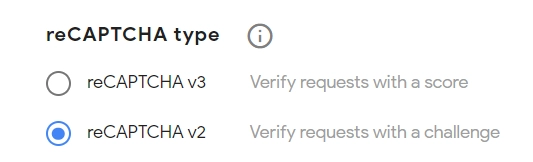
Select reCAPTCHA v2 type:

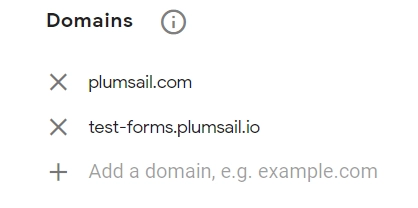
Add all domains where you plan to use the form:

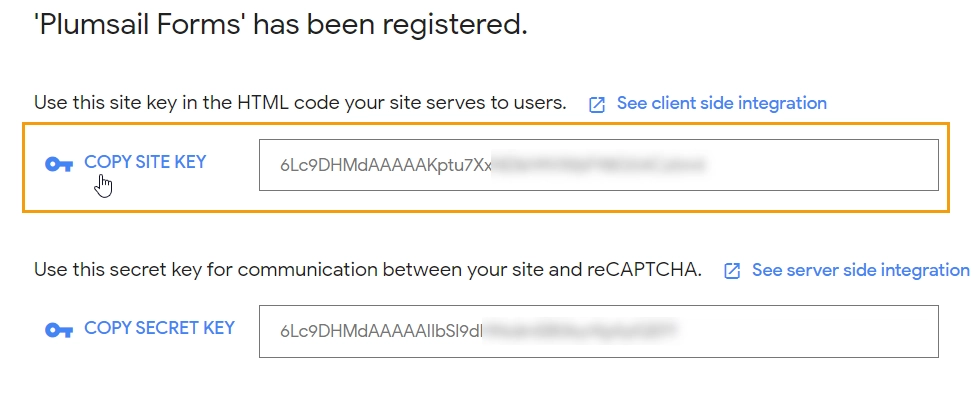
Accept the terms of service and click Submit. You will be redirected to the page with the Site Key. Copy the site key and paste it to the Site Key property:

Size
The property defines the size of the control.

You can choose between Normal and Compact sizes.
Normal size:

Compact size:

Theme
The property defines the control theme.

You can choose between Light and Dark themes.
Light theme:

Dark theme: